
Technology Stack











Project Overview
As a frontend engineer at Orgzit, I had the ownership to develop the frontend of their cloud-based application. This versatile platform empowers small and medium enterprises (SMEs) to build and share custom workflows, combining the familiarity of spreadsheets with the power of databases. Orgzit offers a user-friendly interface that allows SMEs to manage their data and processes efficiently, without requiring extensive coding knowledge.
Objectives
The primary goals of this project were:
- To create a flexible, intuitive platform that allows SMEs to build custom workflows without coding expertise.
- To combine the accessibility of spreadsheets with the robustness of databases, providing a powerful yet user-friendly tool.
- To offer multiple data views and analytics features, enabling users to gain insights from their data.
- To develop a scalable solution that caters to the diverse needs of SMEs across various industries.
Domain and Industry Context
Orgzit operates in the low-code/no-code application development domain, a rapidly growing sector in the tech industry. This approach democratizes software development, allowing users with limited technical backgrounds to create custom applications tailored to their specific needs.
While Orgzit’s versatility makes it applicable across various industries, it has found particular traction in project management, database management, content management, customer relationship management (CRM), and operations. Its flexibility allows it to address a wide range of business functions where data organization, collaboration, and process optimization are critical.
For instance, in project management, Orgzit’s structure is ideal for tracking tasks, dependencies, and progress. In content management, it can facilitate creation, organization, and publishing workflows. For CRM purposes, it can be adapted to manage customer interactions and sales pipelines.
Understanding these industry applications was crucial in designing a frontend that could accommodate diverse use cases while maintaining ease of use.
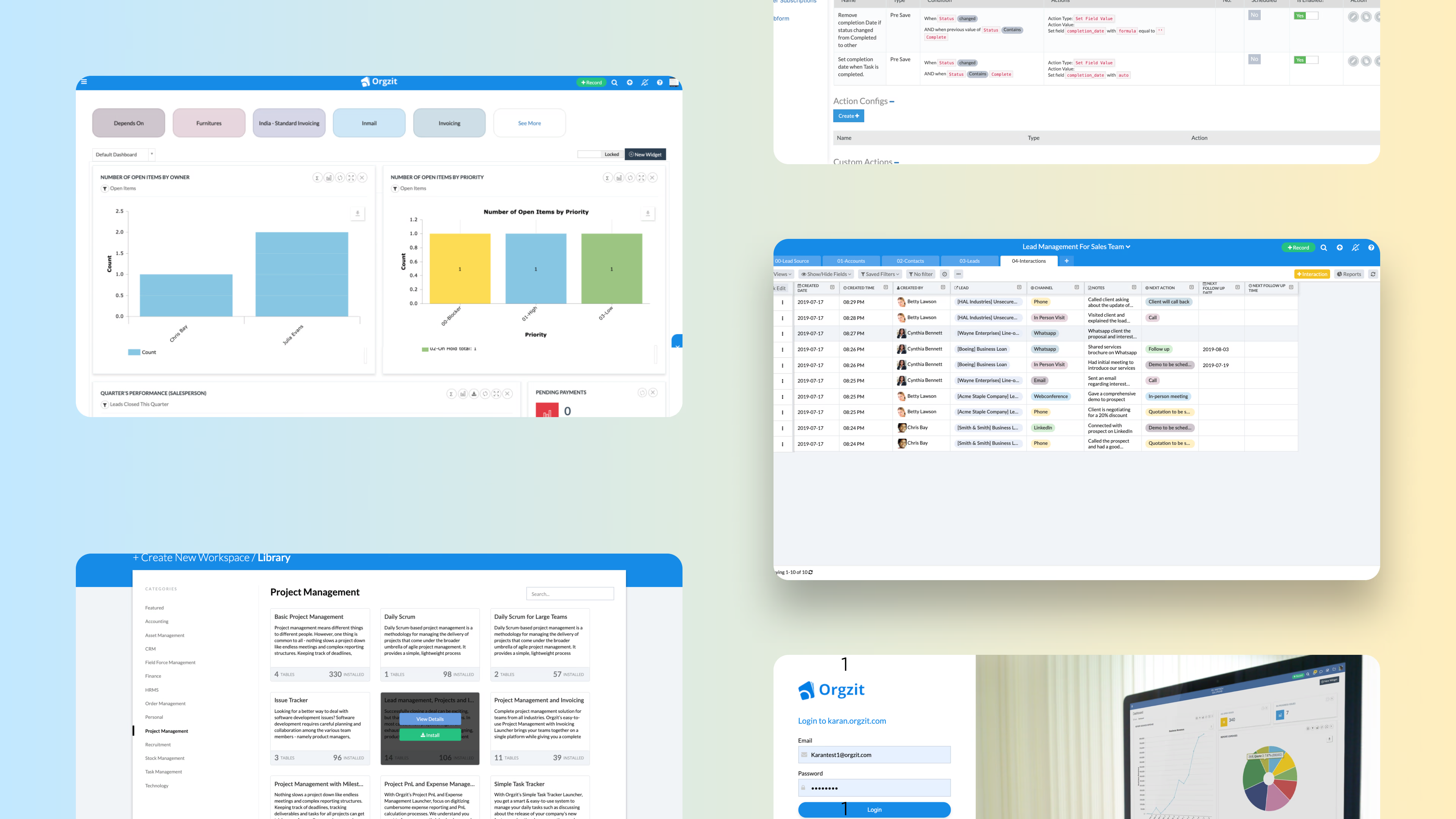
Features
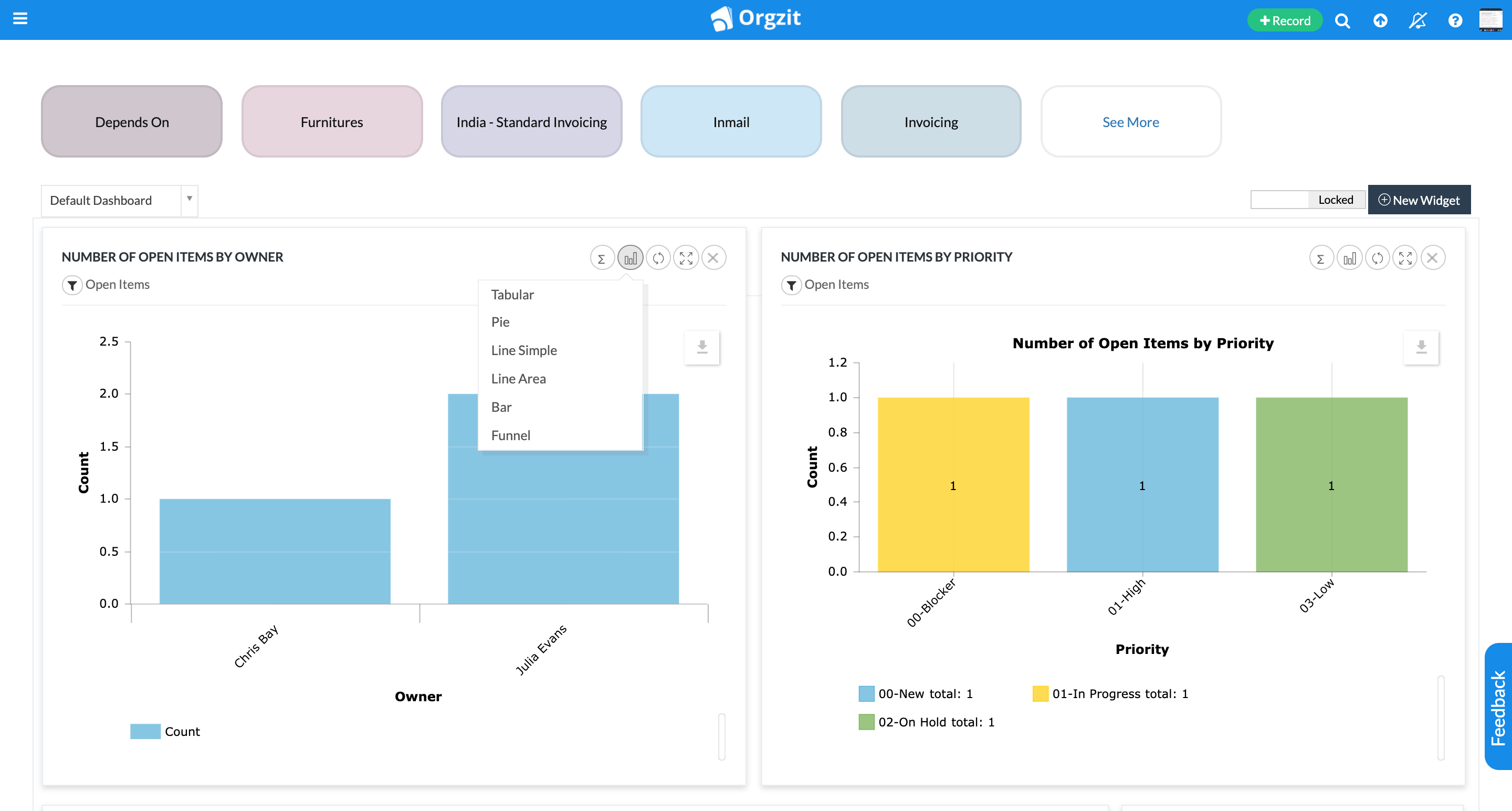
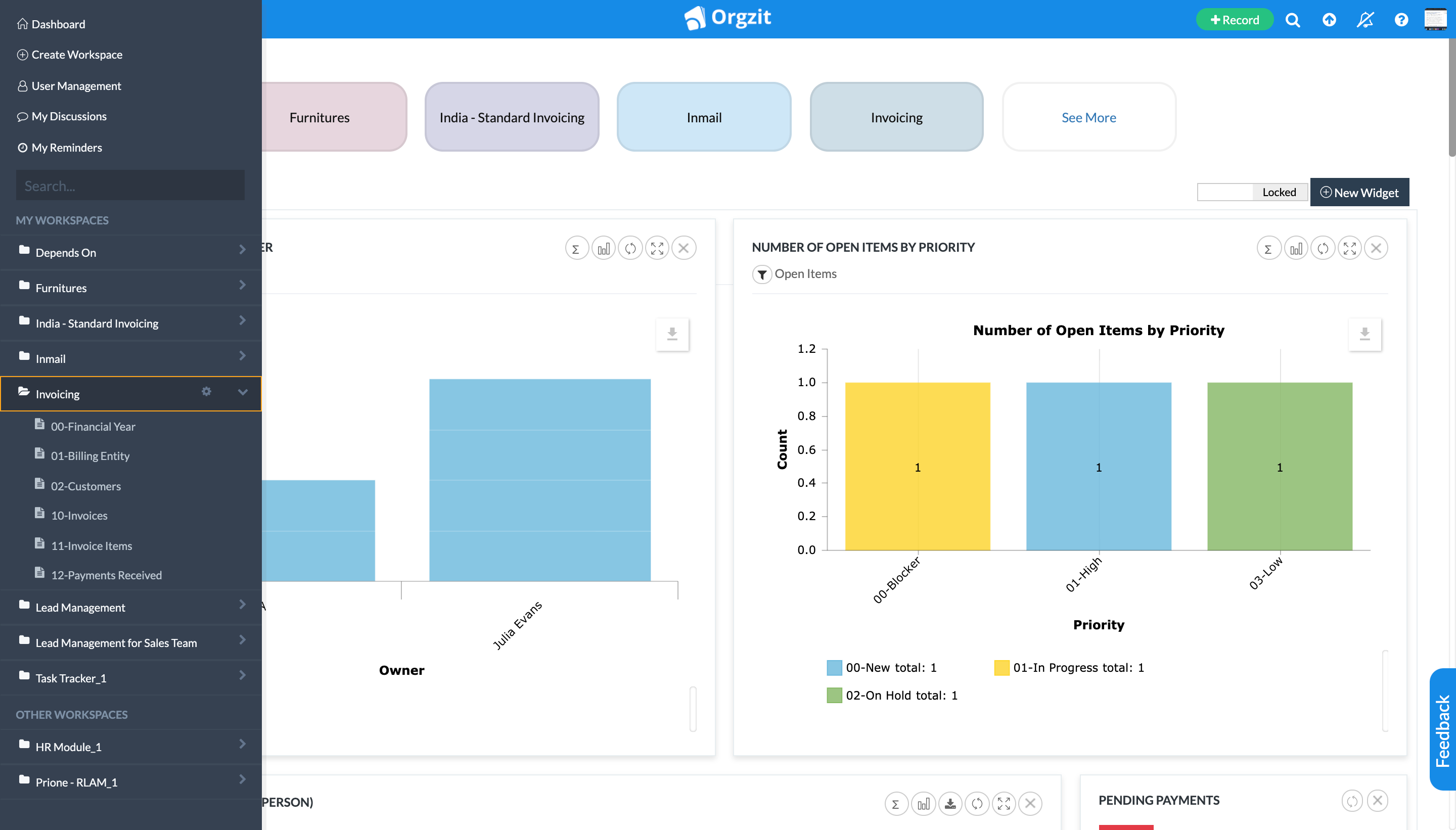
Dashboard
The Dashboard serves as the central hub of Orgzit, providing users with a comprehensive overview of their projects and activities. It displays various analytics, offering quick insights into project progress and performance. Users can access new discussion chats directly from the dashboard, facilitating quick communication and collaboration.
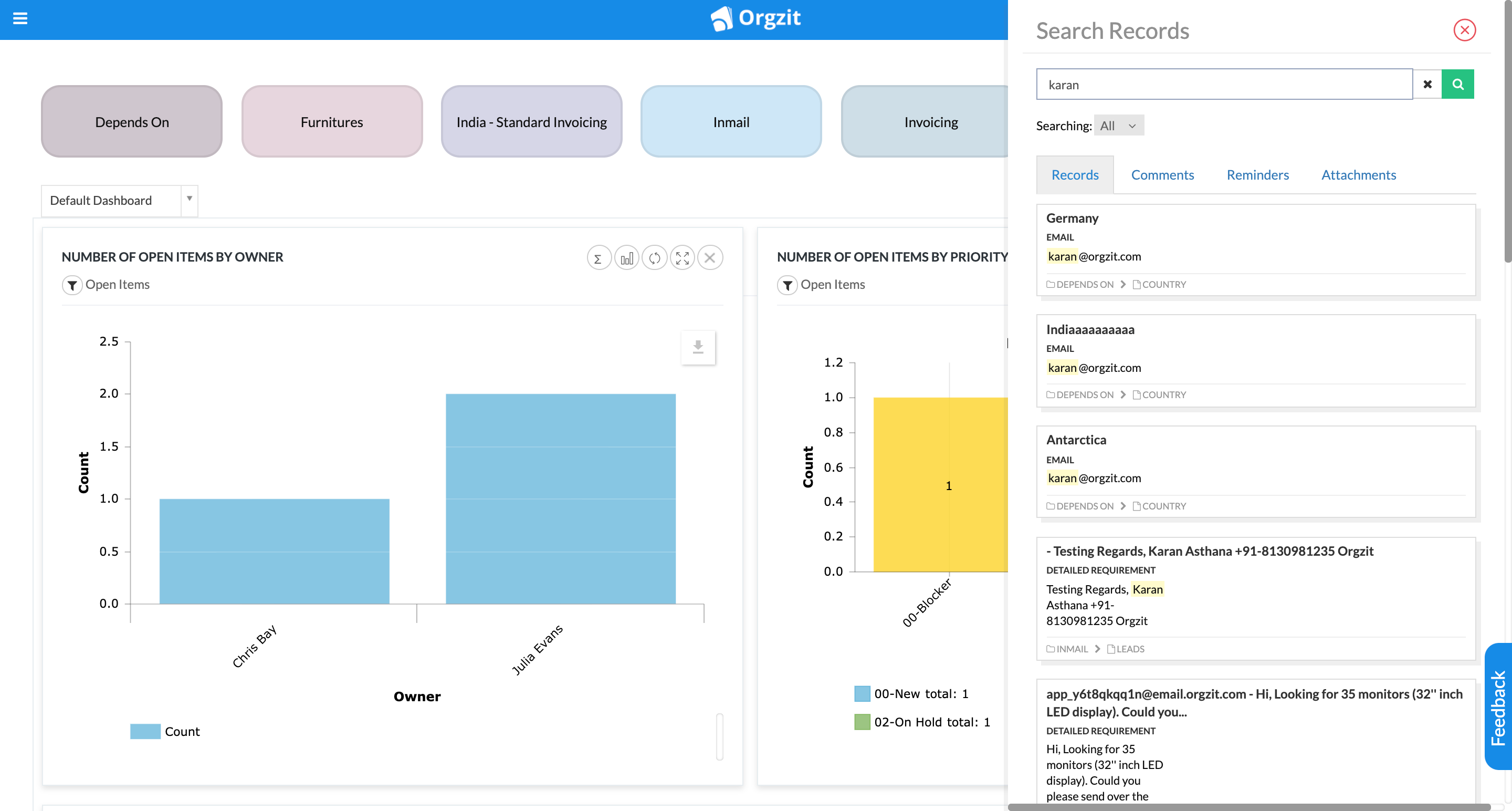
The ability to create new records in any project from this page streamlines workflow initiation. A standout feature is the global search function, allowing users to search data across all their projects, enhancing efficiency and data accessibility. Additionally, users can create multiple custom dashboards tailored to their specific needs or roles, providing a personalized experience.





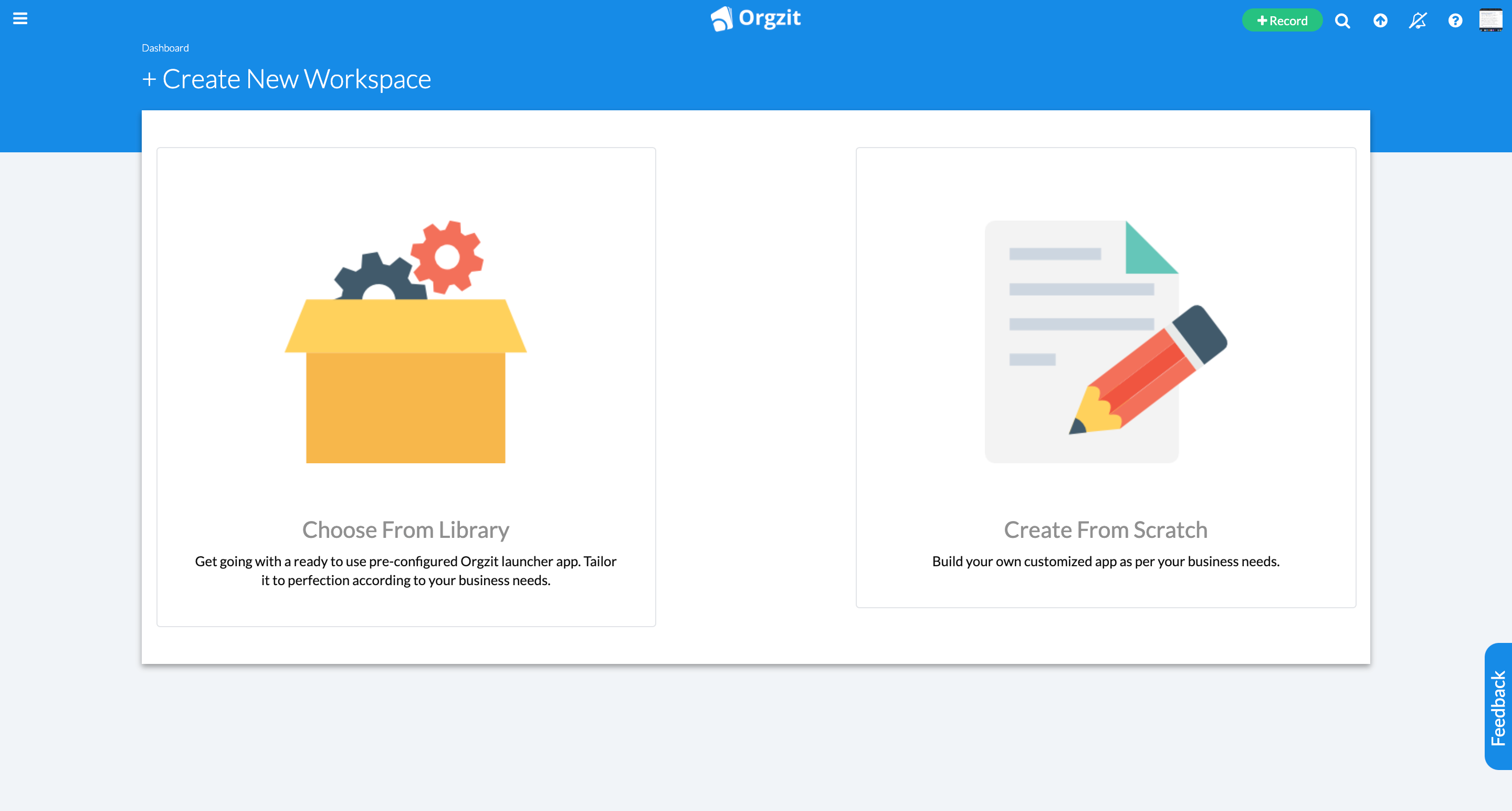
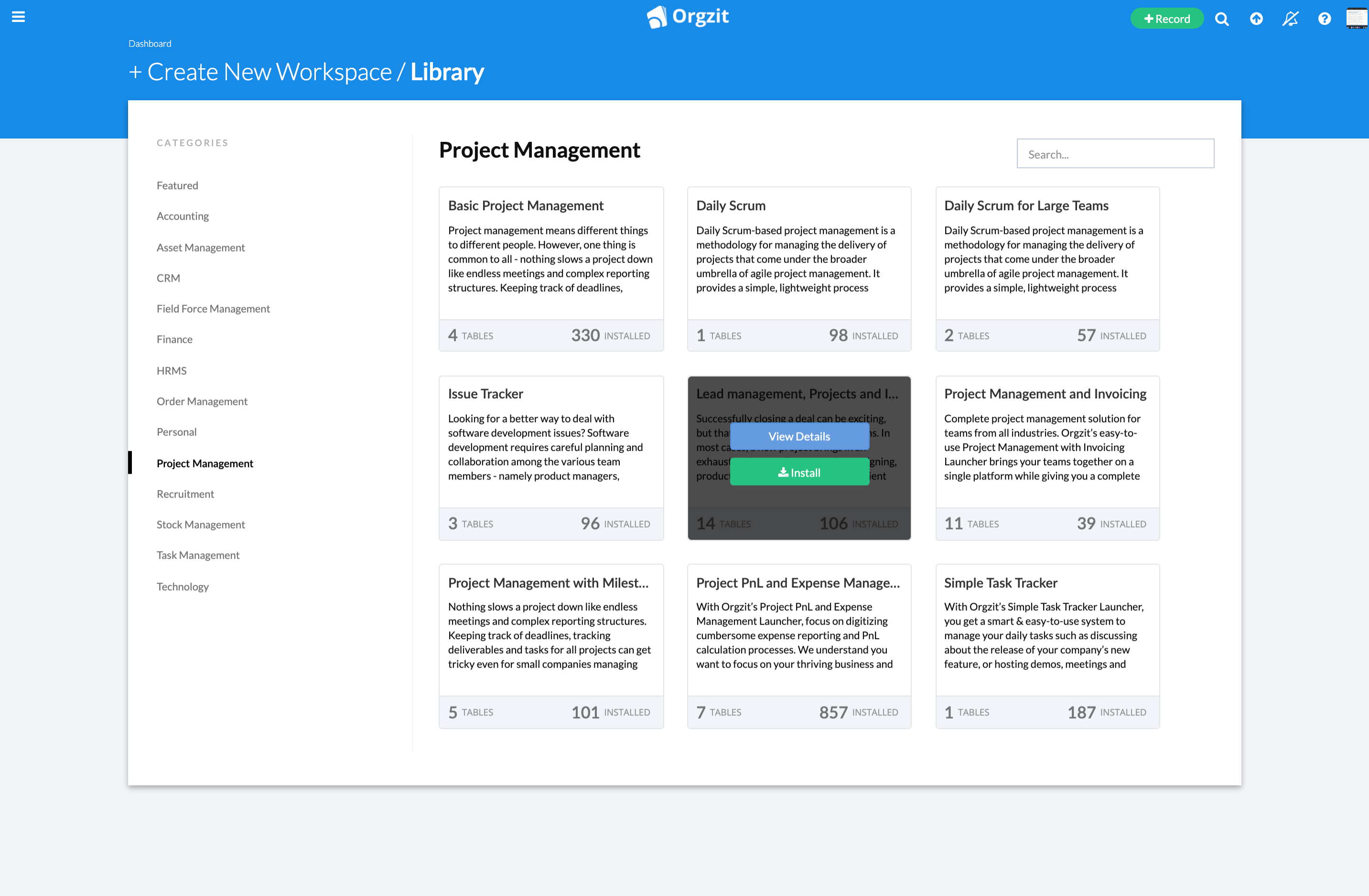
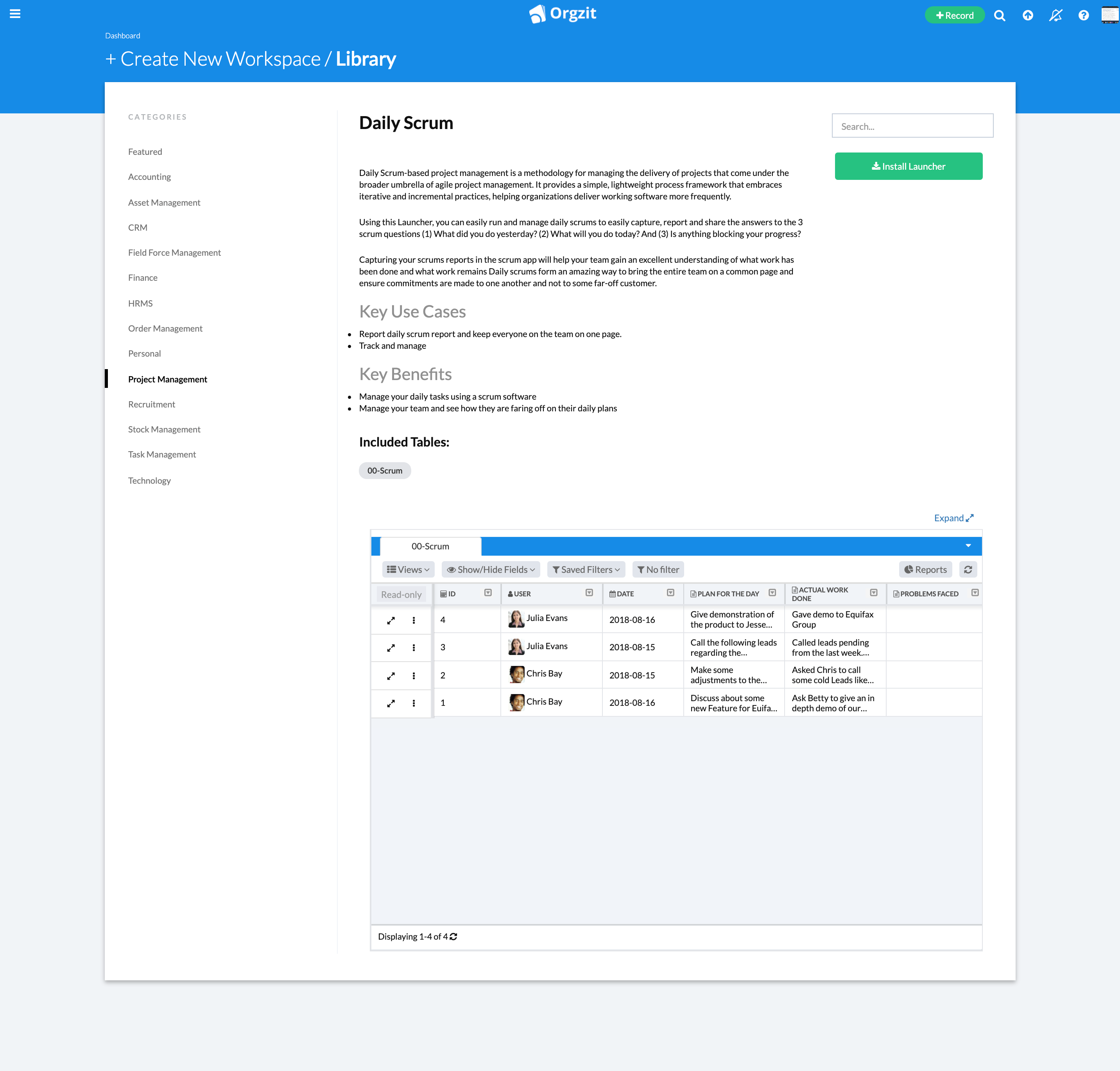
Templates Library
The Templates library is a key feature that significantly enhances user onboarding and project initiation. When a user creates a new project, they’re presented with an extensive list of project templates, categorized by different use cases. Each template includes a detailed introduction and instructions, explaining its purpose and how to use it effectively.
An interactive iframe showcases a live sample project, allowing users to explore and understand the template’s functionality before applying it to their own work. This feature not only speeds up the project creation process but also serves as a learning tool, exposing users to best practices and efficient workflow structures.




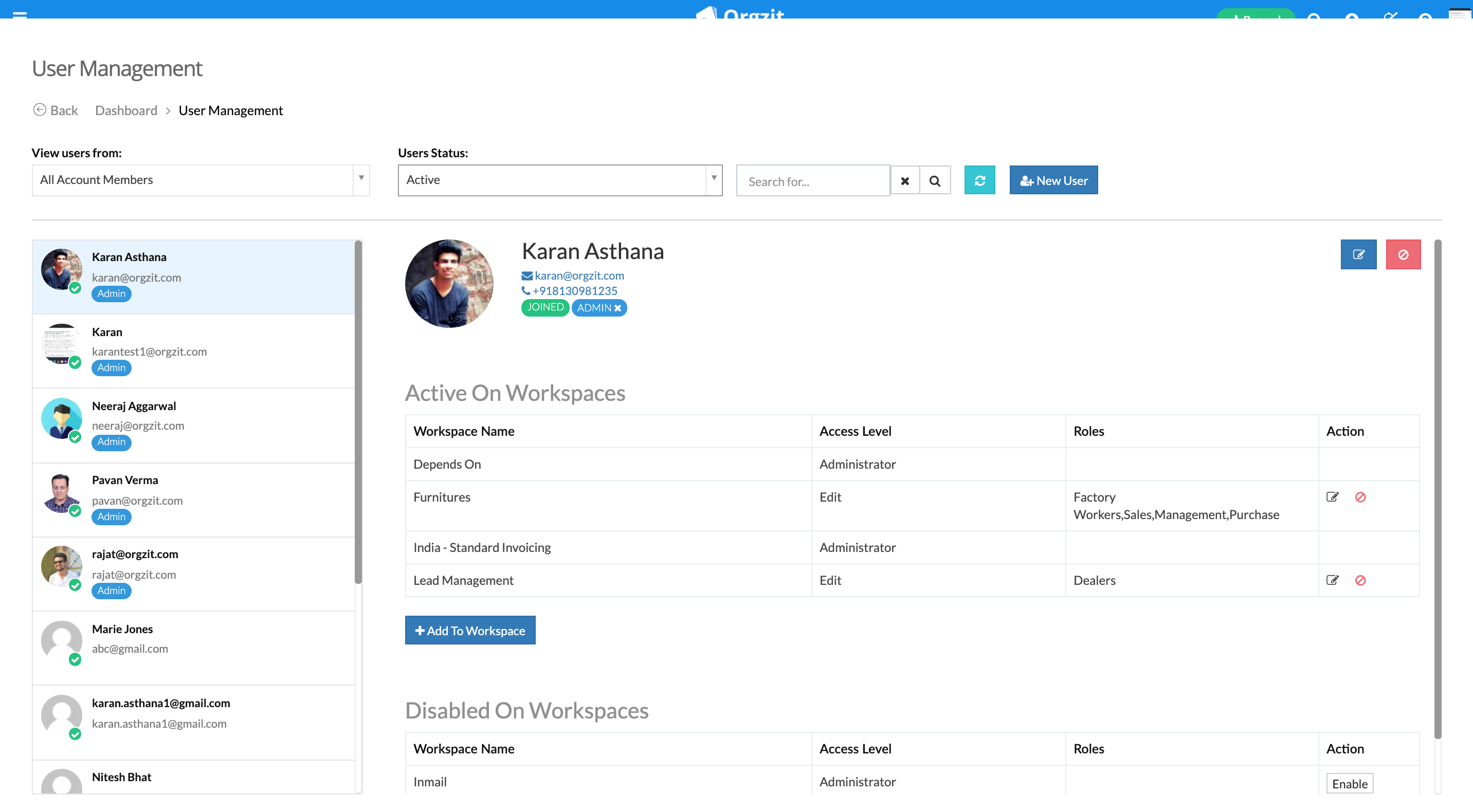
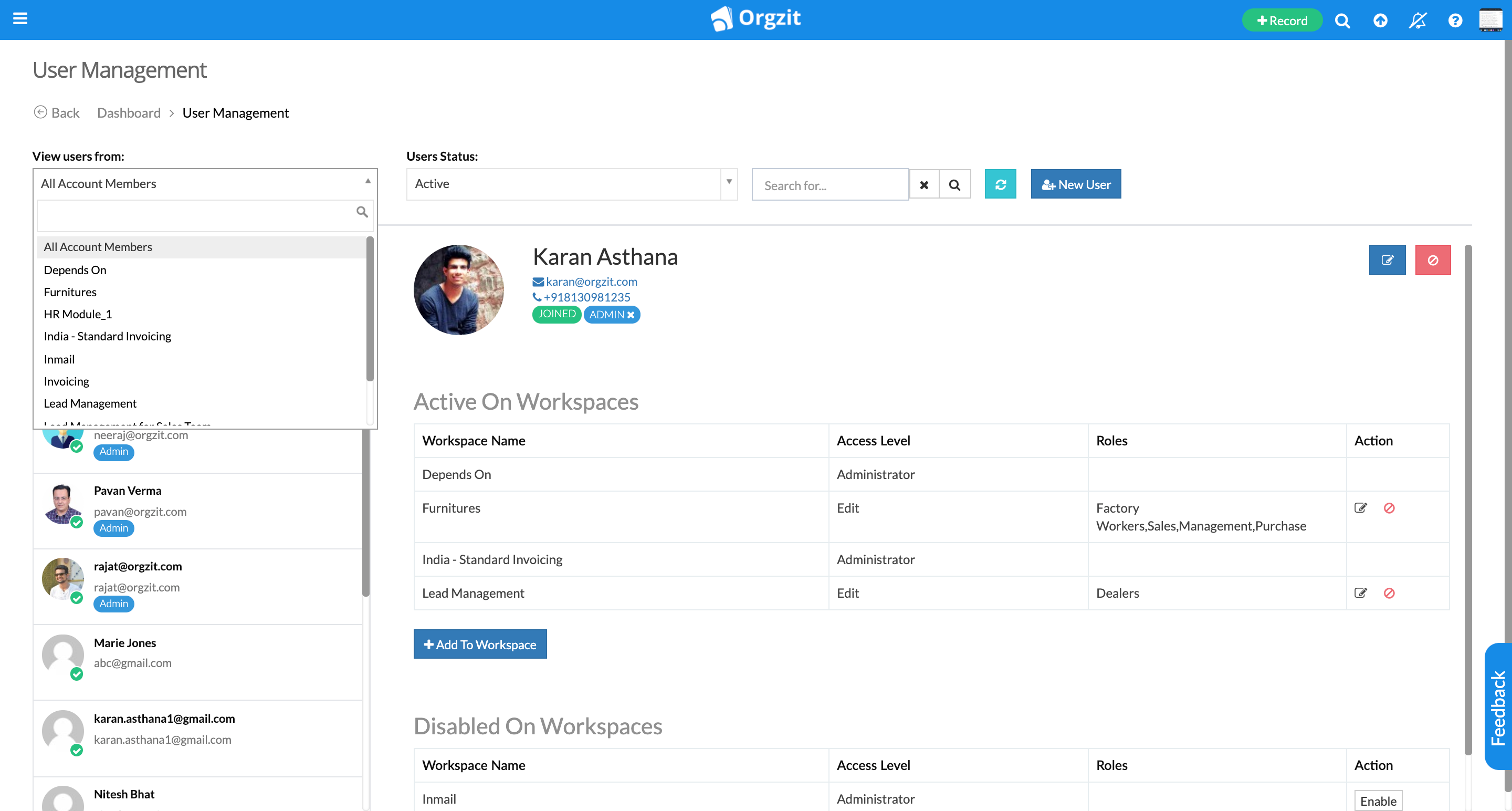
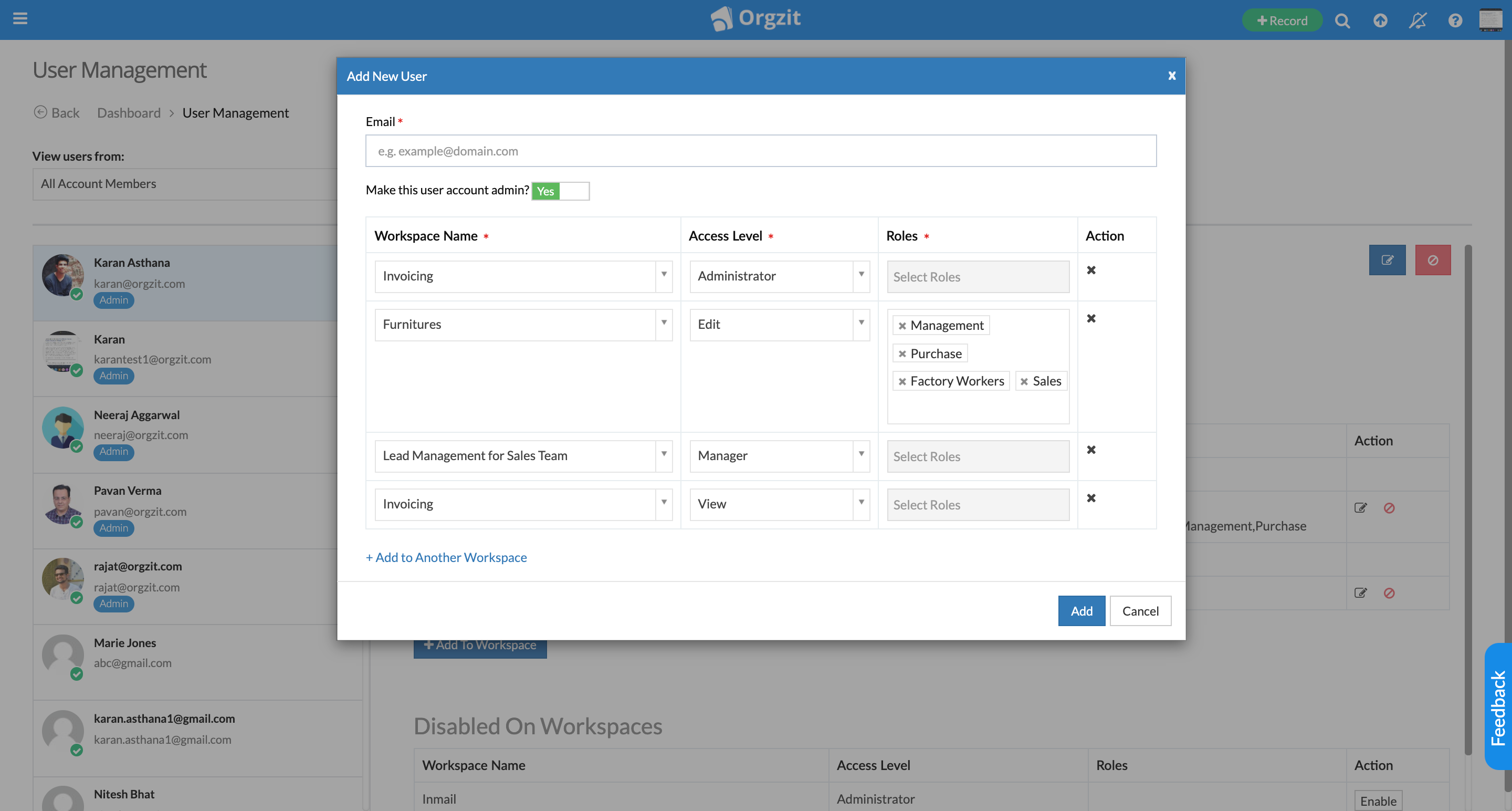
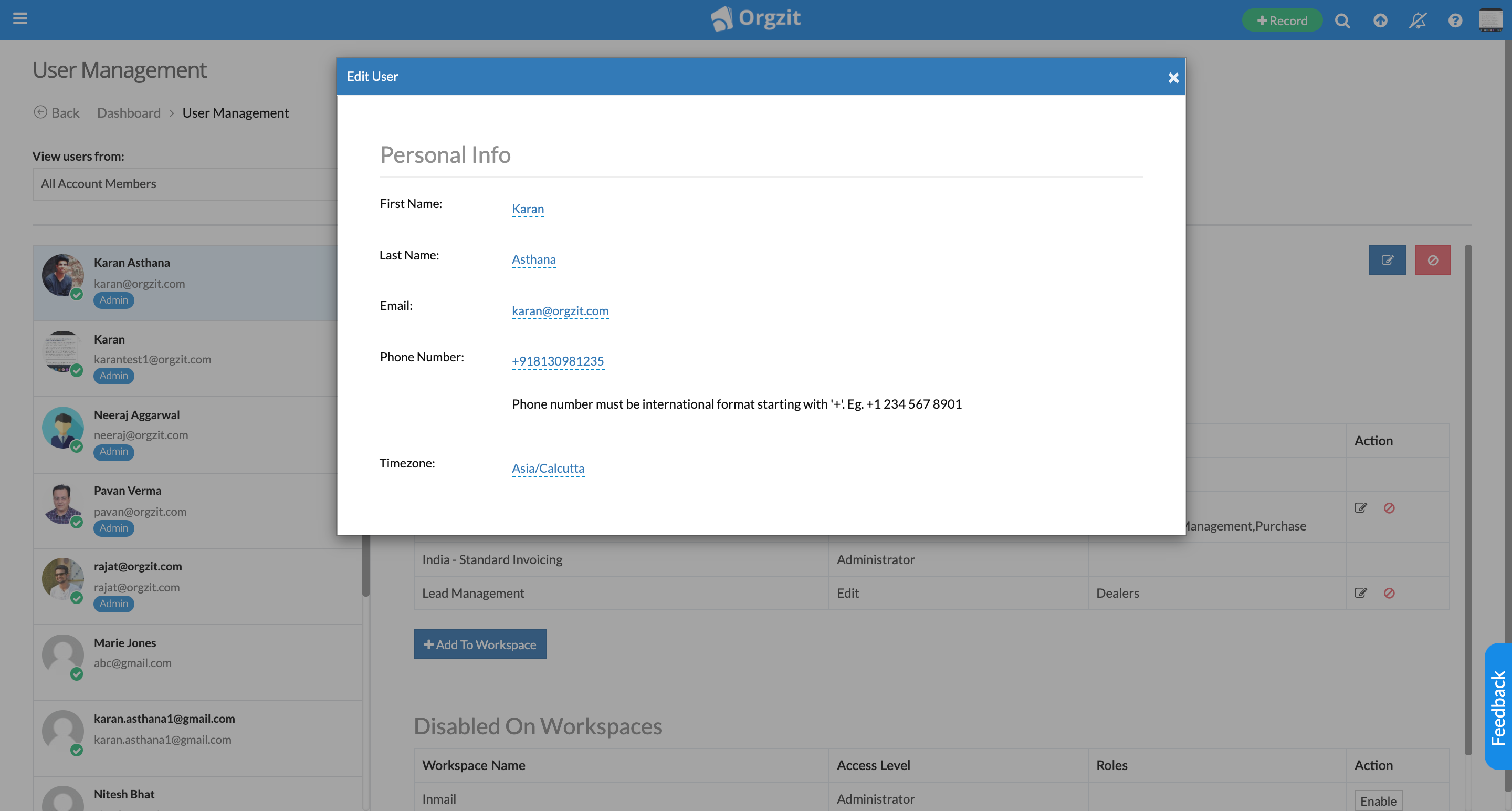
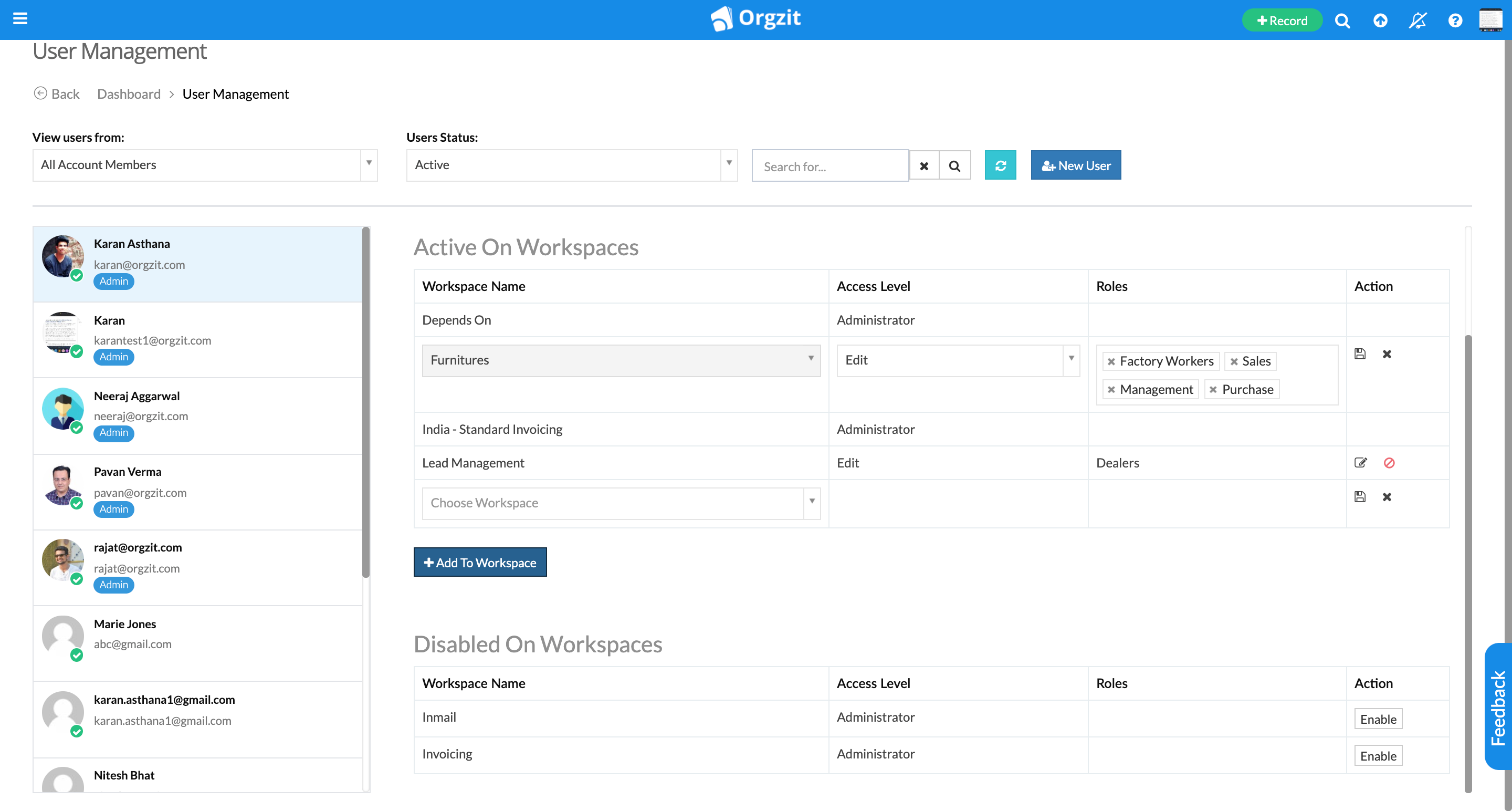
User Management
The User Management page is designed to simplify the complex task of managing user access across multiple workspaces. It provides a centralized location where administrators can efficiently manage user access statuses for all their workspaces.
This consolidated view of users from all accounts streamlines the process of granting or revoking access, ensuring that the right people have the right level of access at all times. The intuitive interface allows for quick adjustments to user roles and permissions, enhancing overall security and organization of the platform.





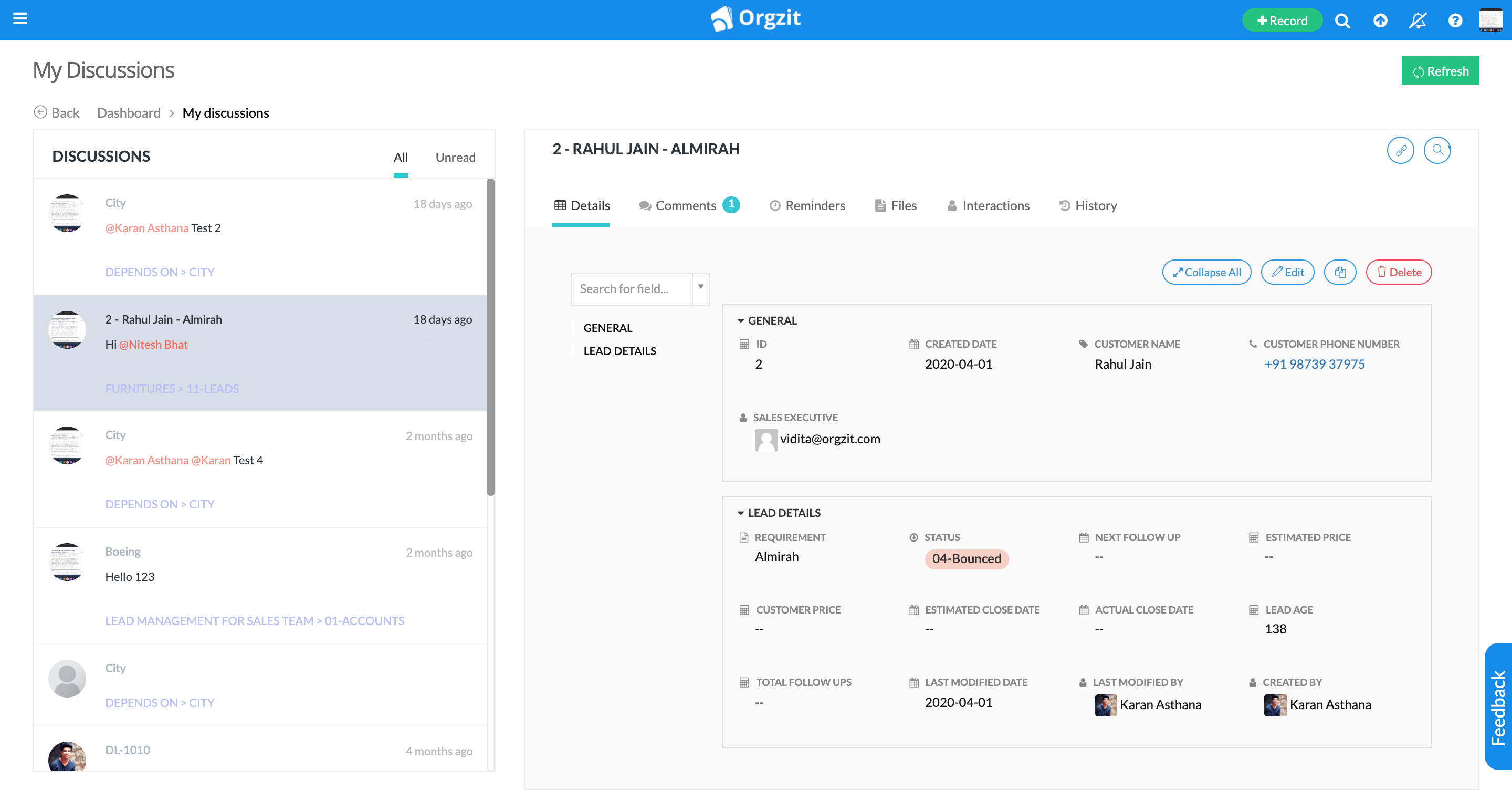
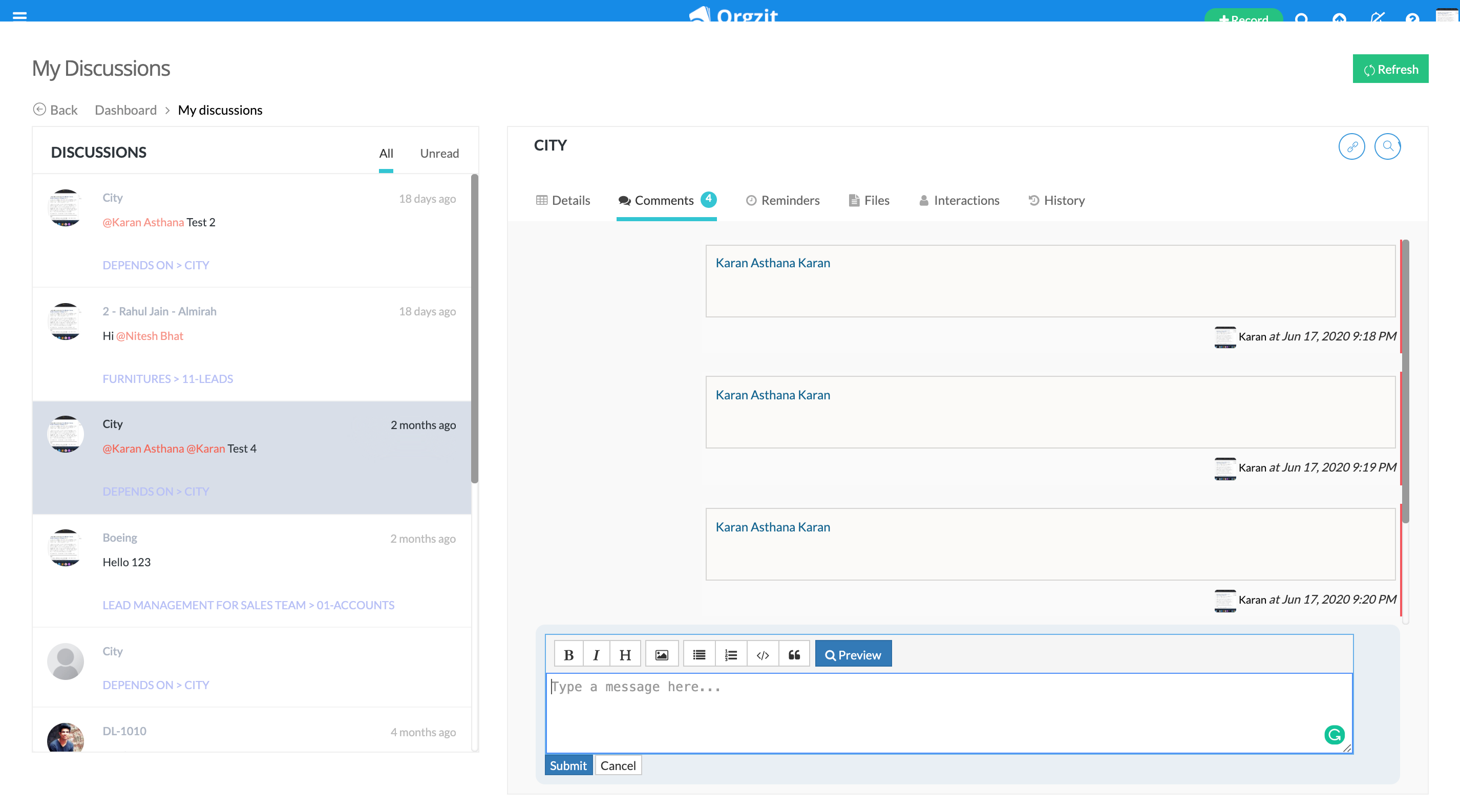
Discussions
The Discussions feature offers a user-friendly, messenger-like interface for viewing and participating in discussion threads across multiple projects. This design choice was made to create a familiar and intuitive communication environment within the application.
Users can easily access project data directly from the discussion page, providing context to conversations and enabling data-driven discussions. This seamless integration of communication and data access enhances collaboration and decision-making processes within teams.


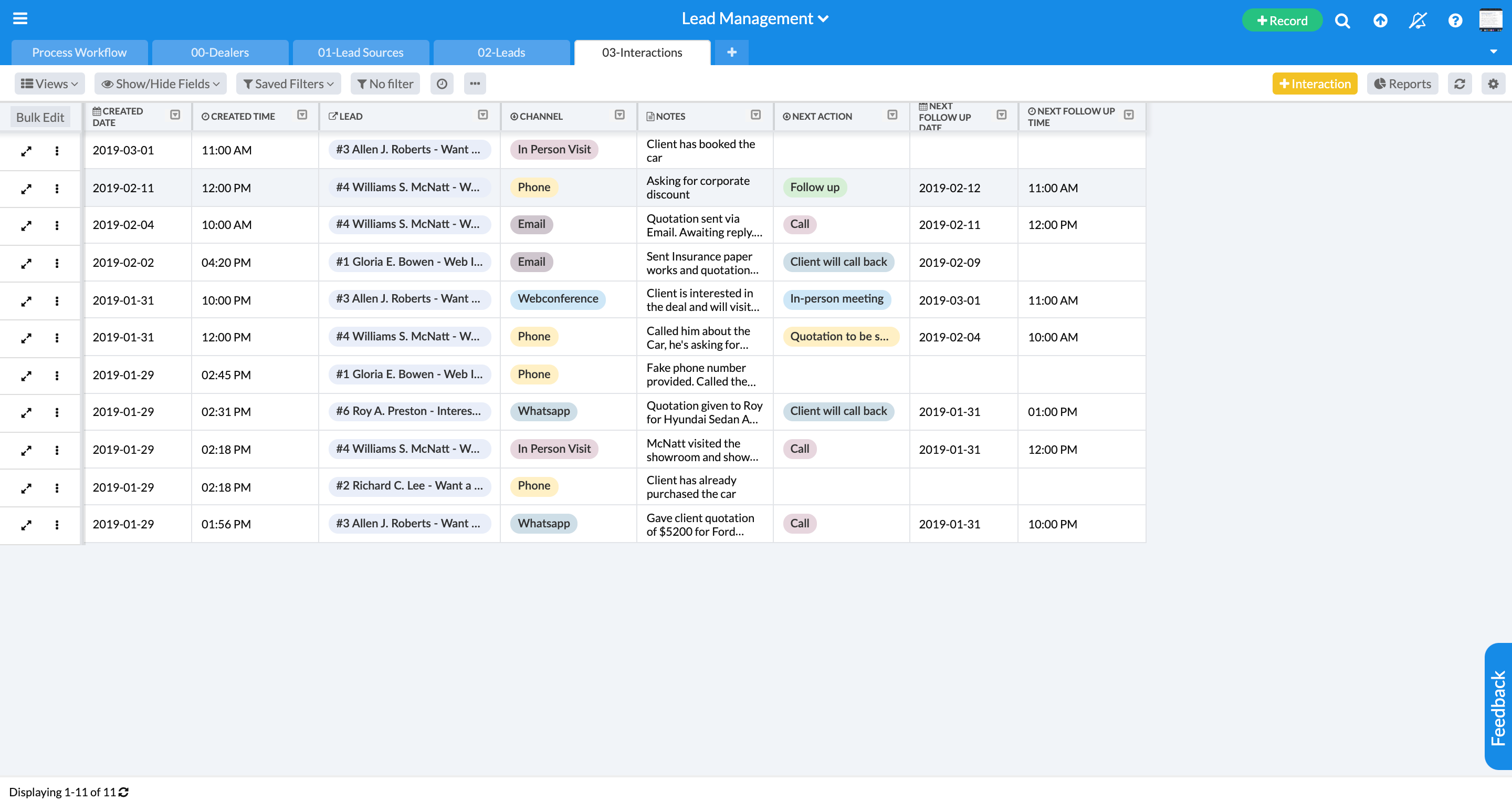
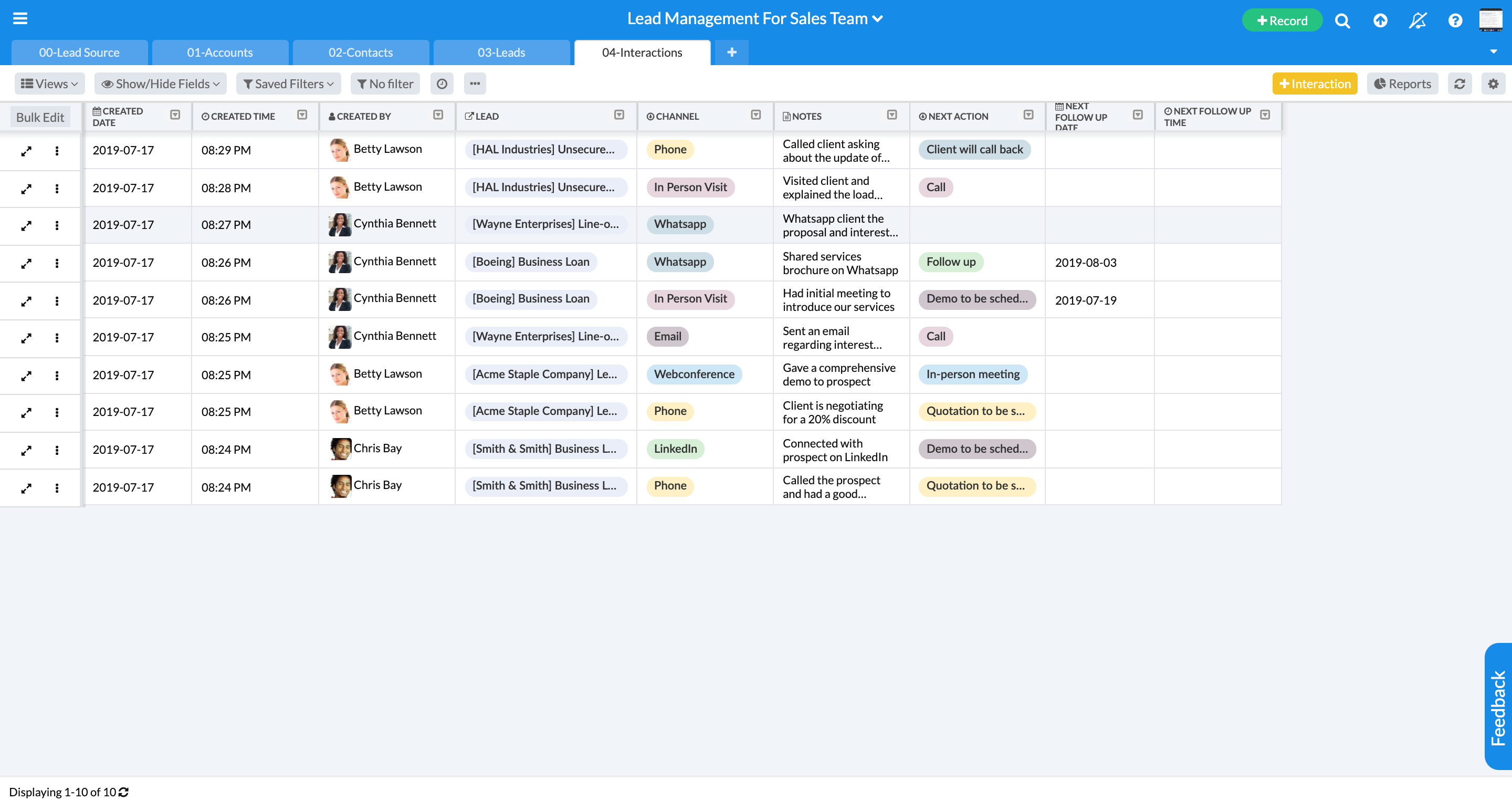
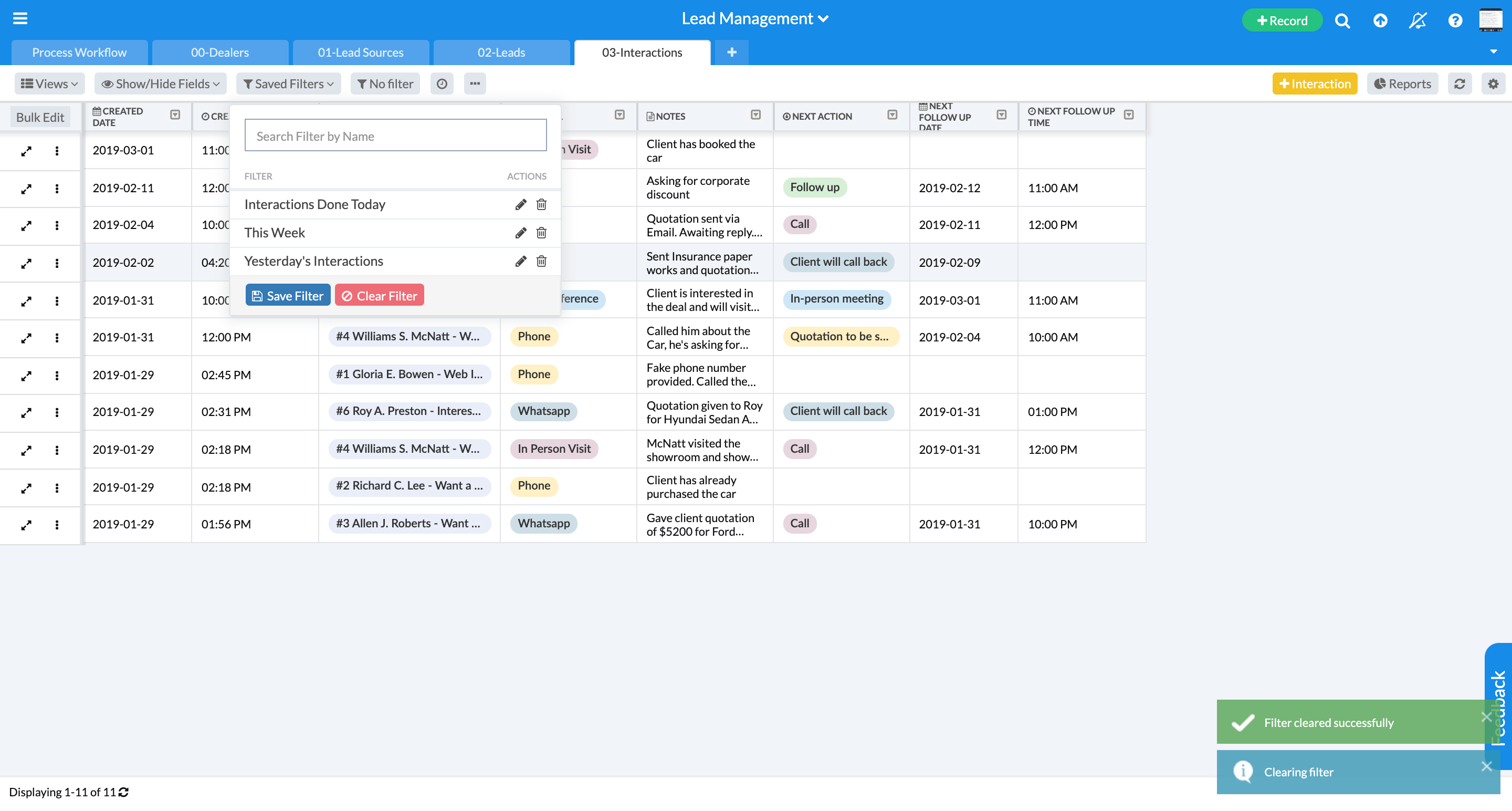
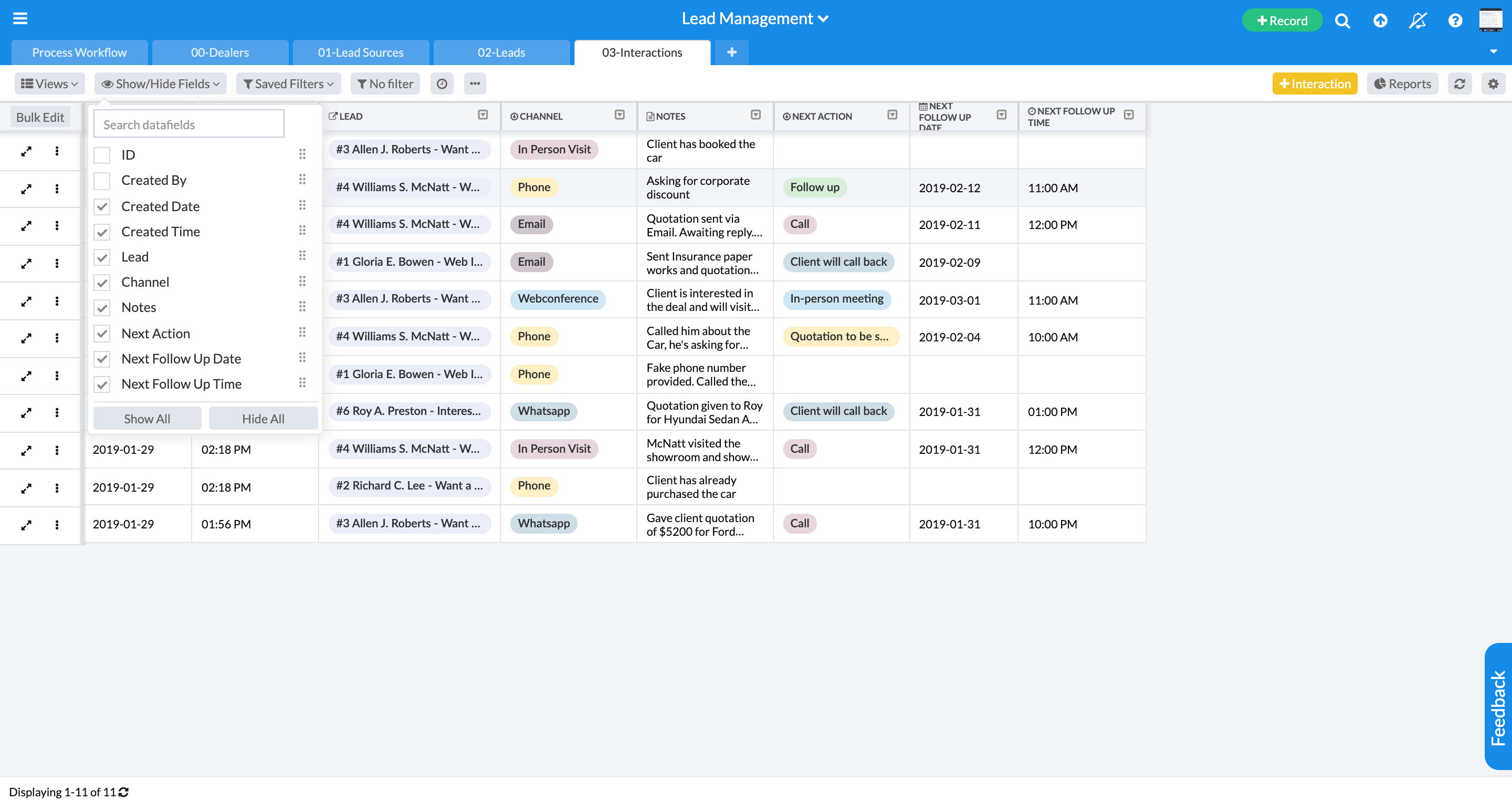
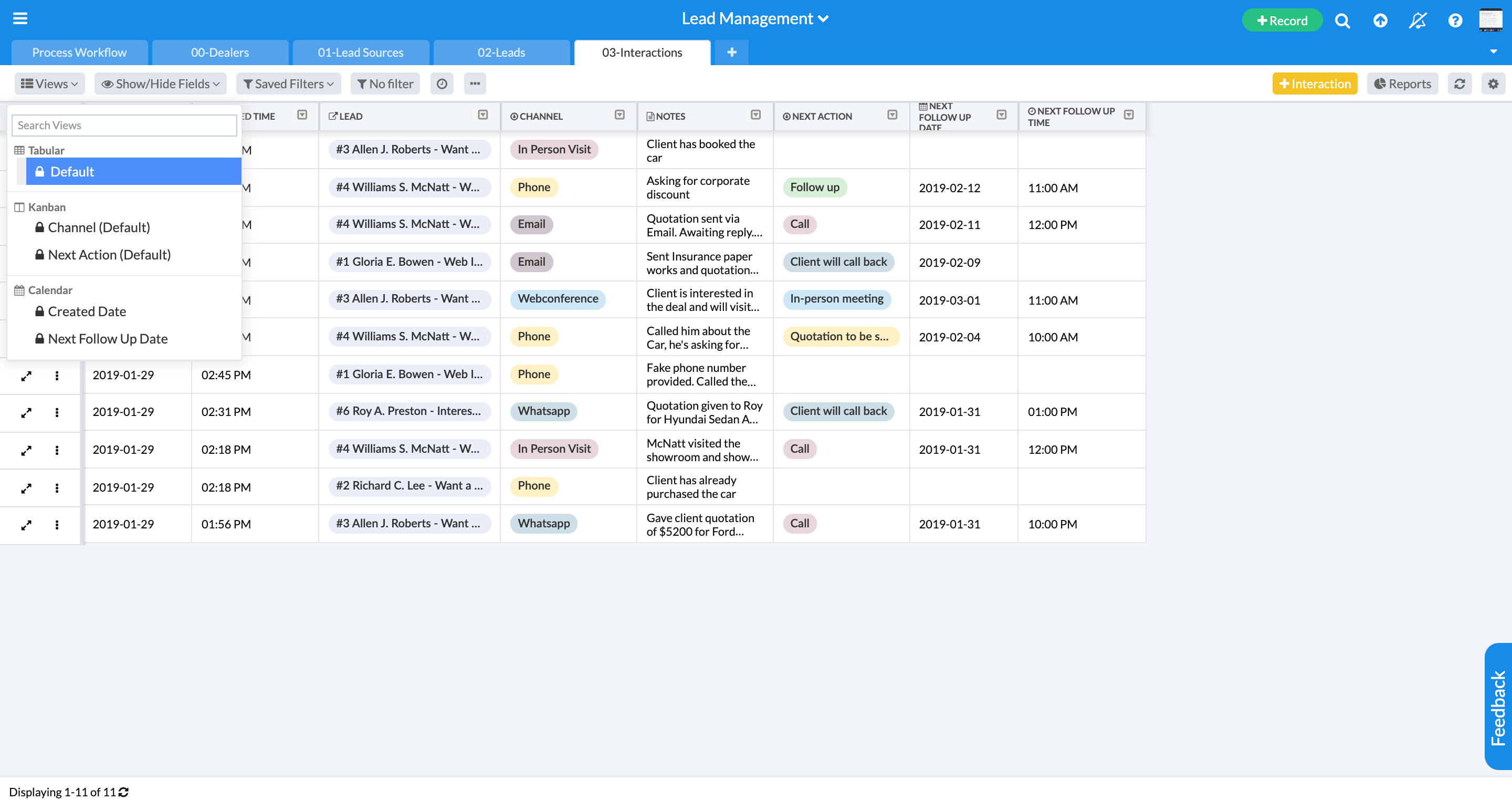
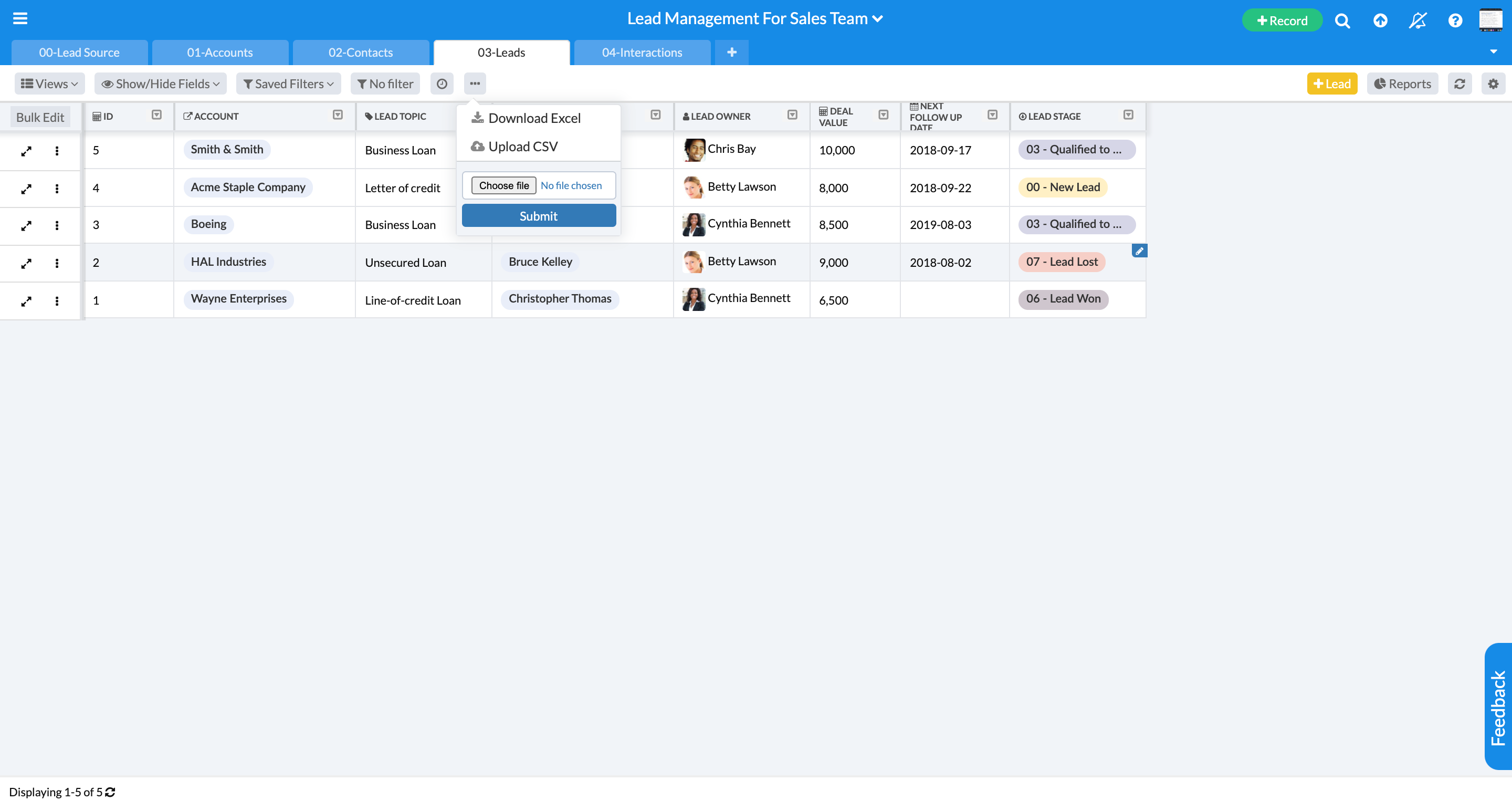
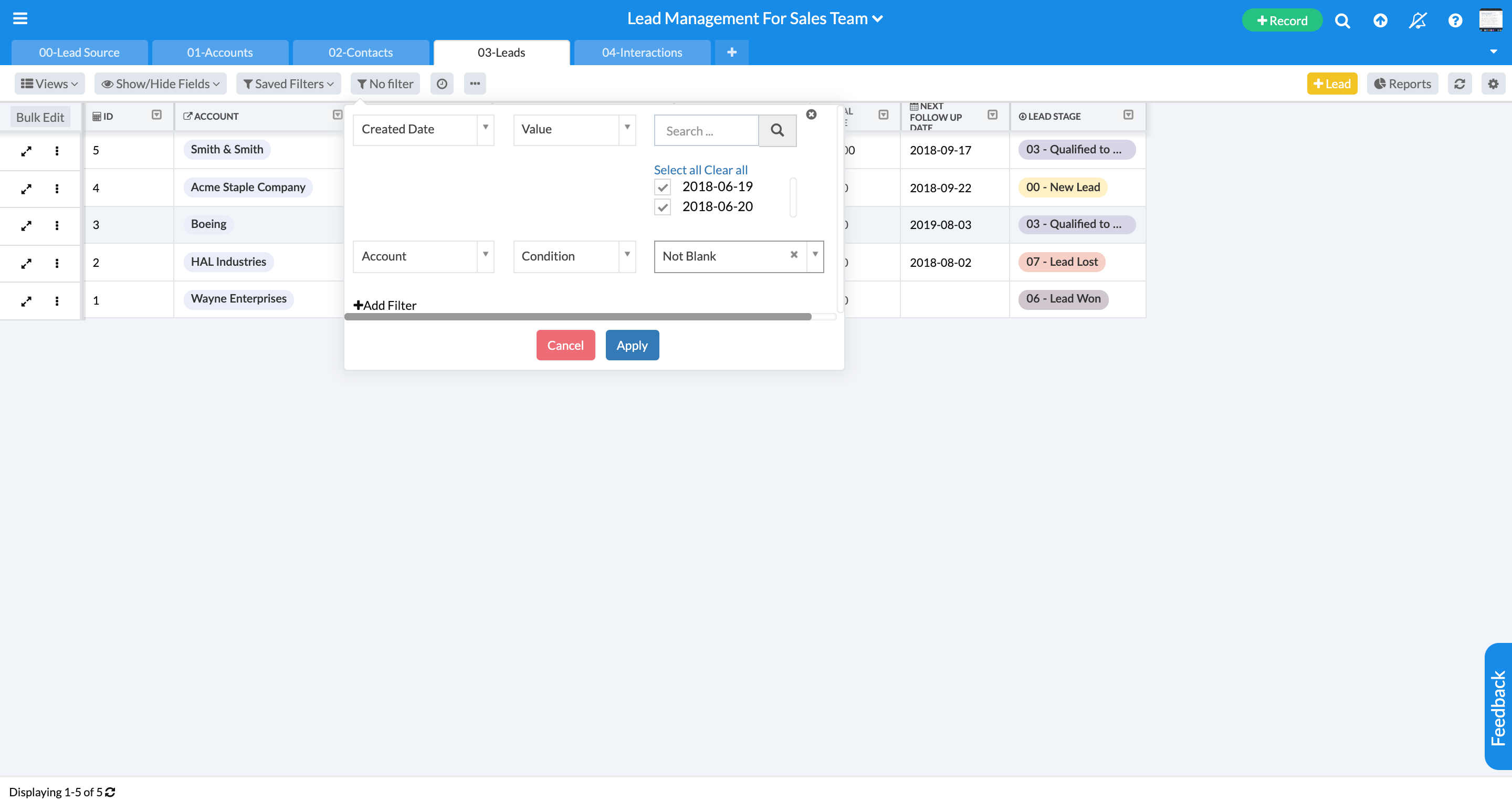
Dataform View
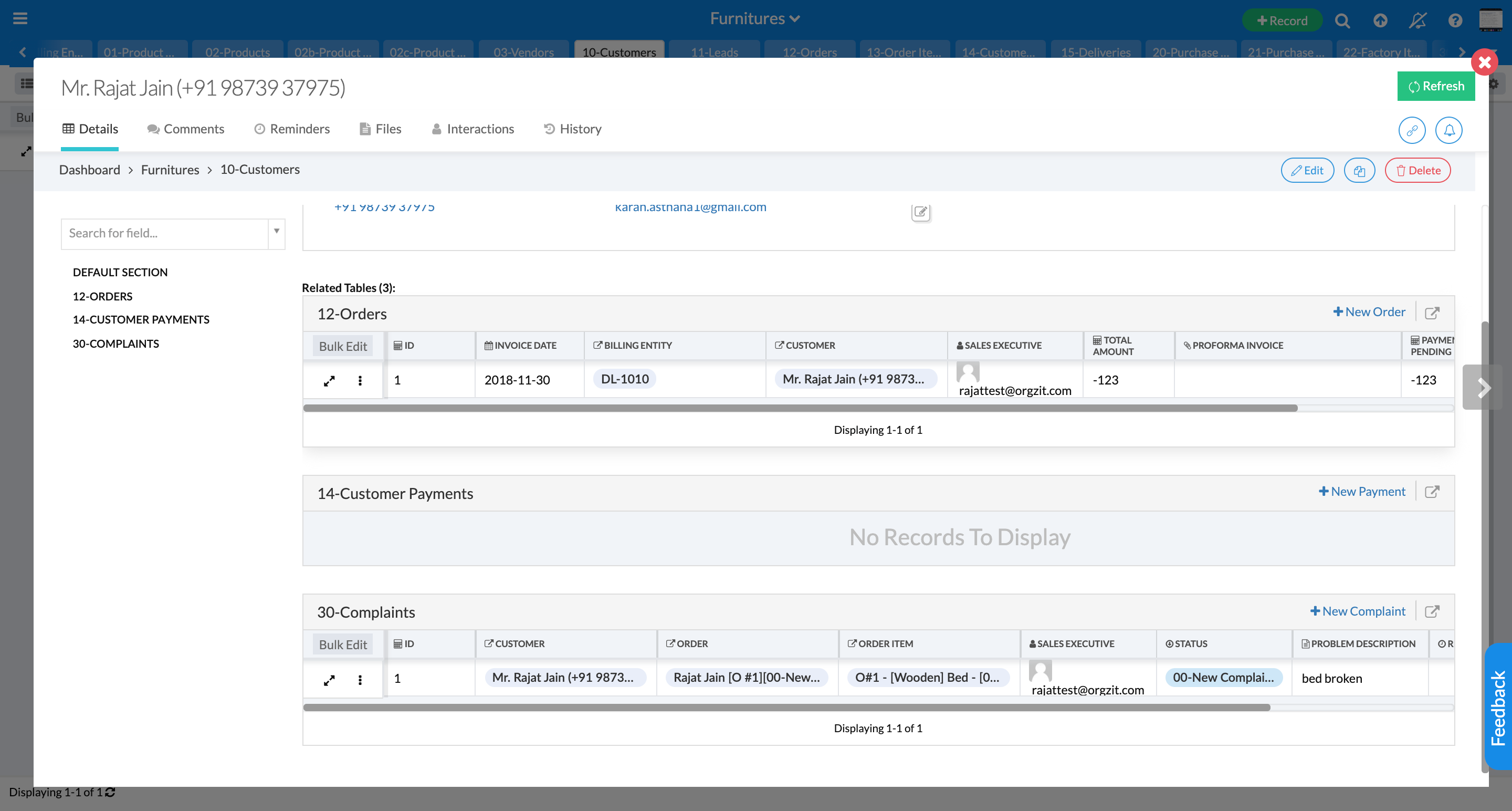
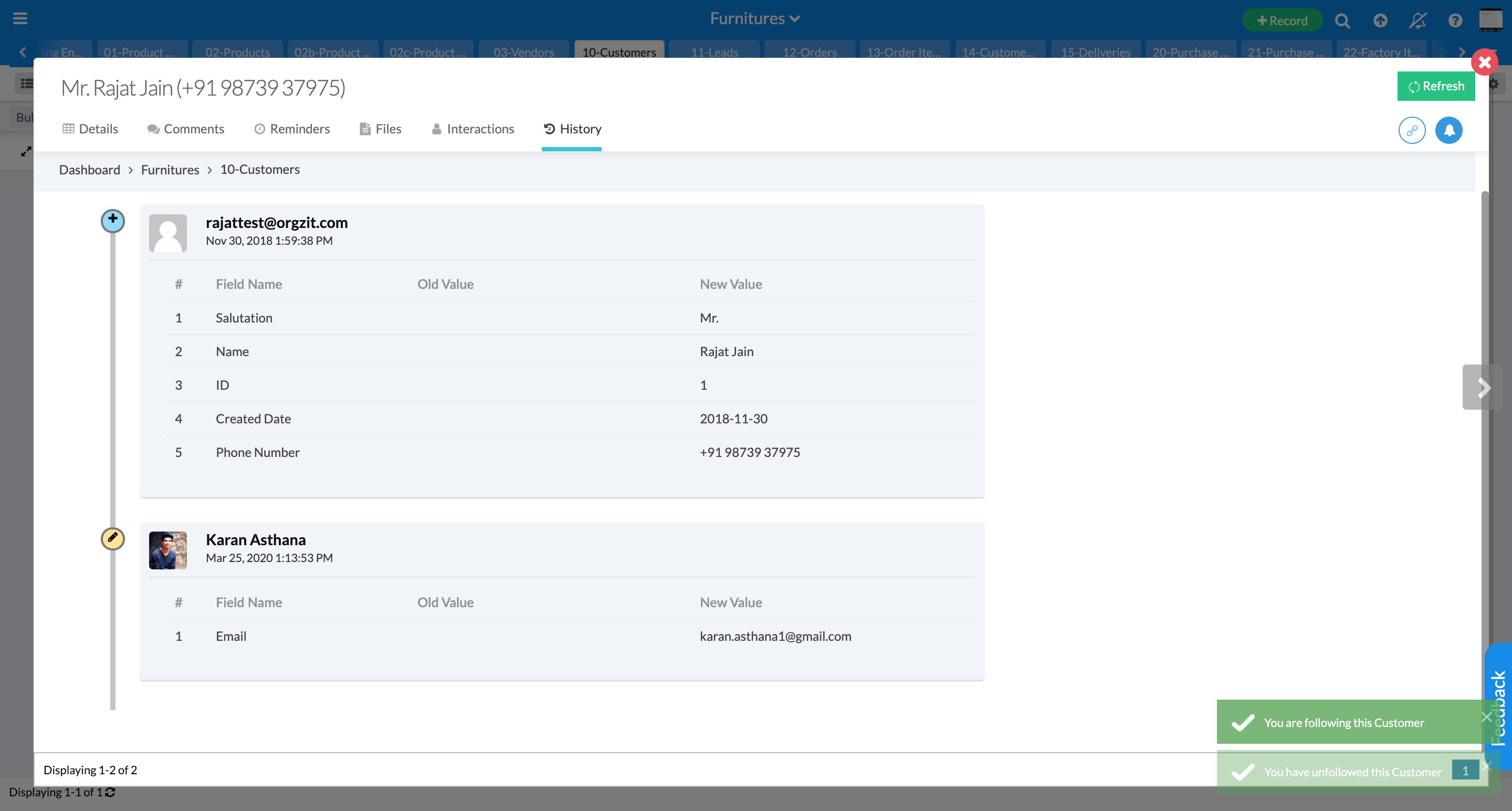
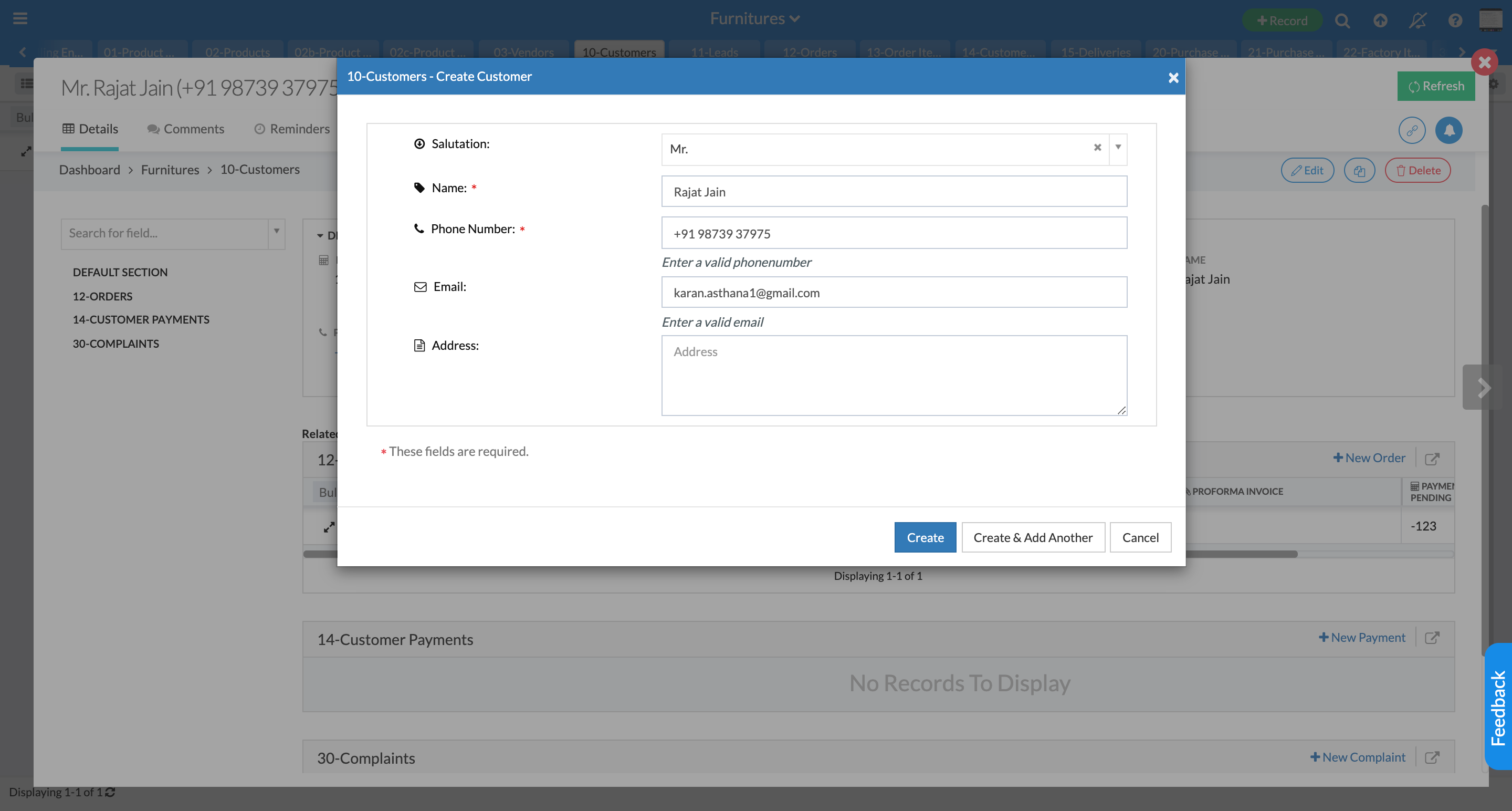
The Dataform view serves as the default view when opening a project, presenting data in a familiar spreadsheet-like format. This design decision was made to leverage users’ existing familiarity with spreadsheet interfaces, reducing the learning curve. Each record opens in a modal, displaying detailed information and related dataforms.
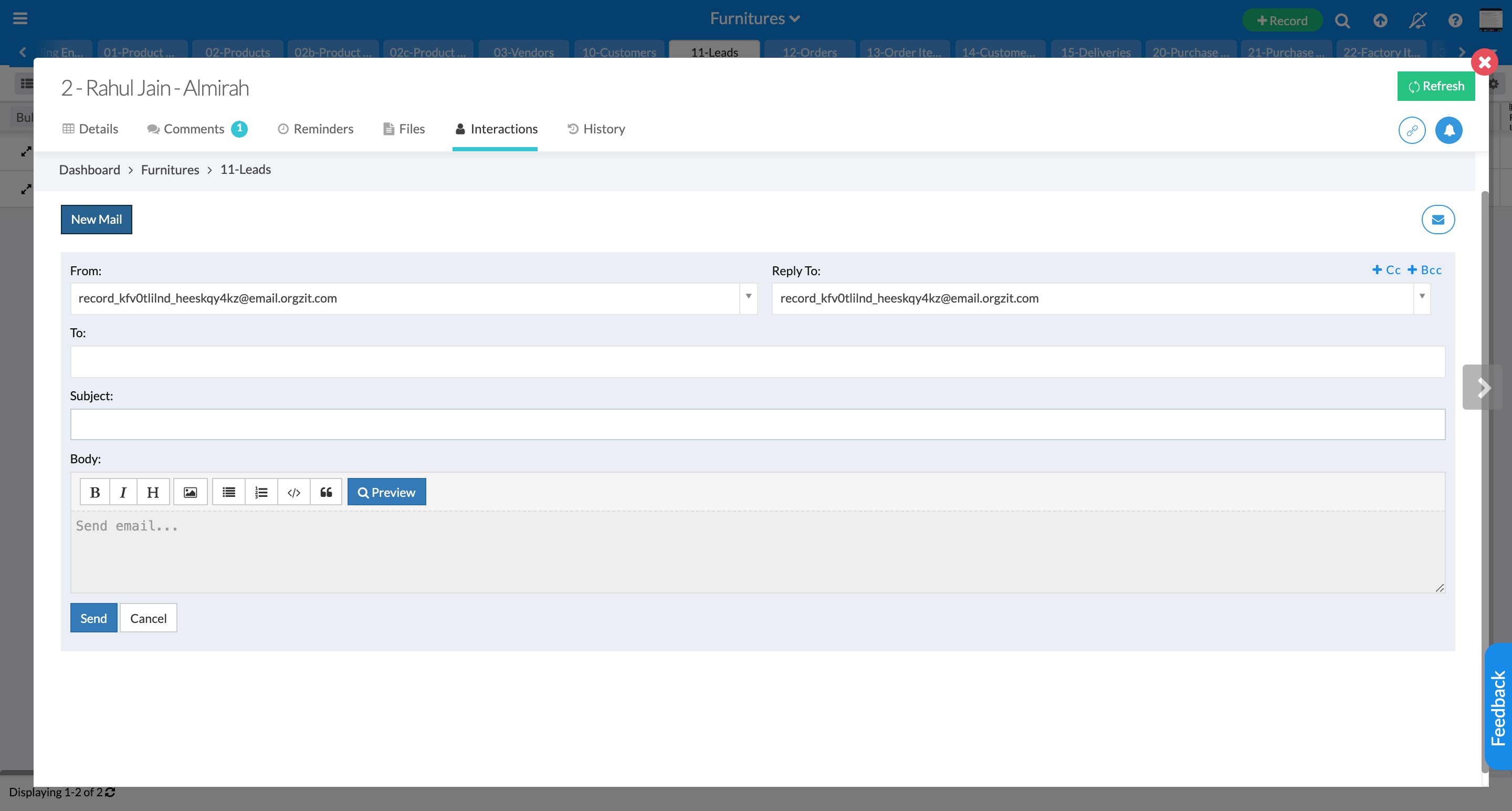
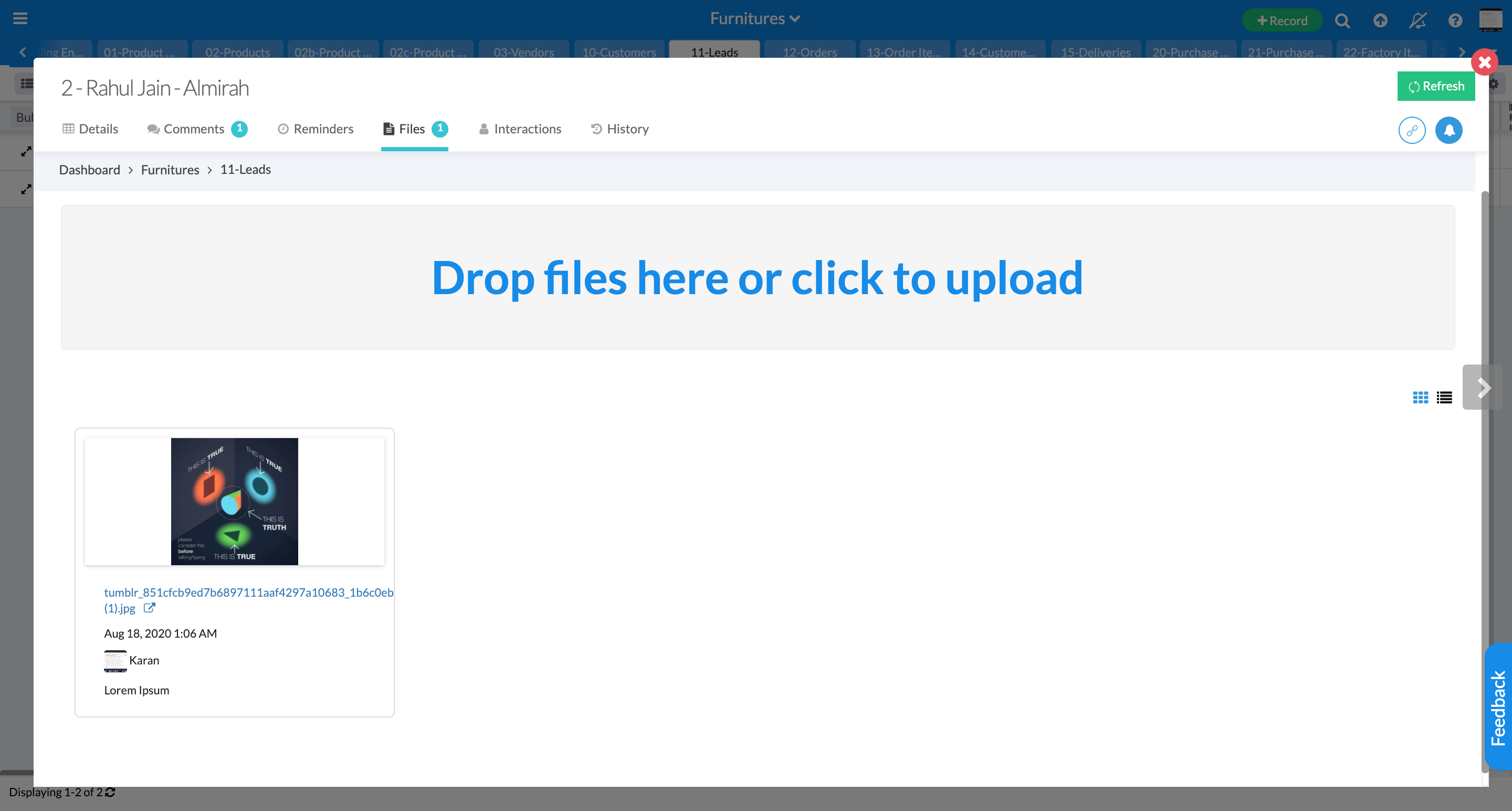
The modal includes several tabs: Comments (mirroring the discussion page’s functionality), reminders, uploaded files, interactions (for email communication related to records), and a history of user interactions with the record. This comprehensive view ensures that all relevant information is easily accessible, enhancing data management and user productivity.












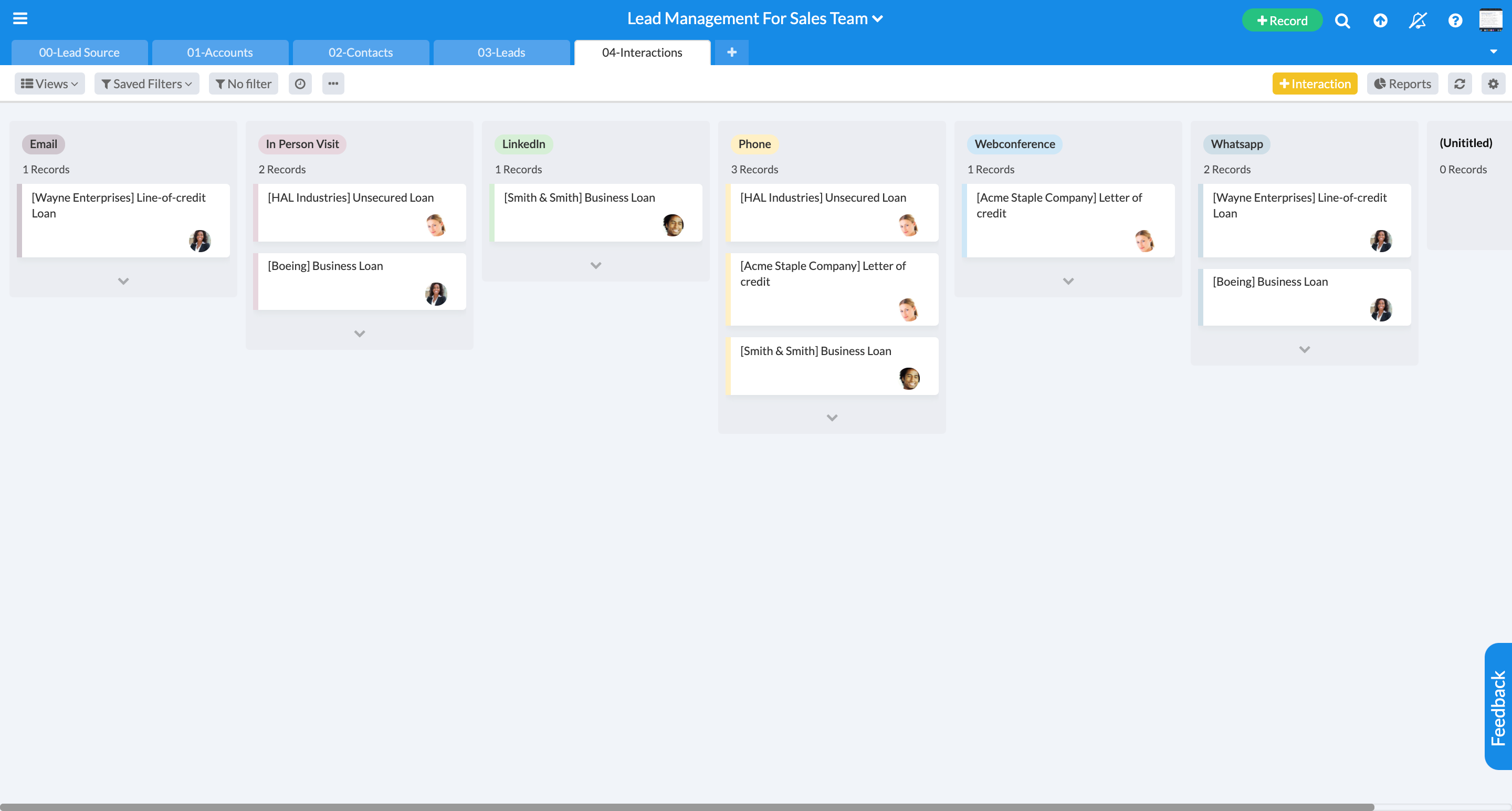
Kanban View
The Kanban view organizes project data into a visual, board-based layout. This view was implemented to provide users with a clear overview of their project’s workflow and to facilitate easy tracking of progress across different stages of completion. Users can effortlessly move records between columns or stages, making it an excellent tool for task management and workflow optimization.
The visual nature of this view helps teams quickly identify bottlenecks and balance workloads, improving overall project efficiency.

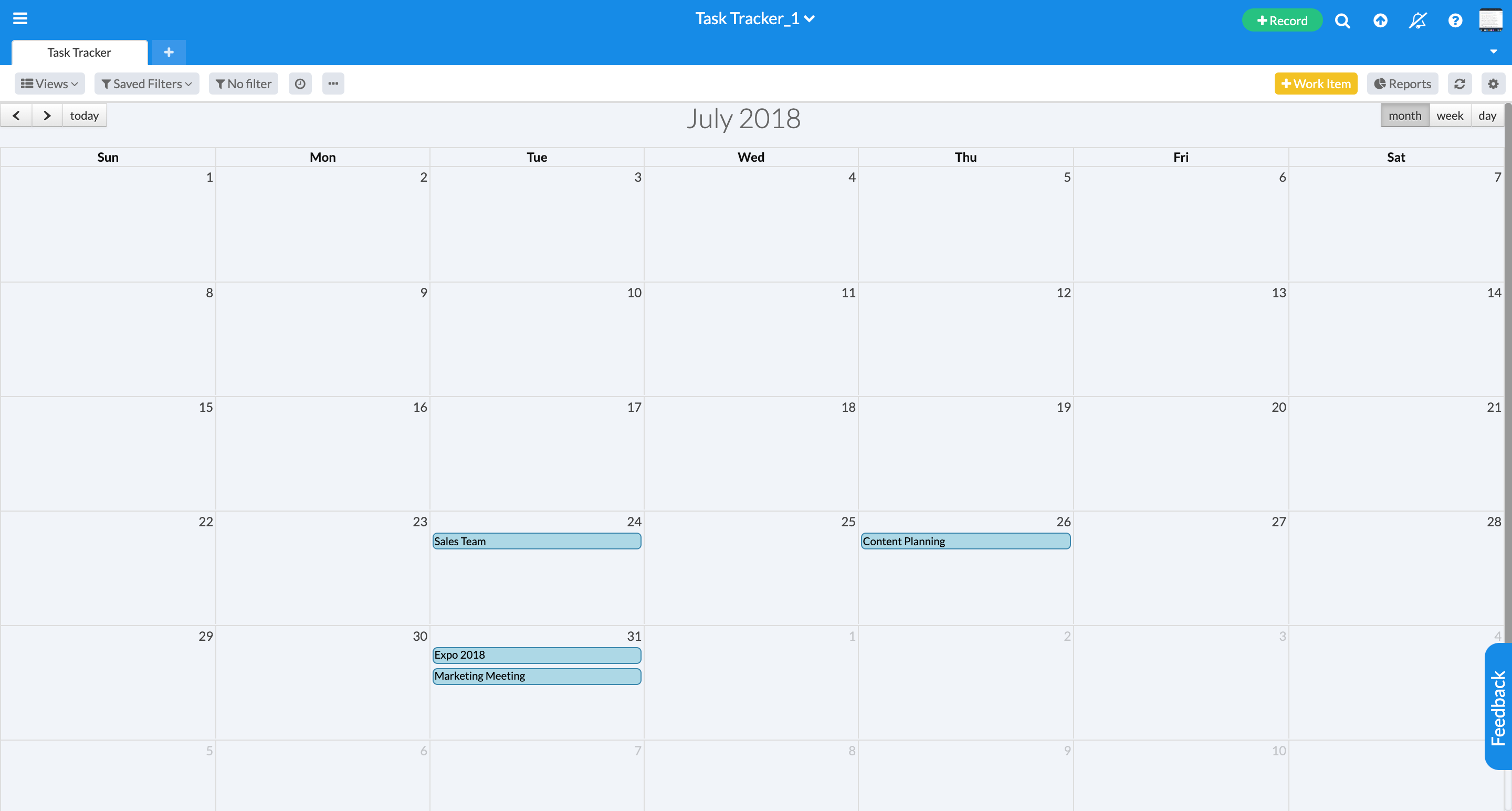
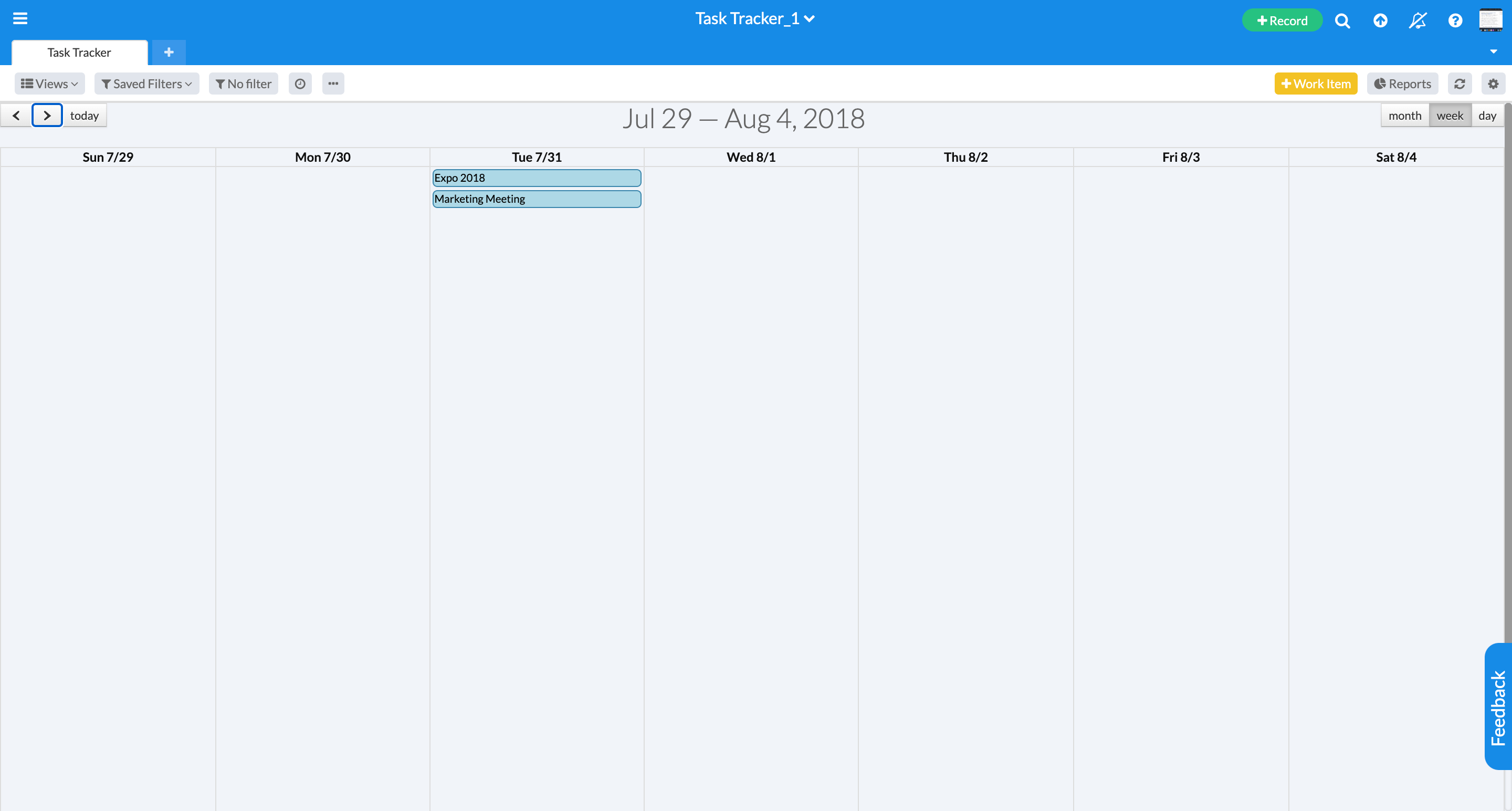
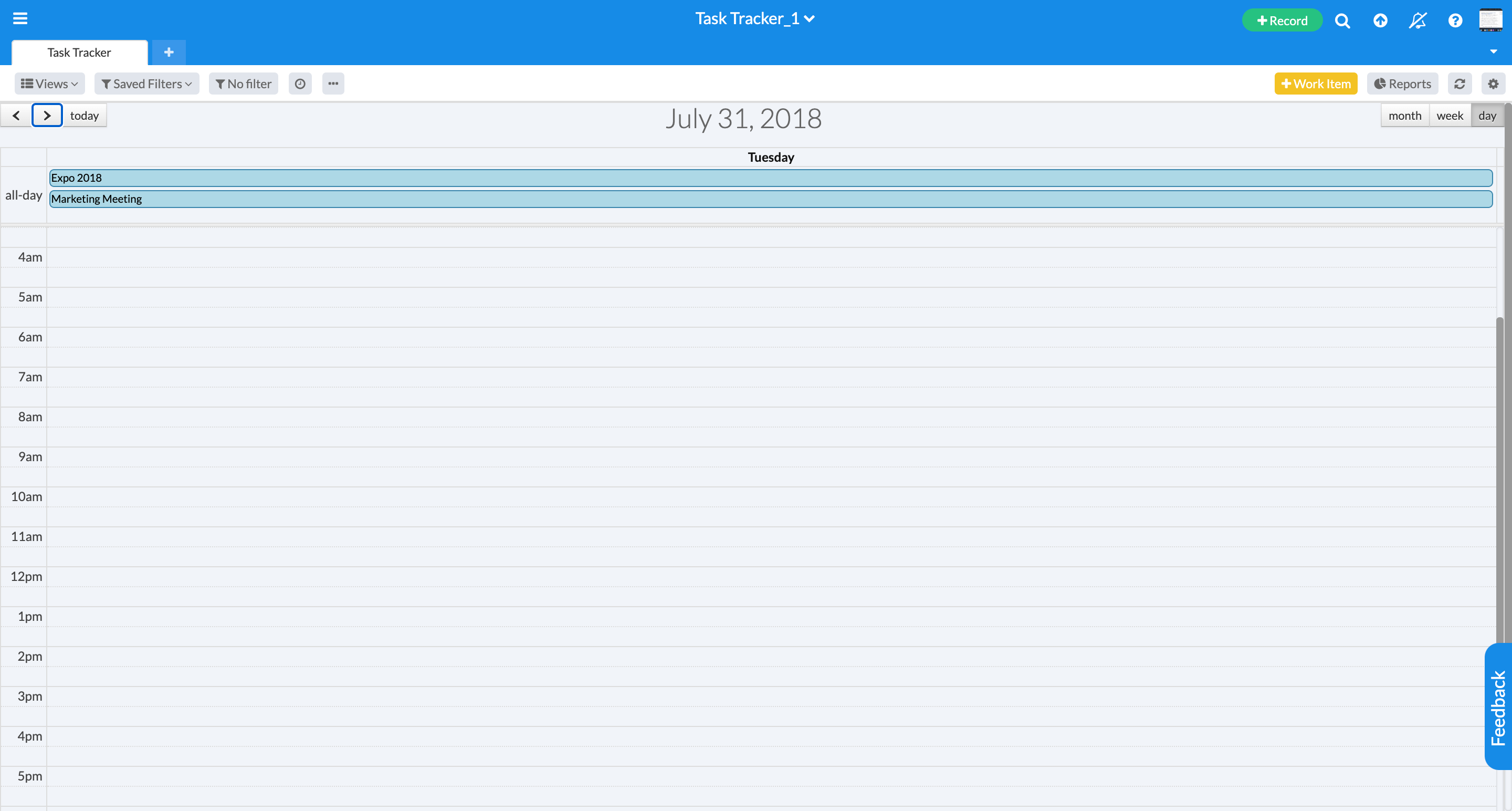
Calendar View
The Calendar view displays project data in a familiar calendar format for fields involving date-related entries. This feature enables users to visualize and plan their projects based on important dates, deadlines, or milestones.
By providing a time-based perspective on project data, users can more effectively manage schedules, allocate resources, and ensure timely completion of tasks. The Calendar view integrates seamlessly with other views, allowing users to switch between different perspectives of their data as needed.




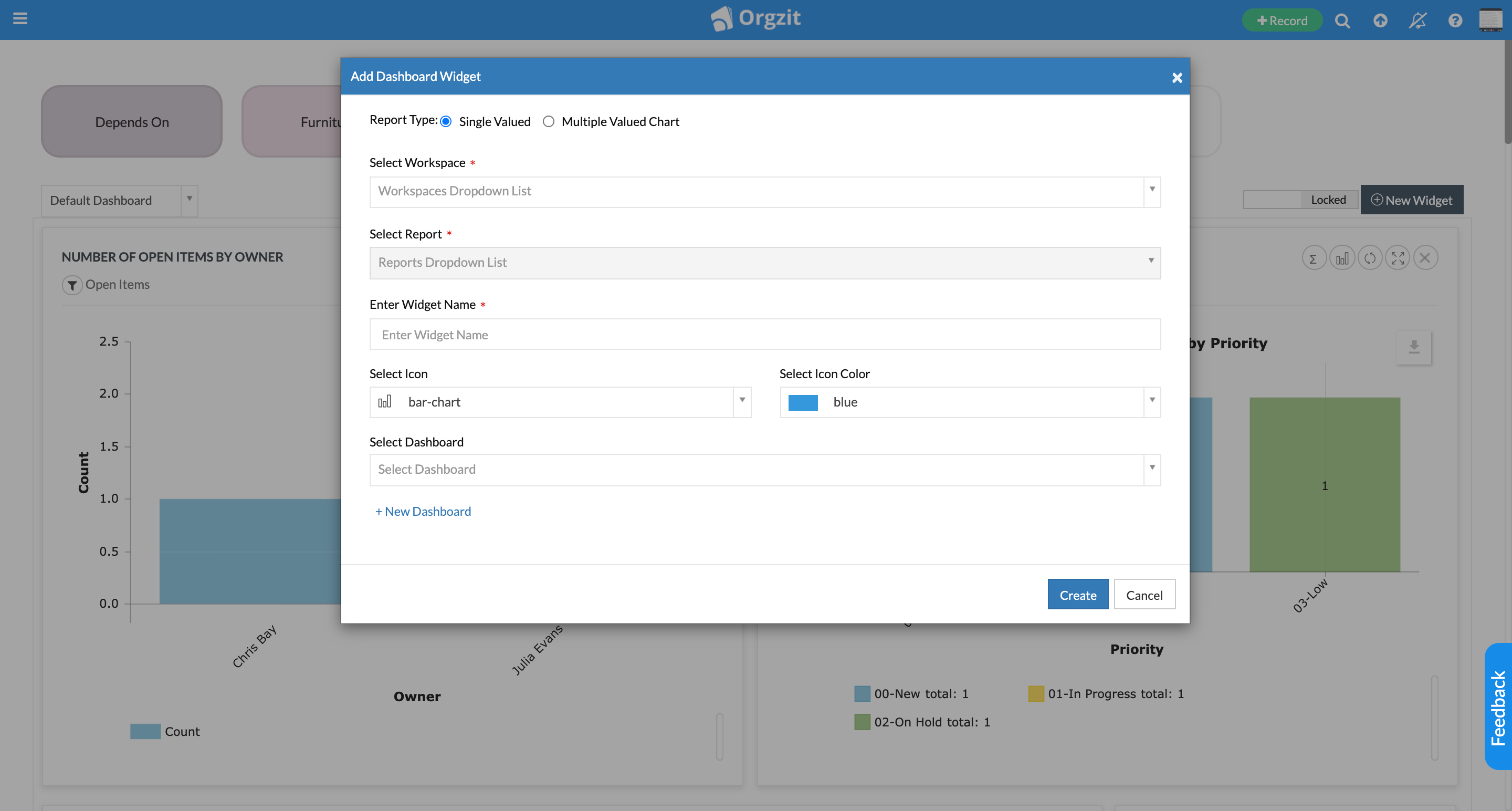
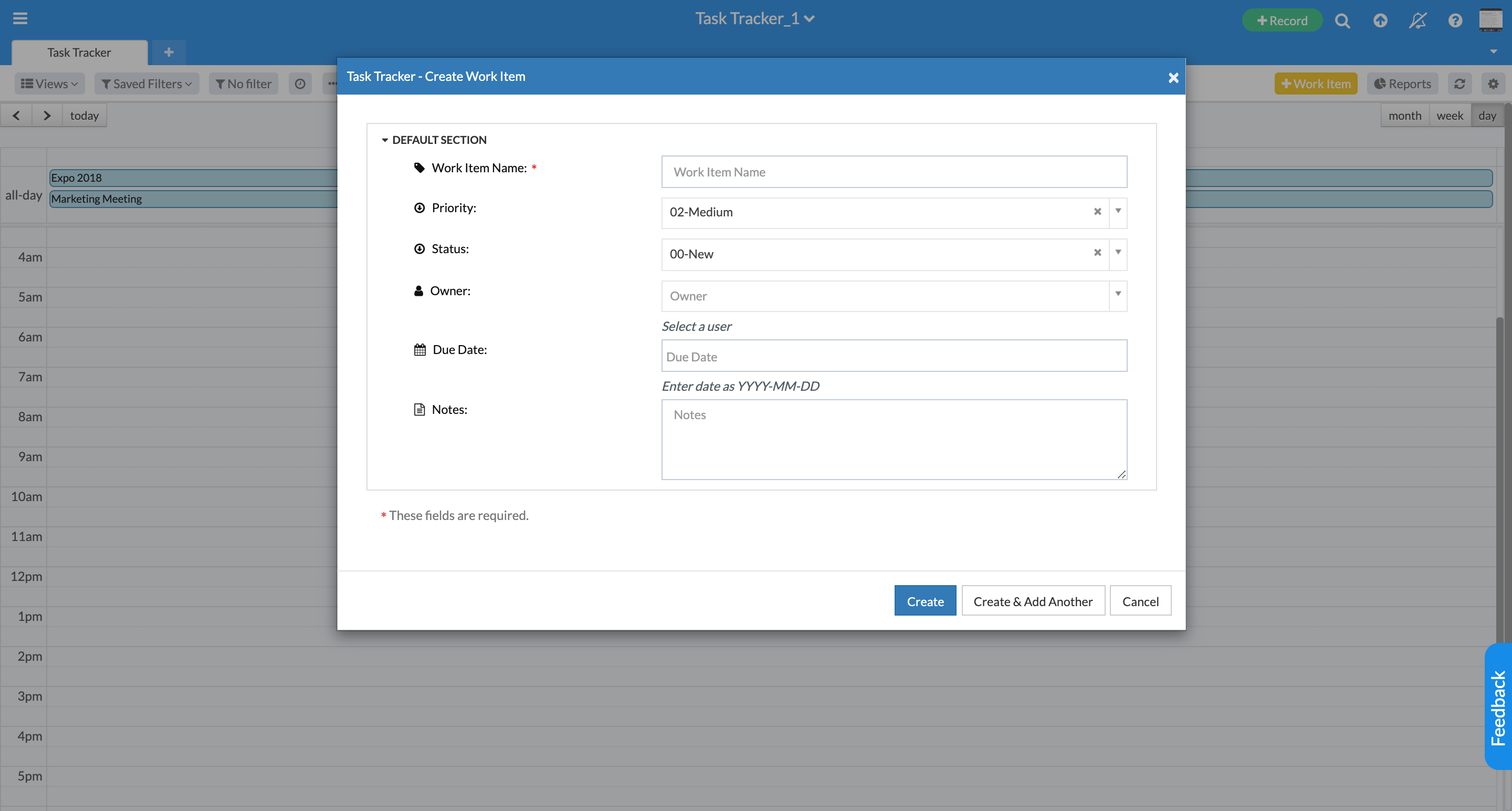
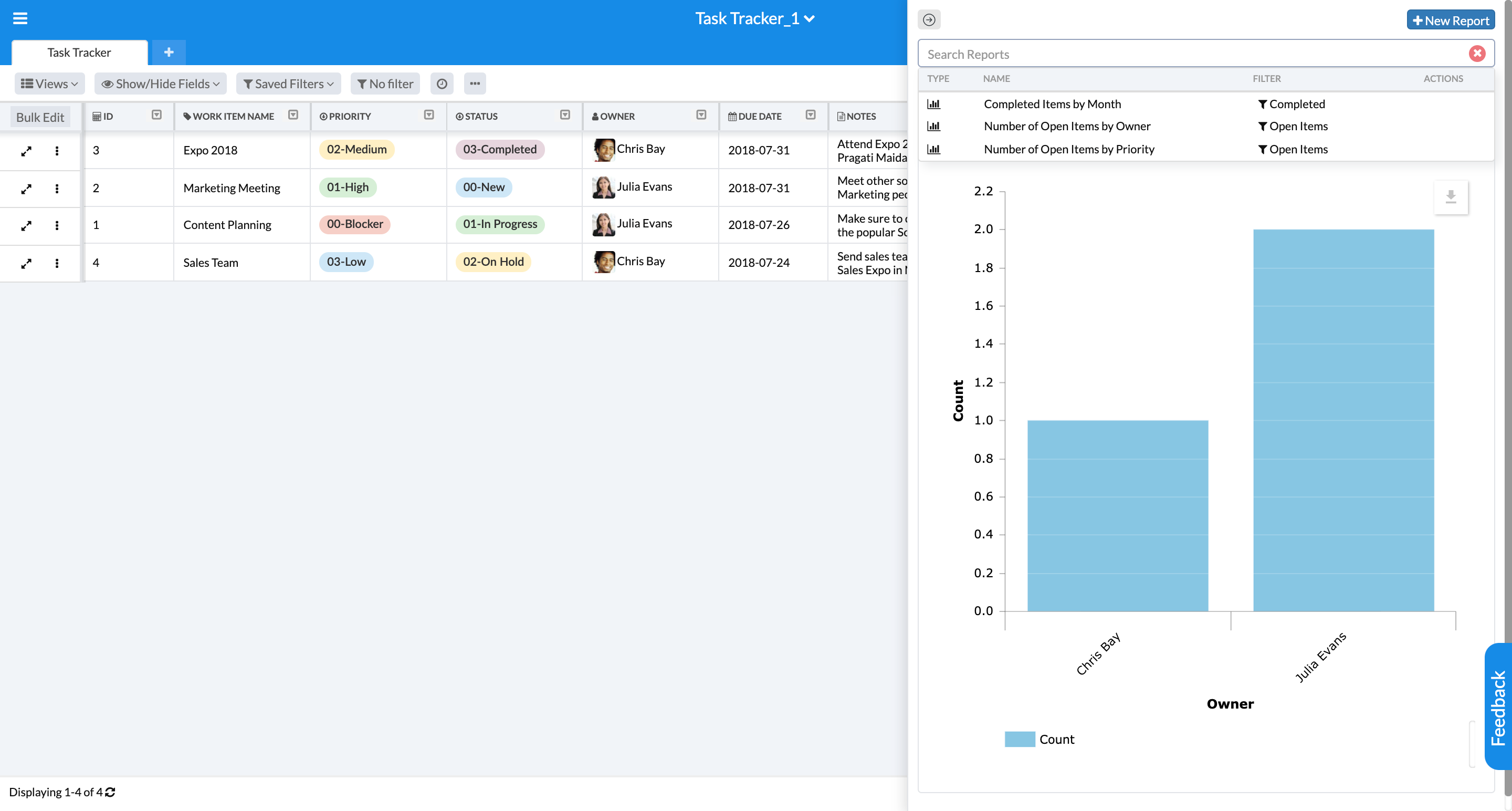
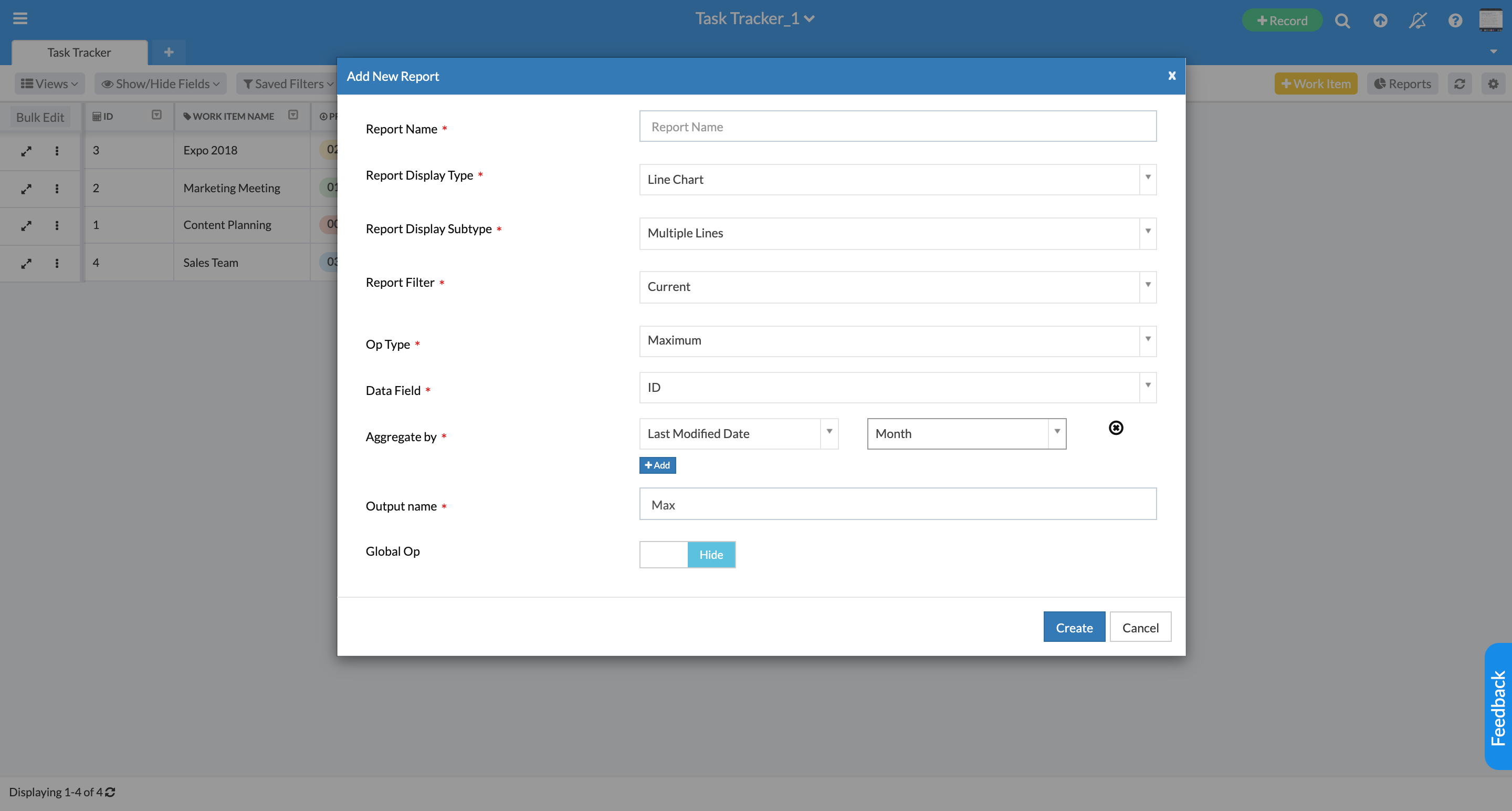
Reporting
The Reporting feature is accessible via a sidebar in the dataform view, allowing users to add various charts and visualizations to gain insights from their project data. This functionality empowers users to create custom reports and dashboards, helping them make data-driven decisions and track key metrics related to their projects.
The intuitive interface for creating and customizing reports ensures that even users without a data analysis background can extract valuable insights from their data.


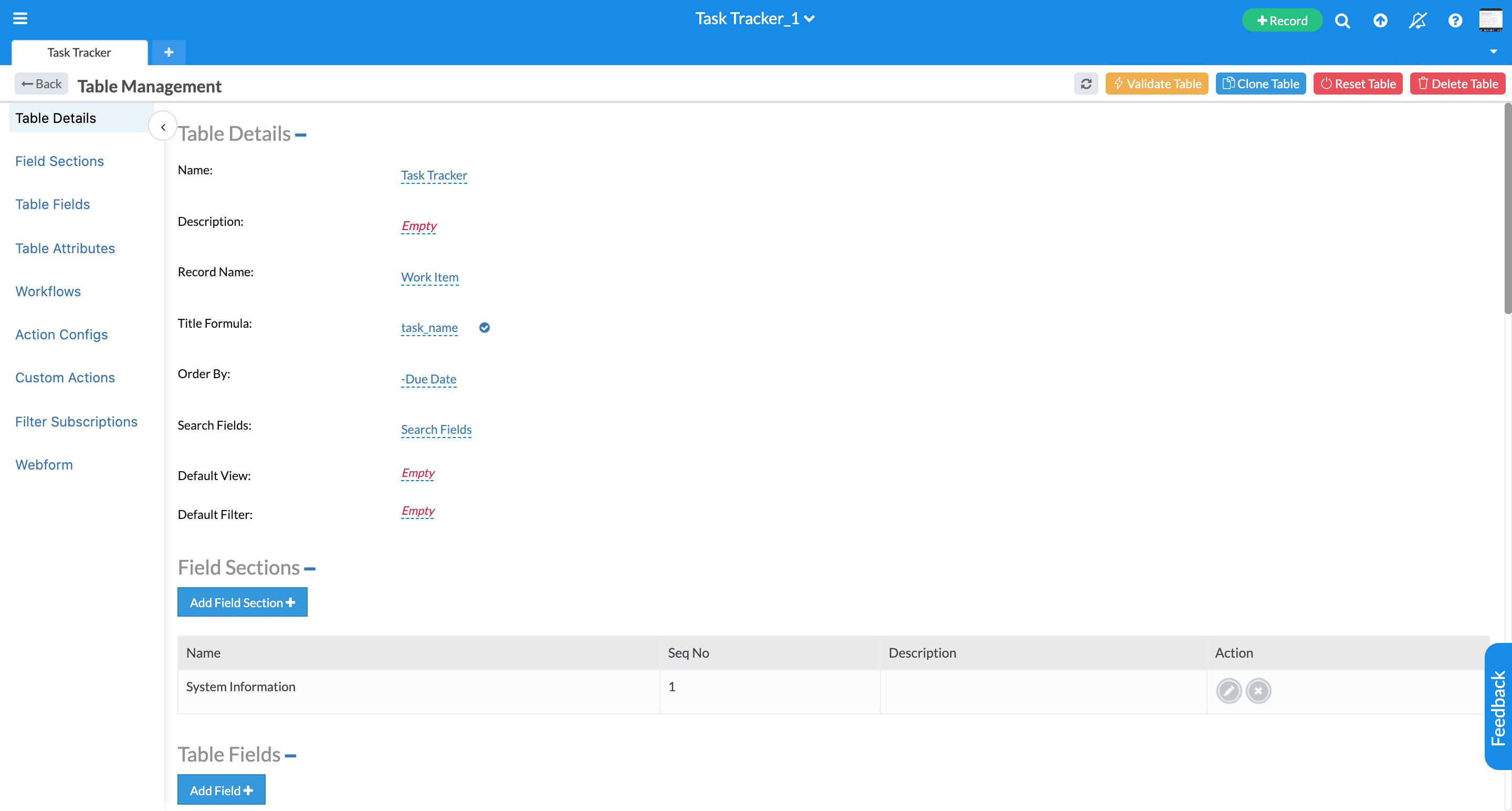
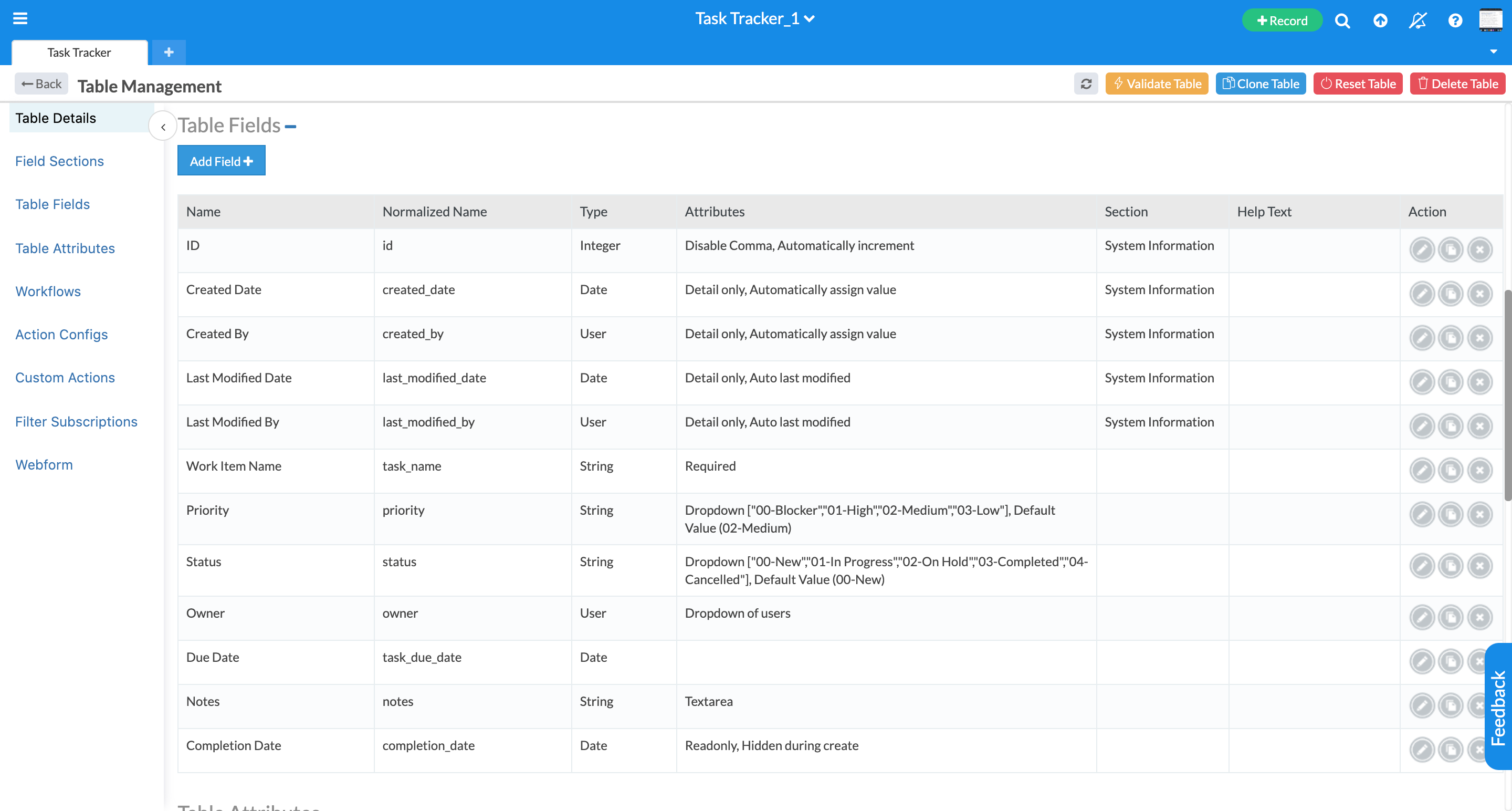
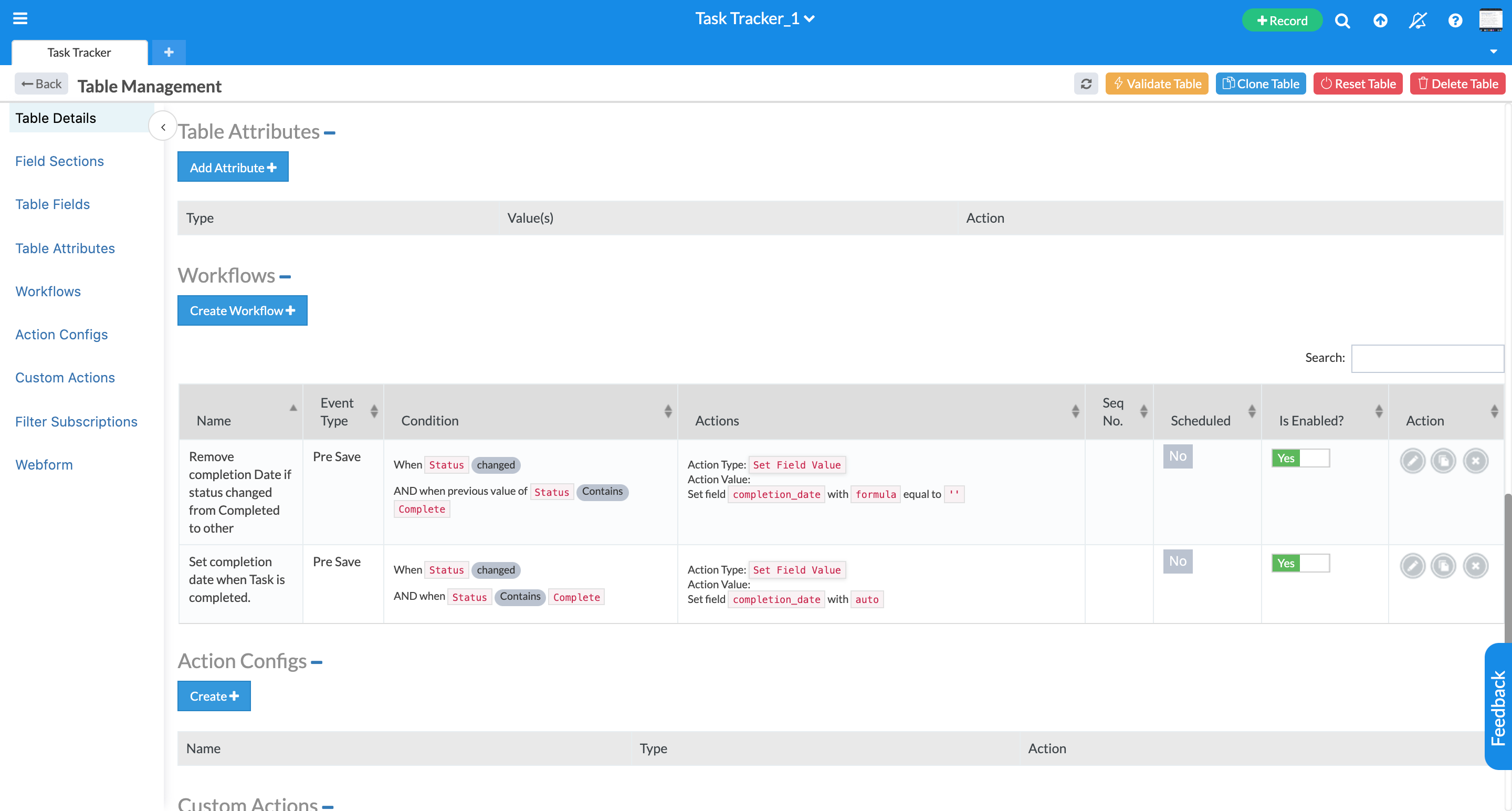
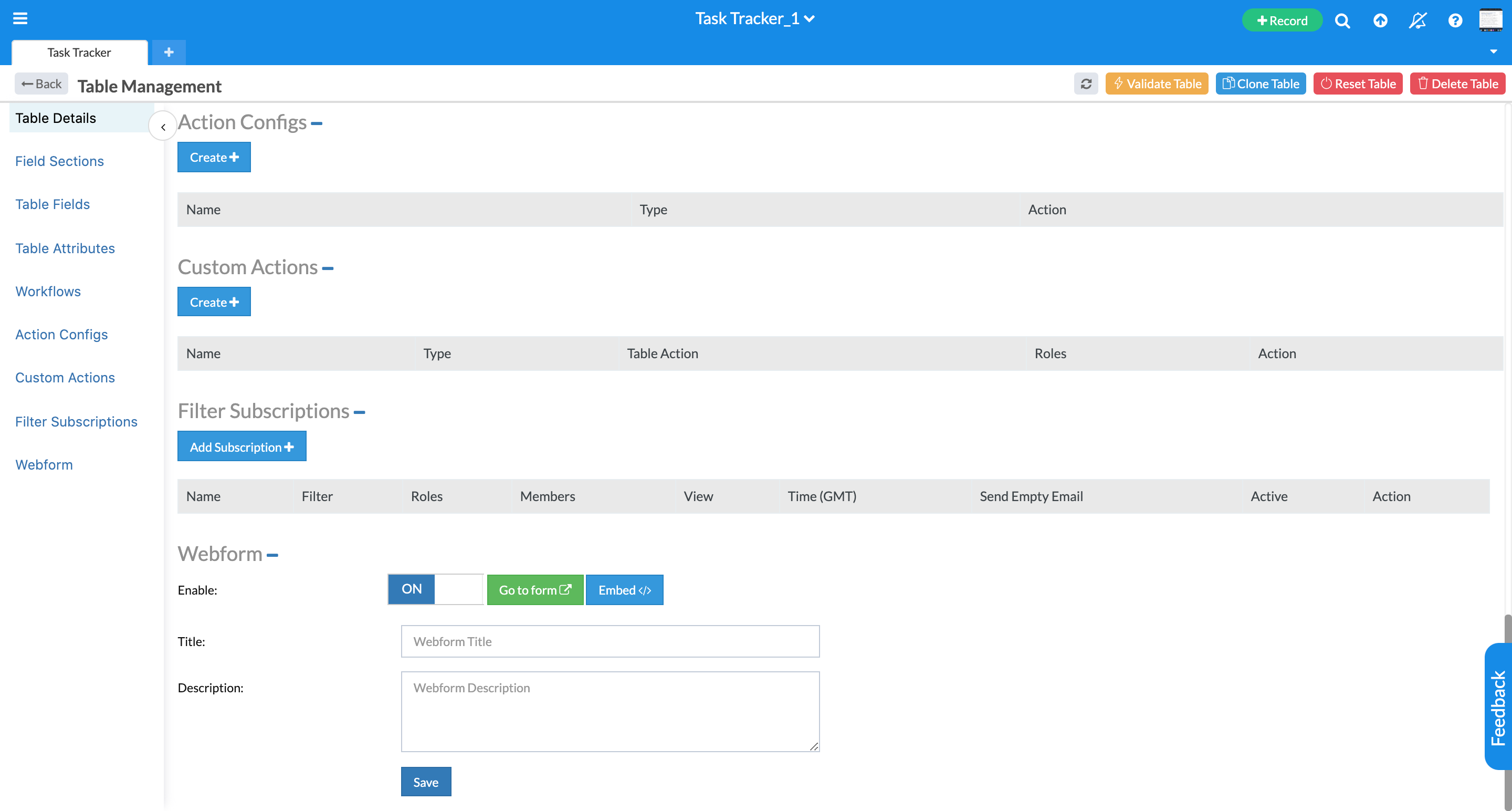
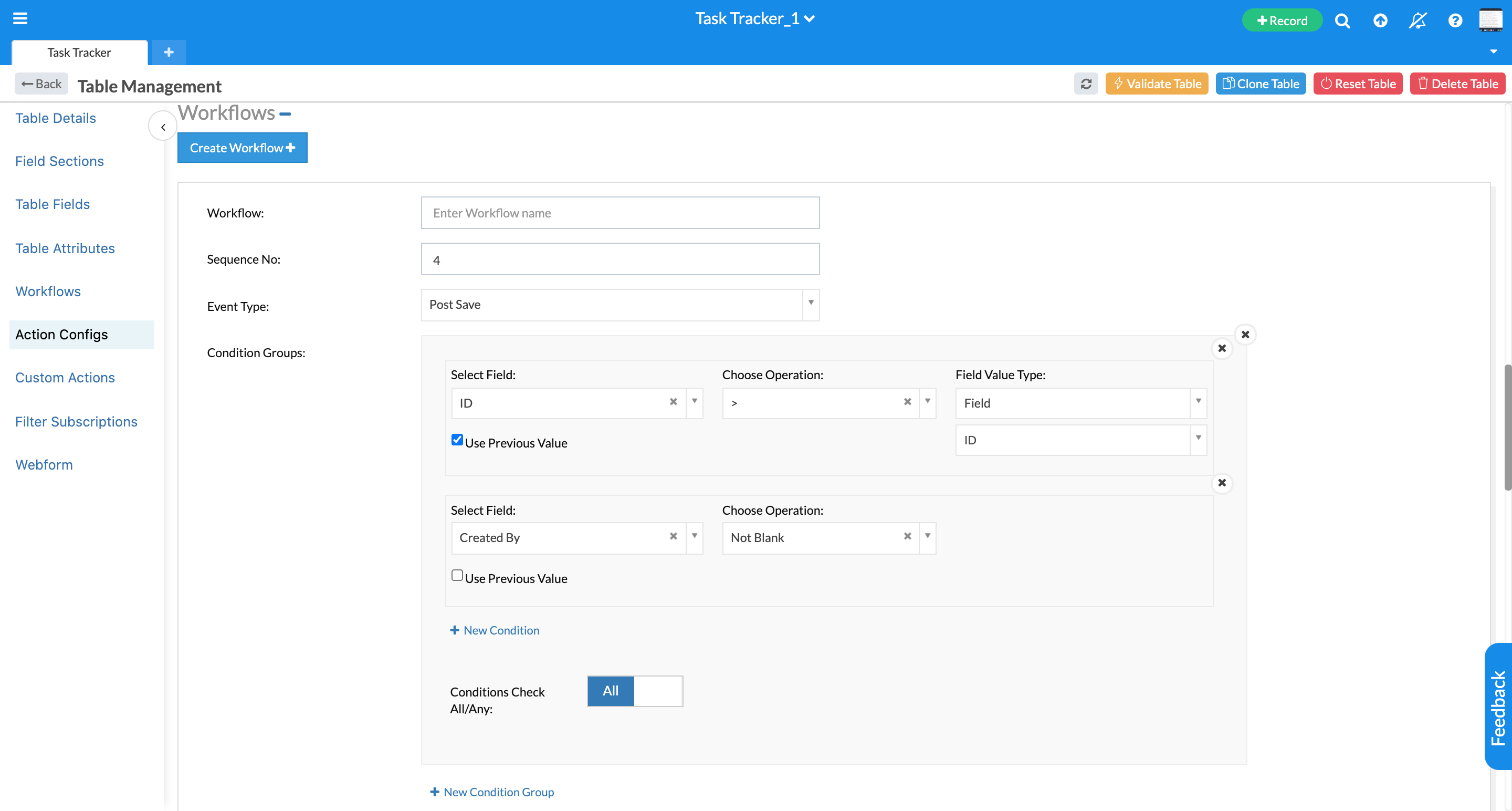
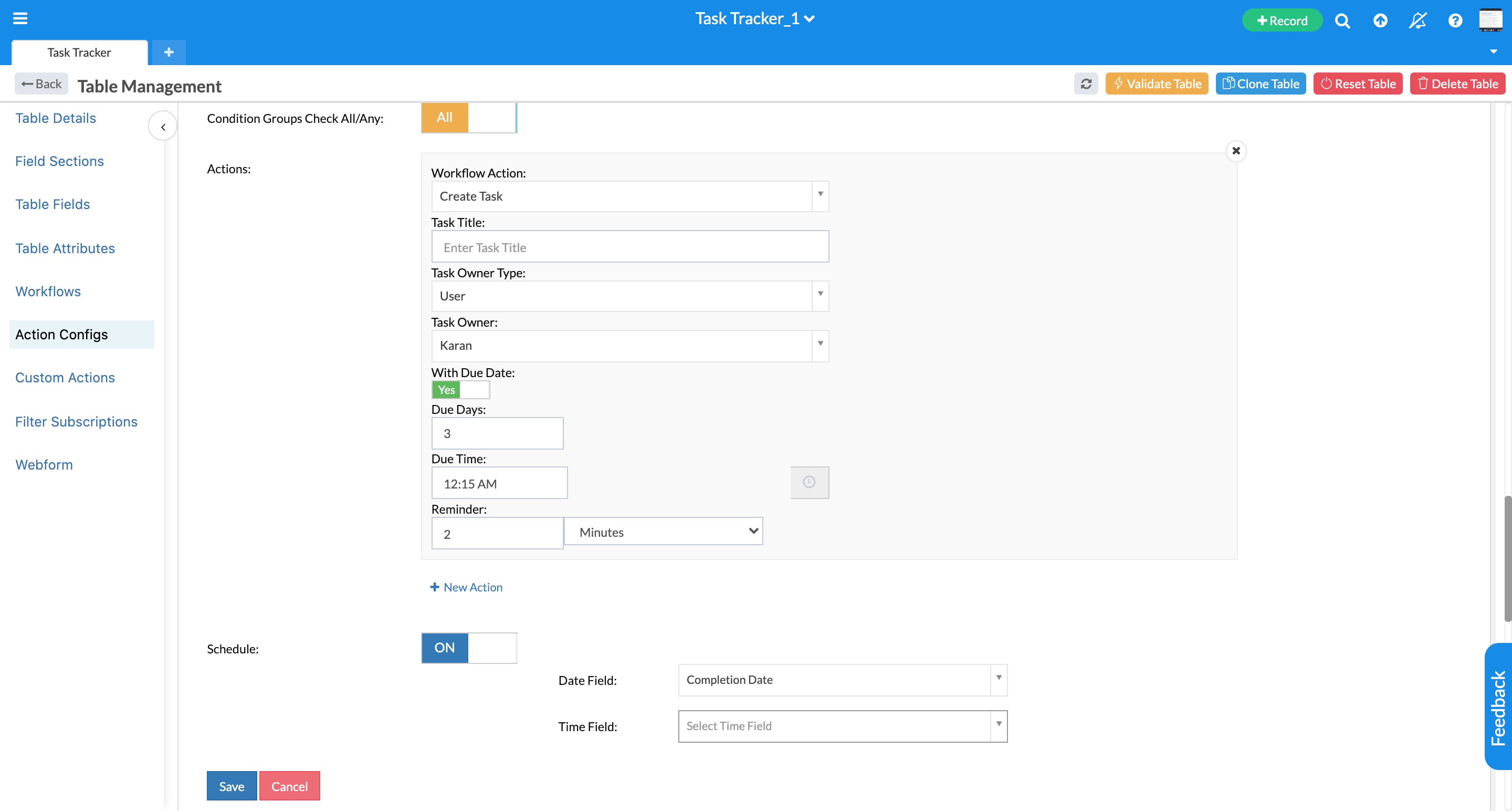
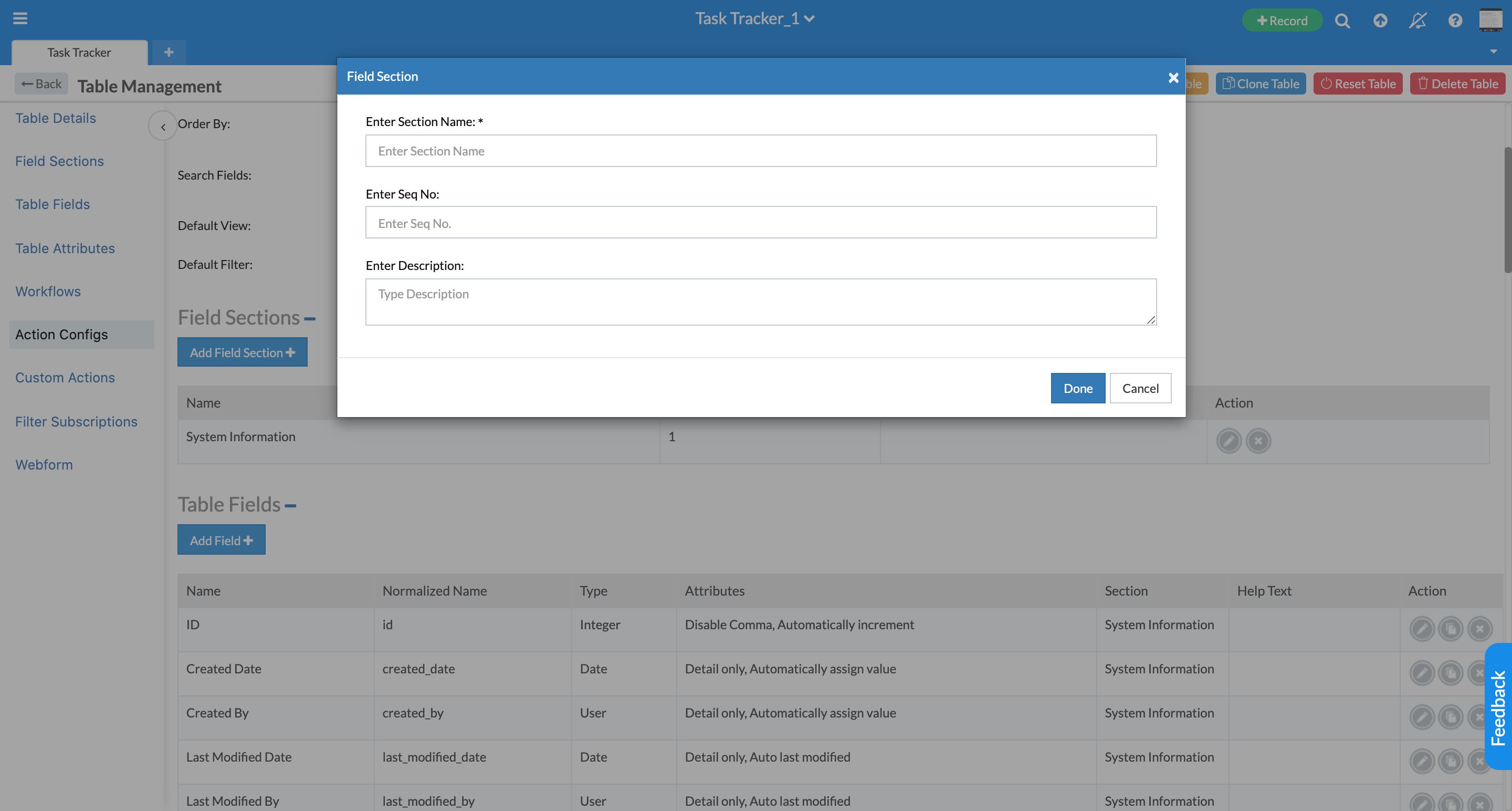
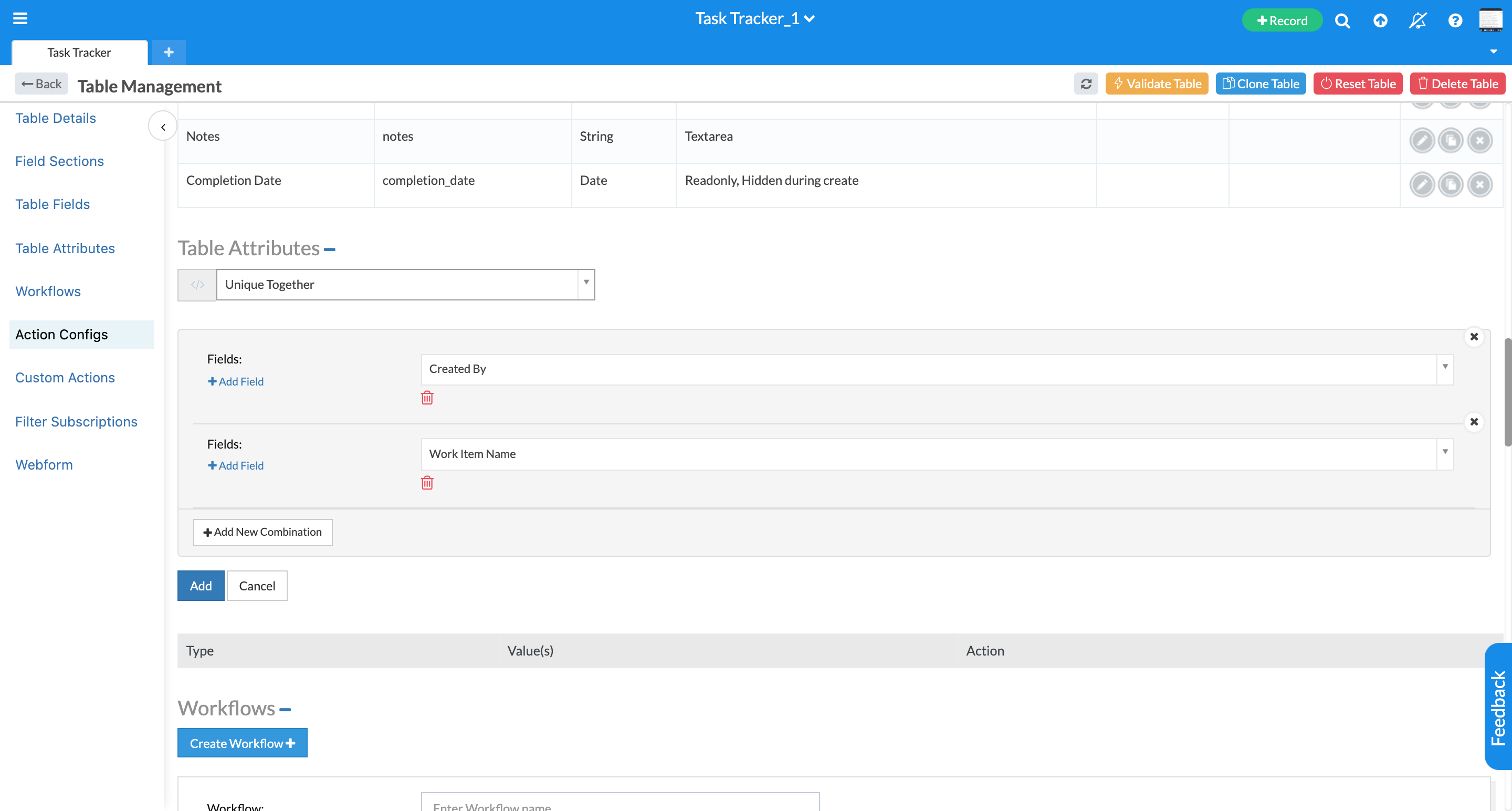
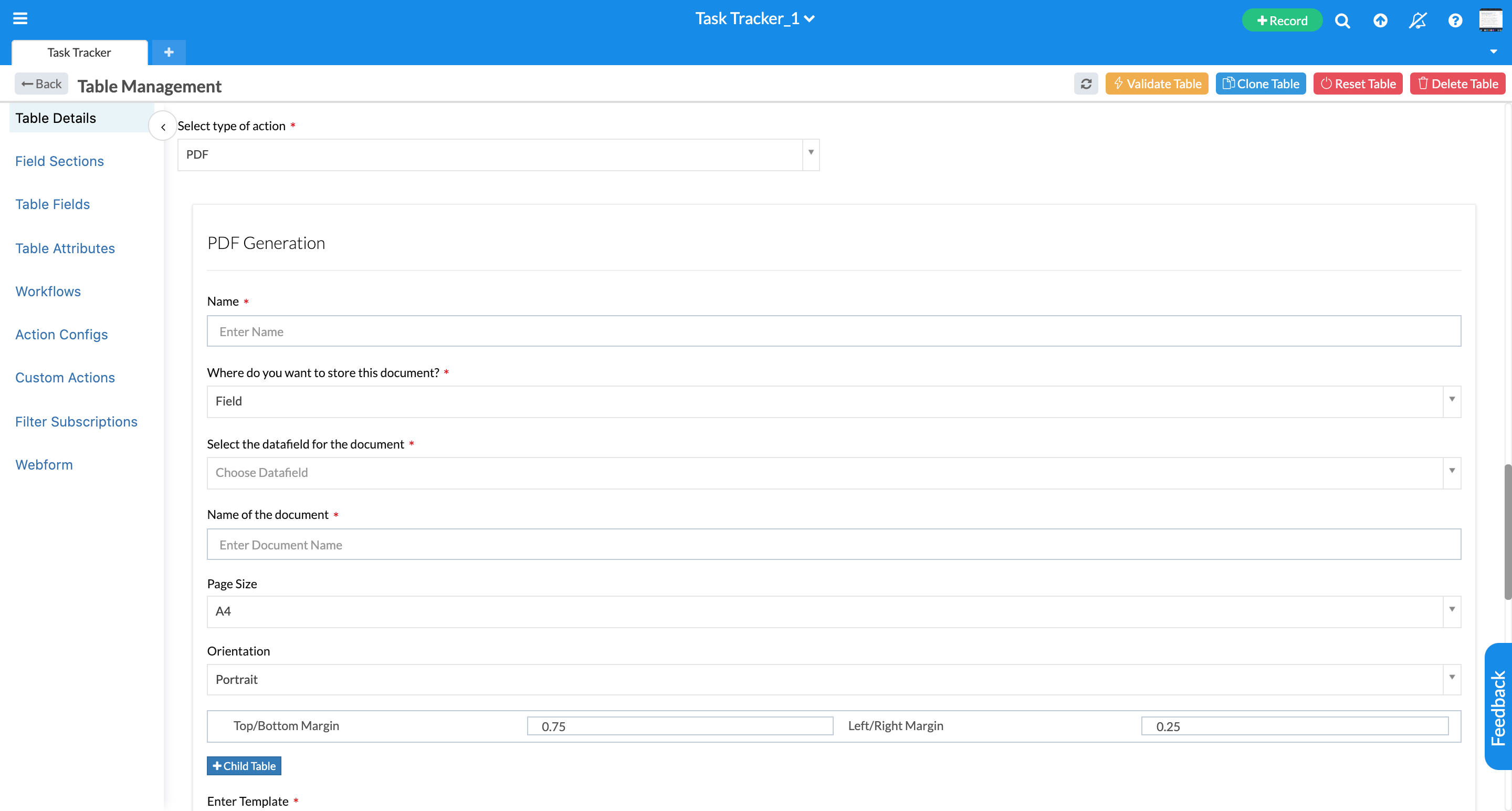
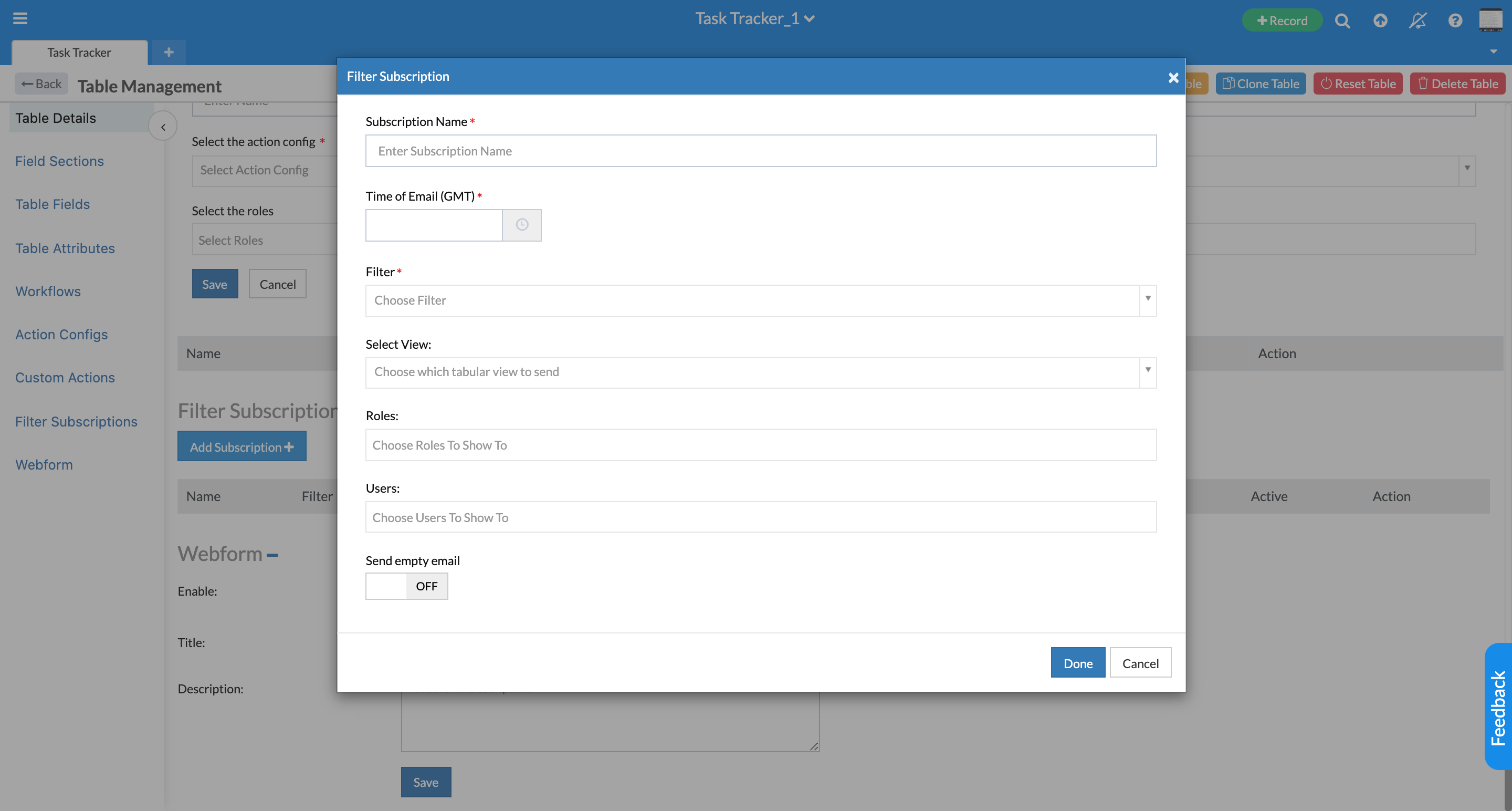
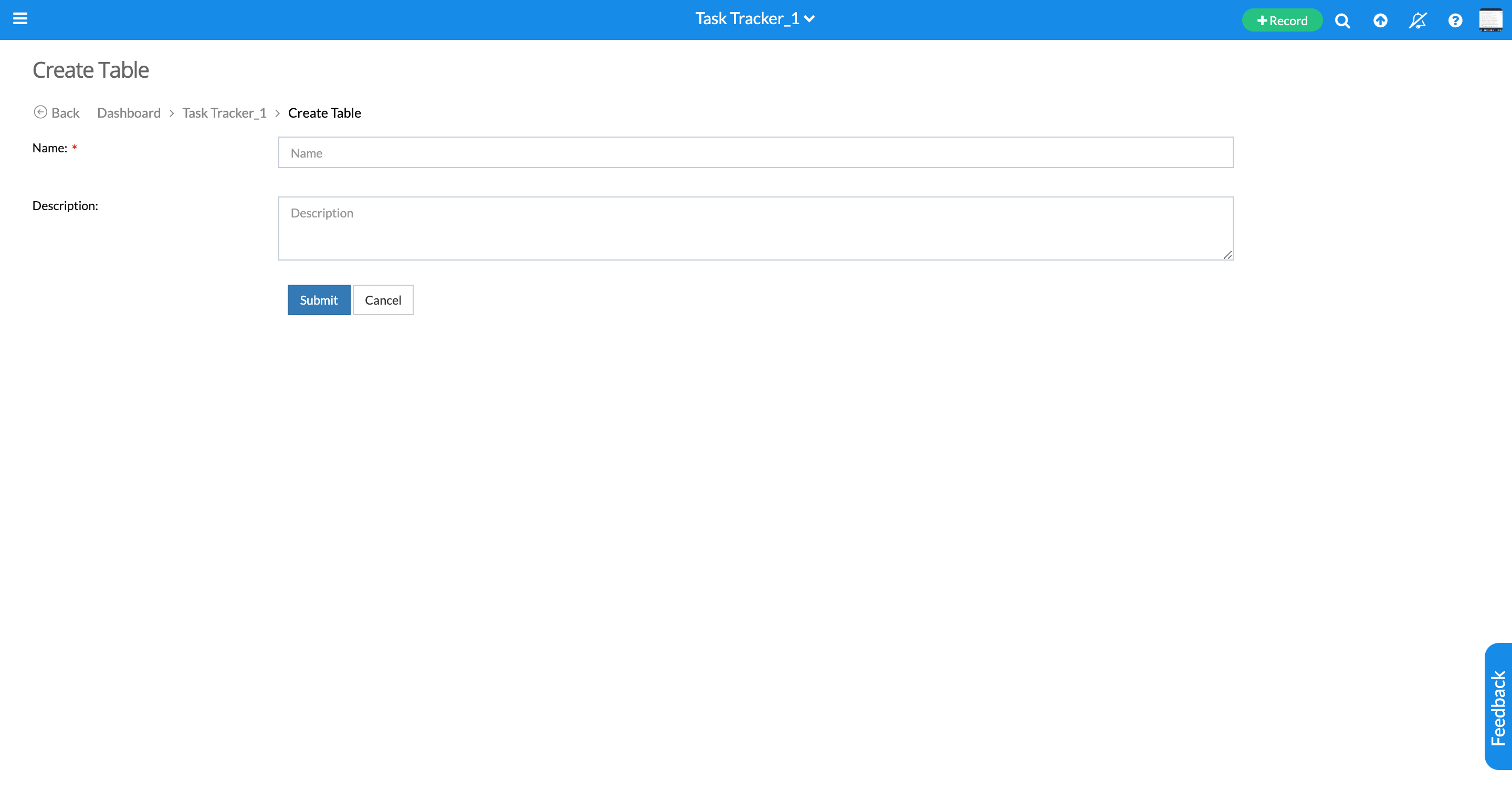
Table Management
The Table Management page serves as a configuration hub for various project preference settings. Users can customize table details, field sections, table fields, table attributes, workflows, action configurations, custom actions, filter subscriptions, and webforms.
This centralized management interface allows users to fine-tune their projects’ structure and behavior to suit their specific requirements. The flexibility provided by this feature ensures that Orgzit can adapt to a wide range of use cases and industry-specific needs.










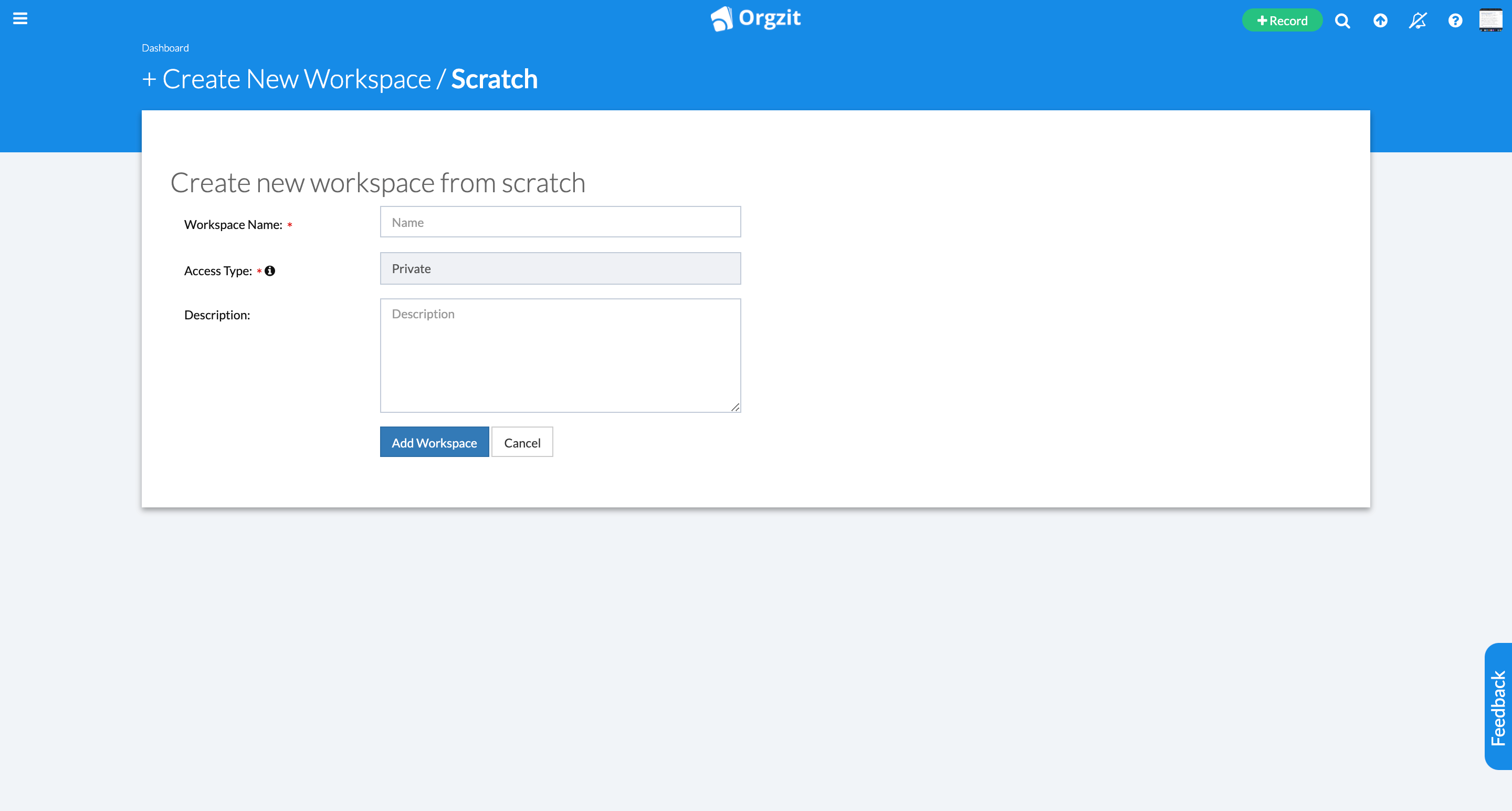
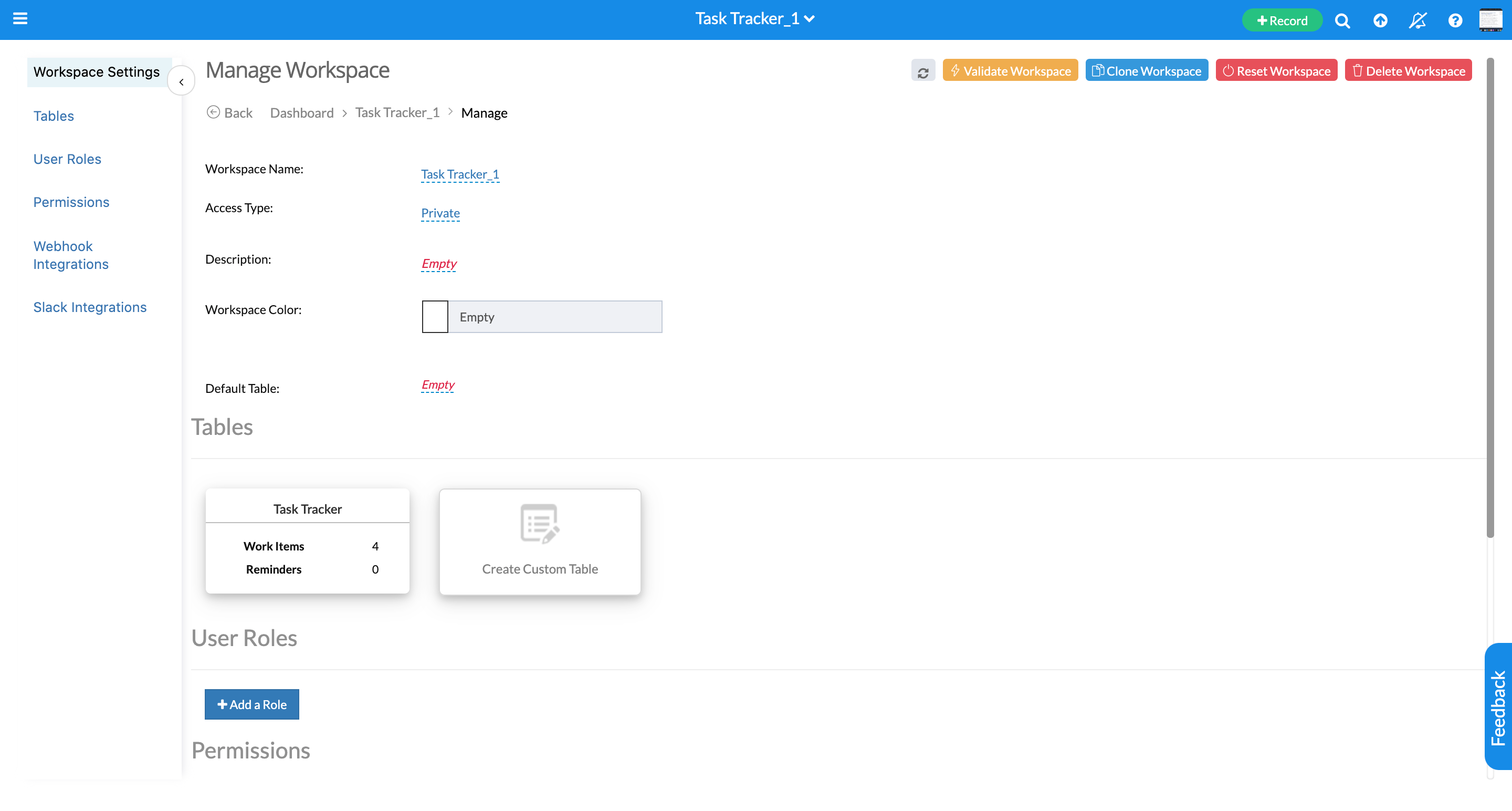
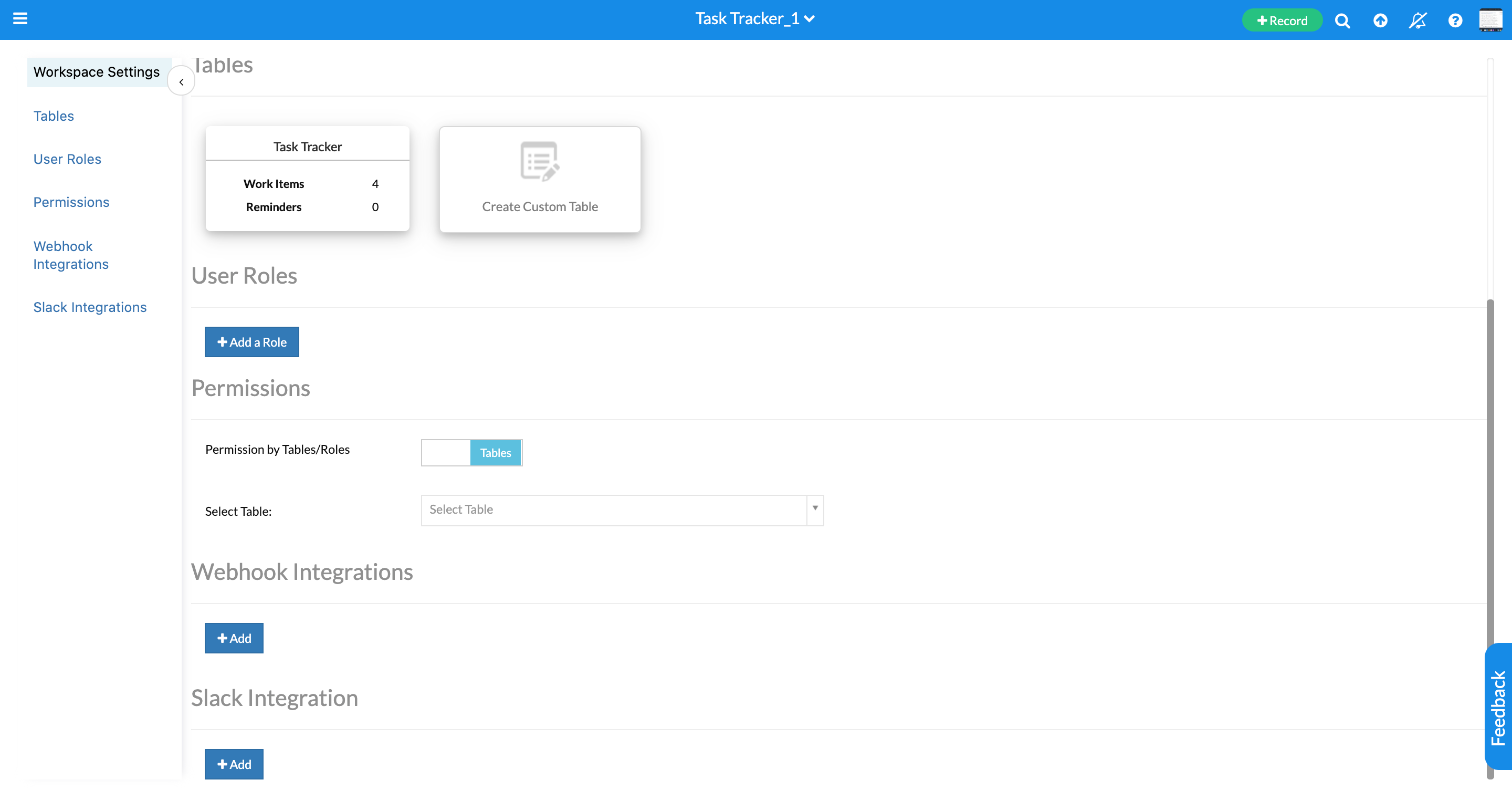
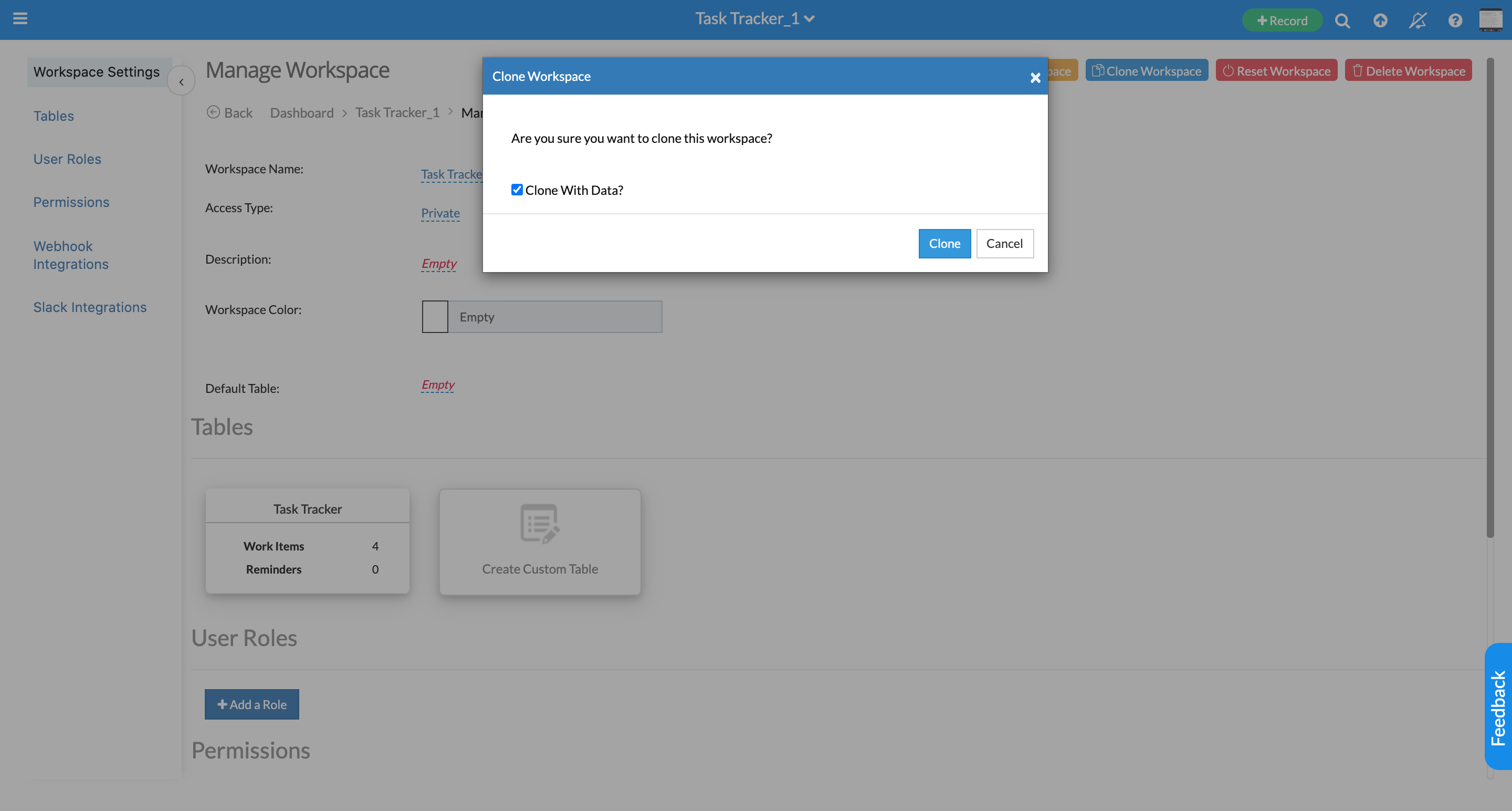
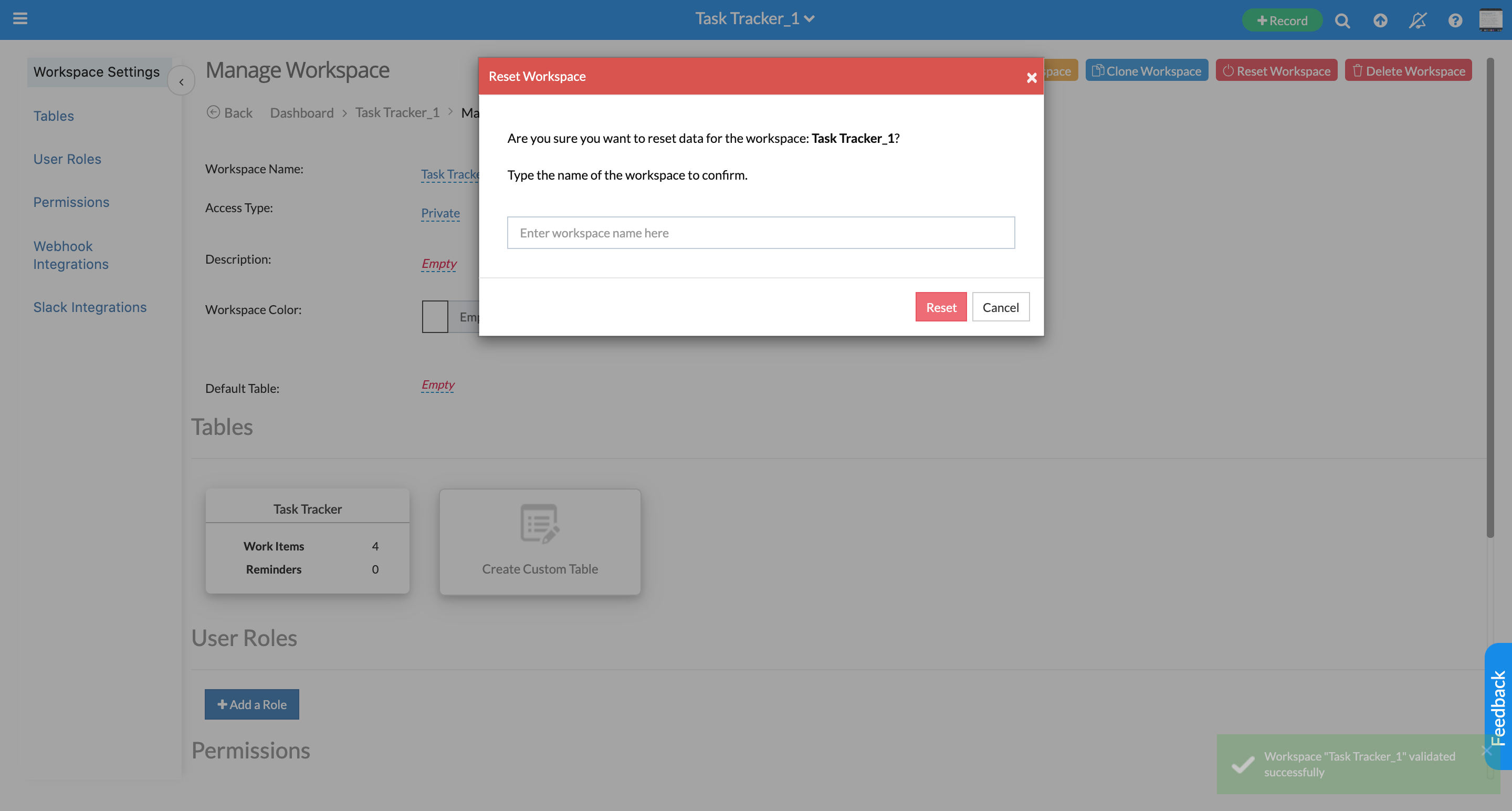
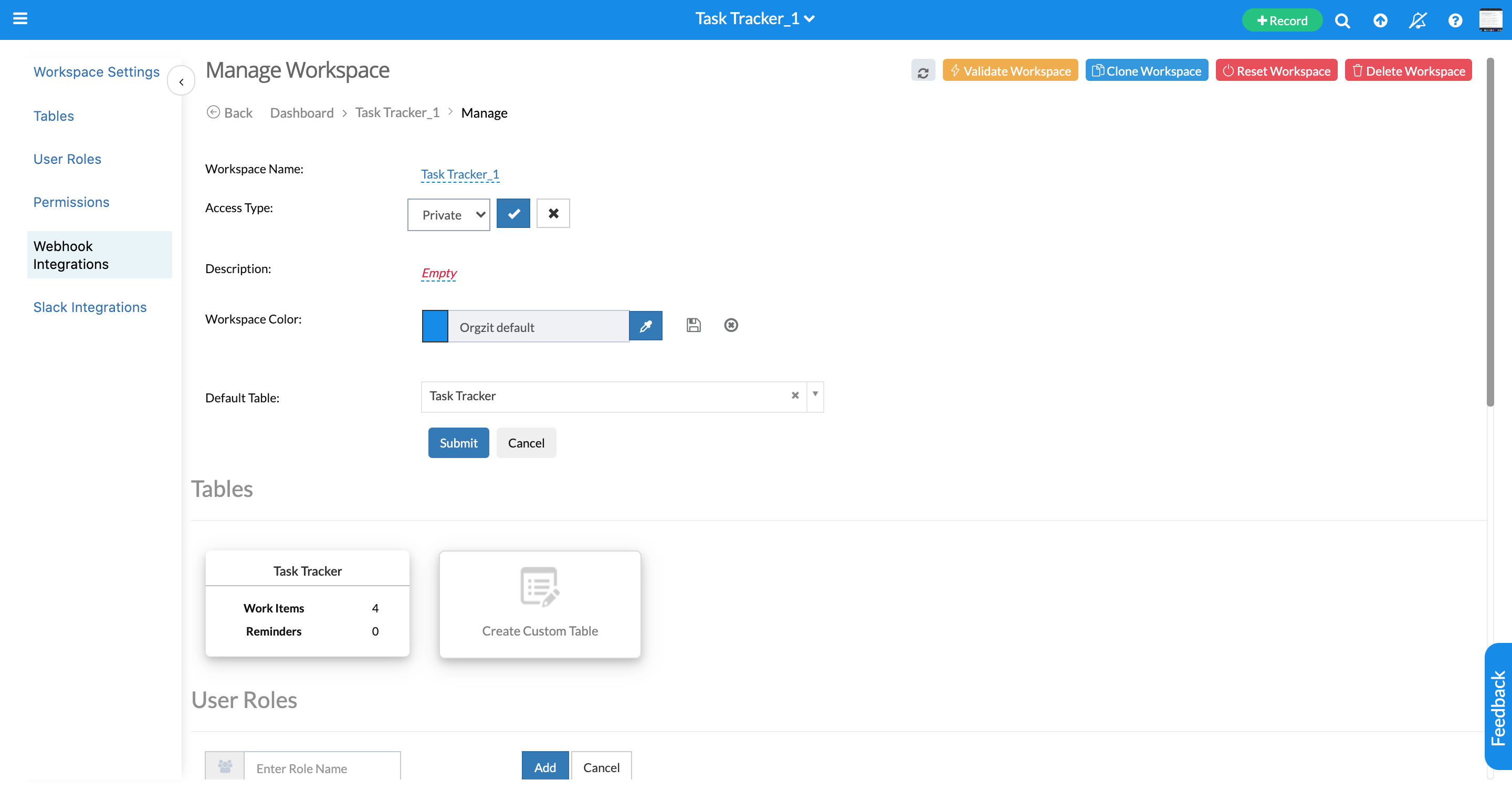
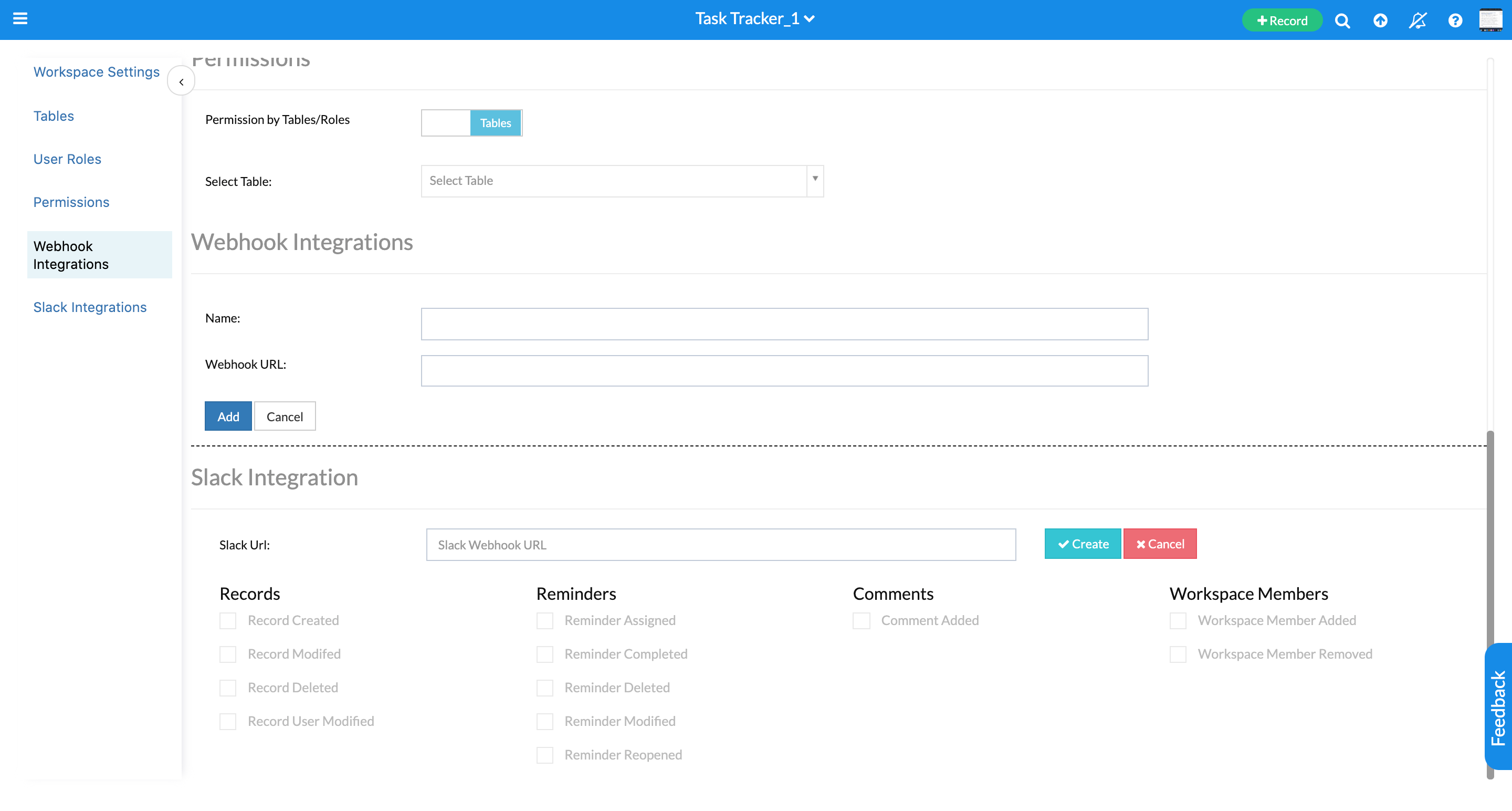
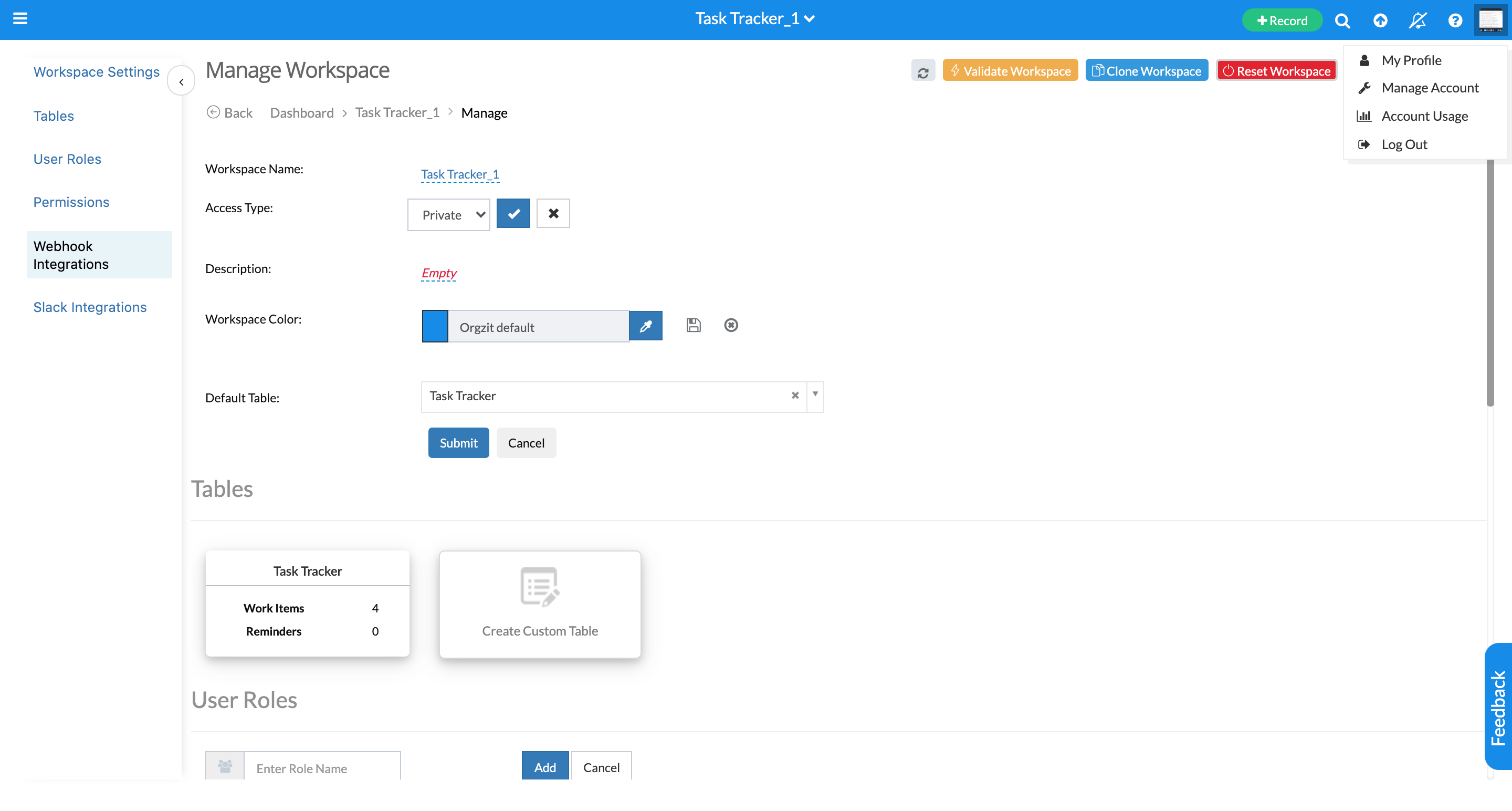
Workspace Management
The Workspace Management page enables users to configure various preference settings at the workspace level. This includes managing tables, user roles, permissions, webhook integrations, and Slack integrations.
By providing high-level control over the workspace environment, this feature ensures that users have the appropriate access and functionality to collaborate effectively. The integration capabilities, particularly with popular tools like Slack, enhance the platform’s ability to fit seamlessly into existing workflows.








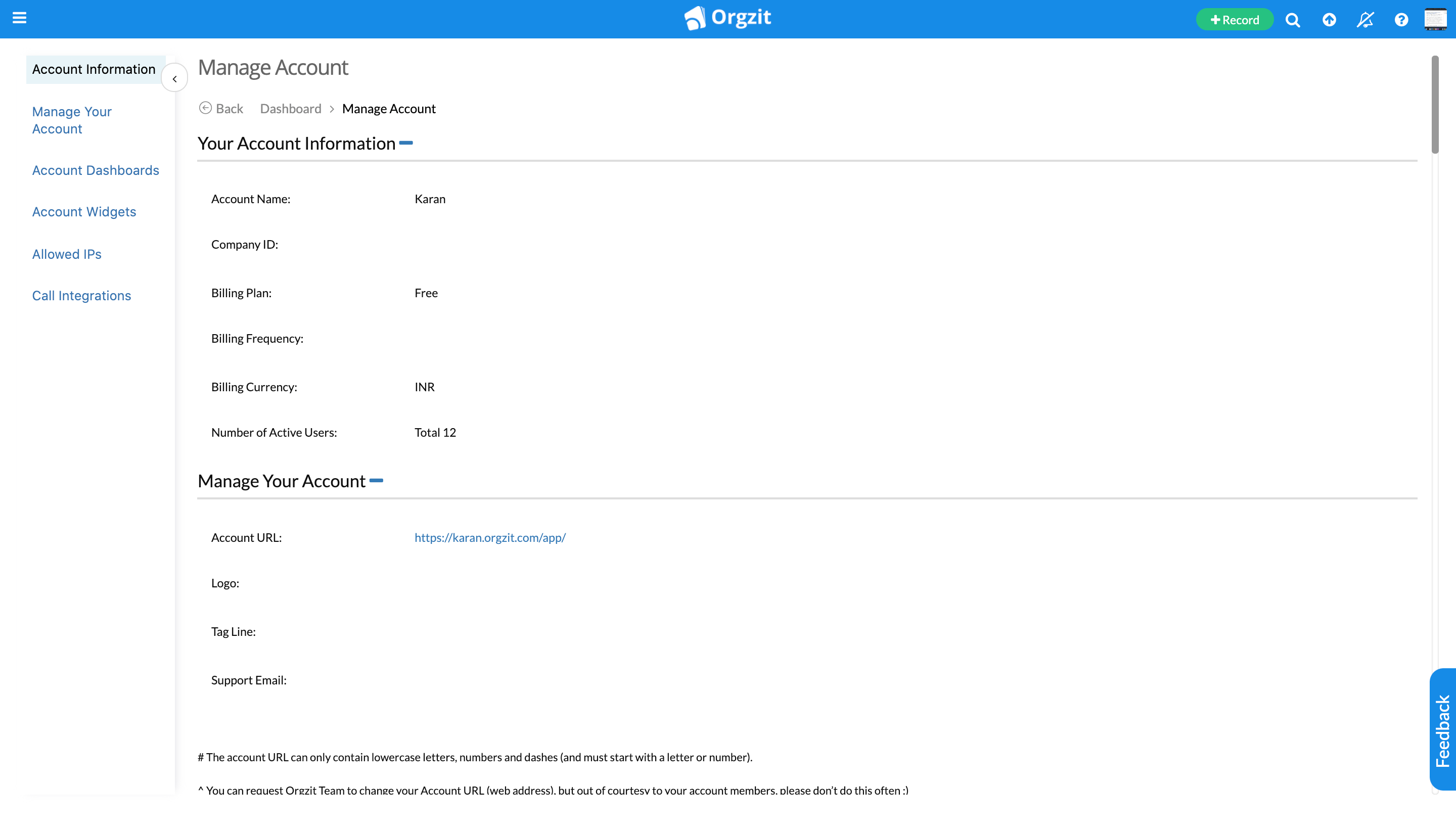
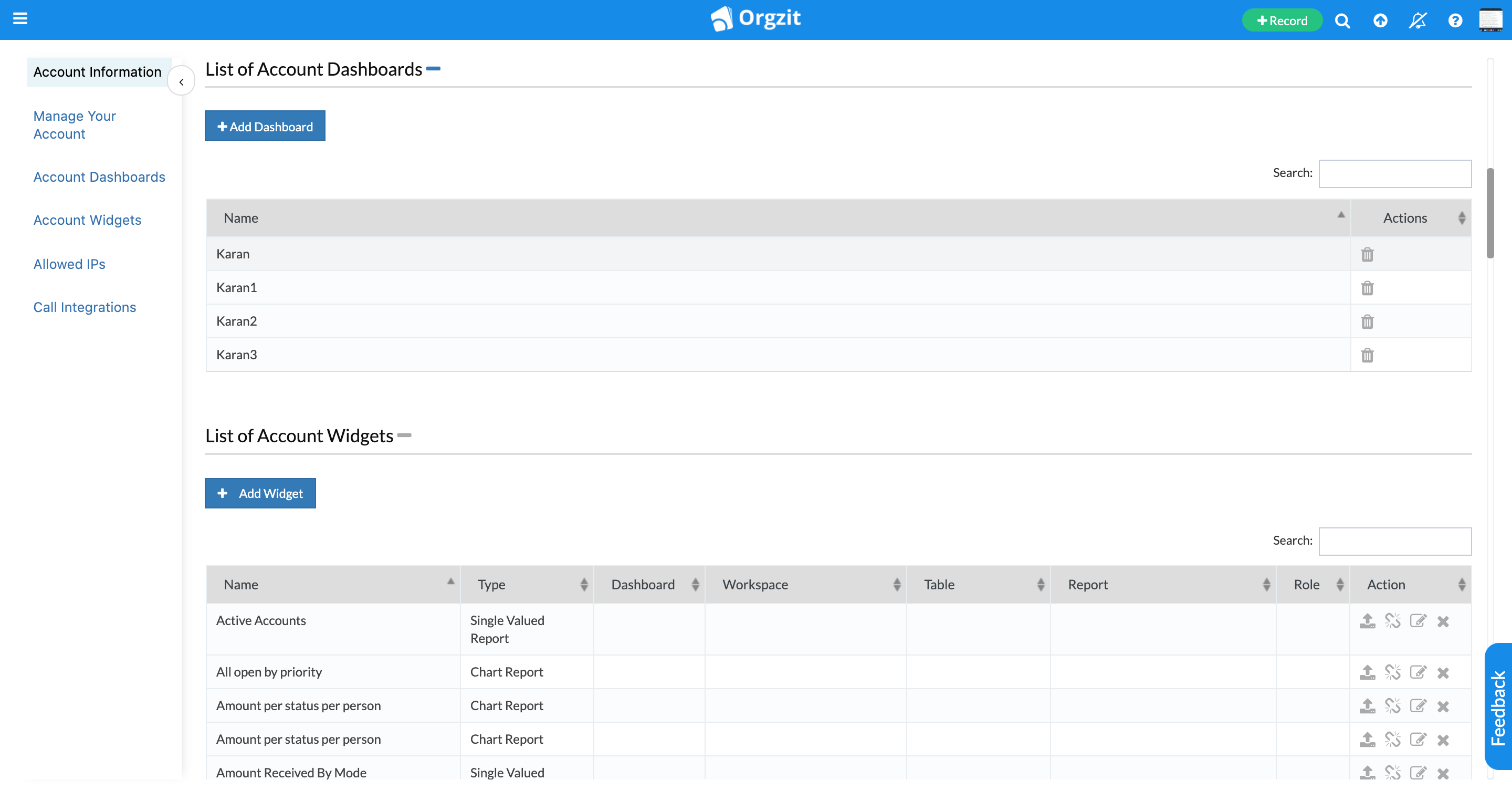
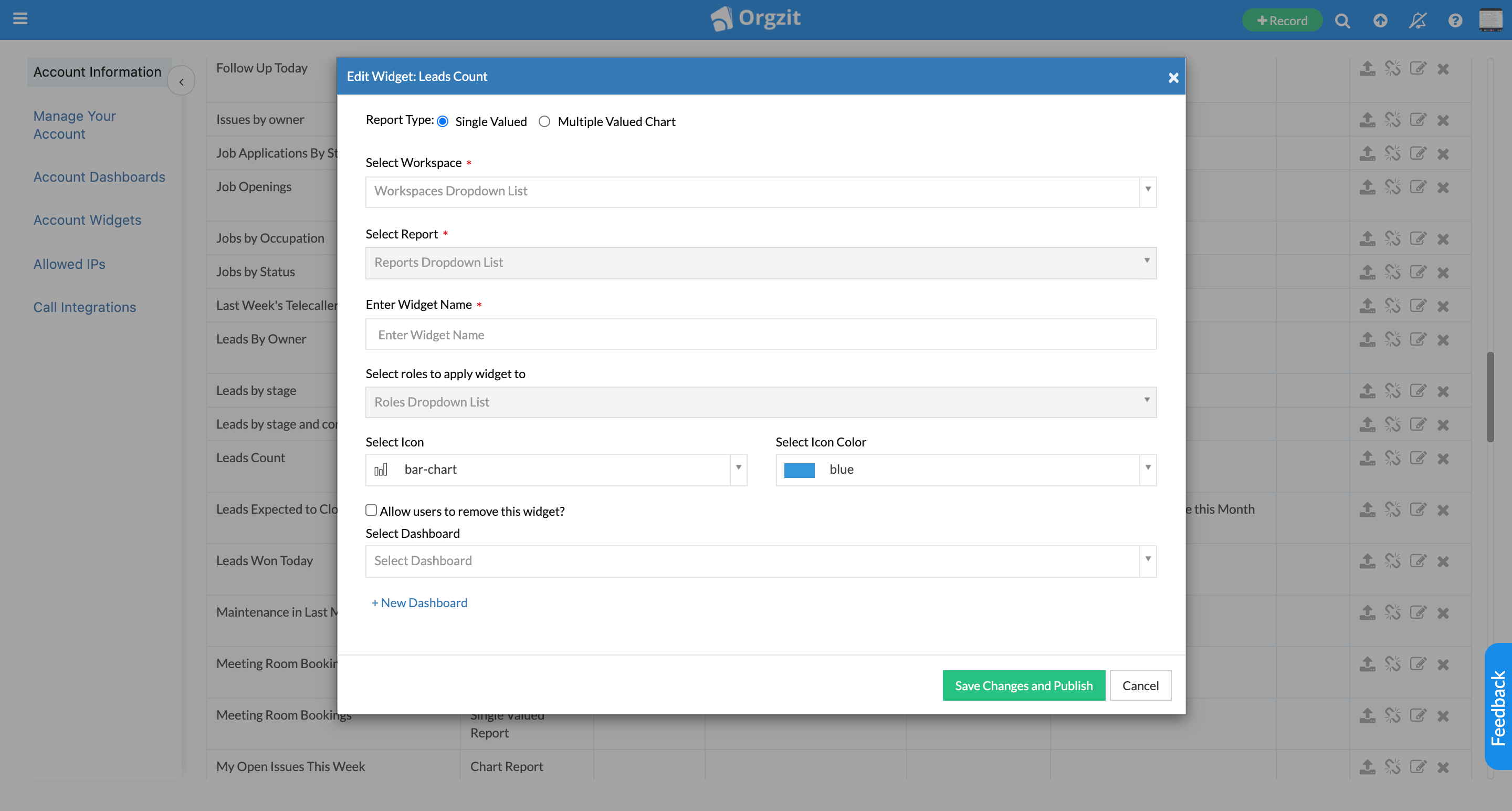
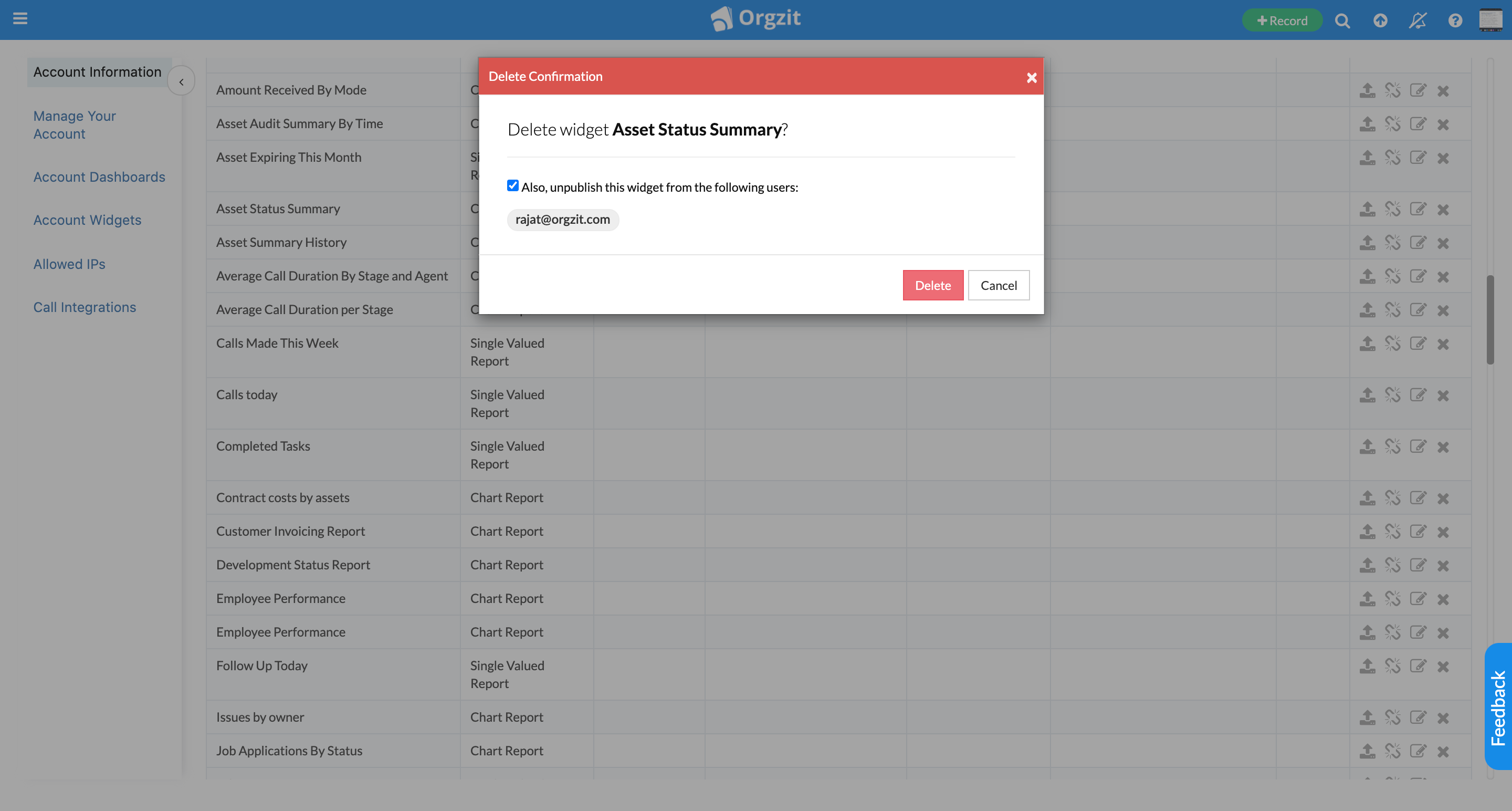
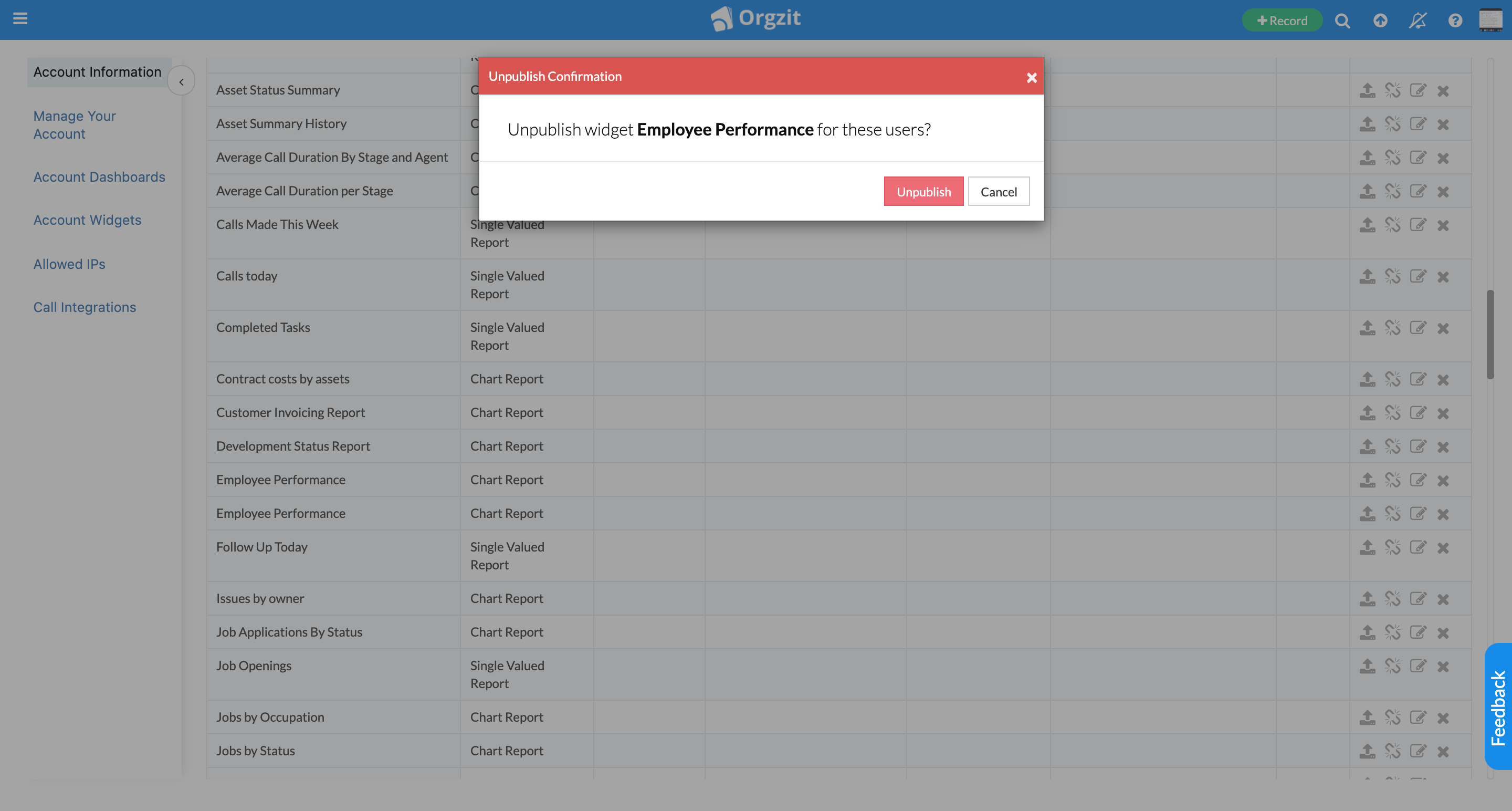
Account Management
The Account Management page allows users to manage their account-related preferences. This includes general account information, account dashboards, account widgets, allowed IPs, and call integrations.
The flexibility provided here allows users to customize their account settings based on their specific needs and preferences, enhancing the overall user experience and ensuring that Orgzit can adapt to various organizational structures and security requirements.





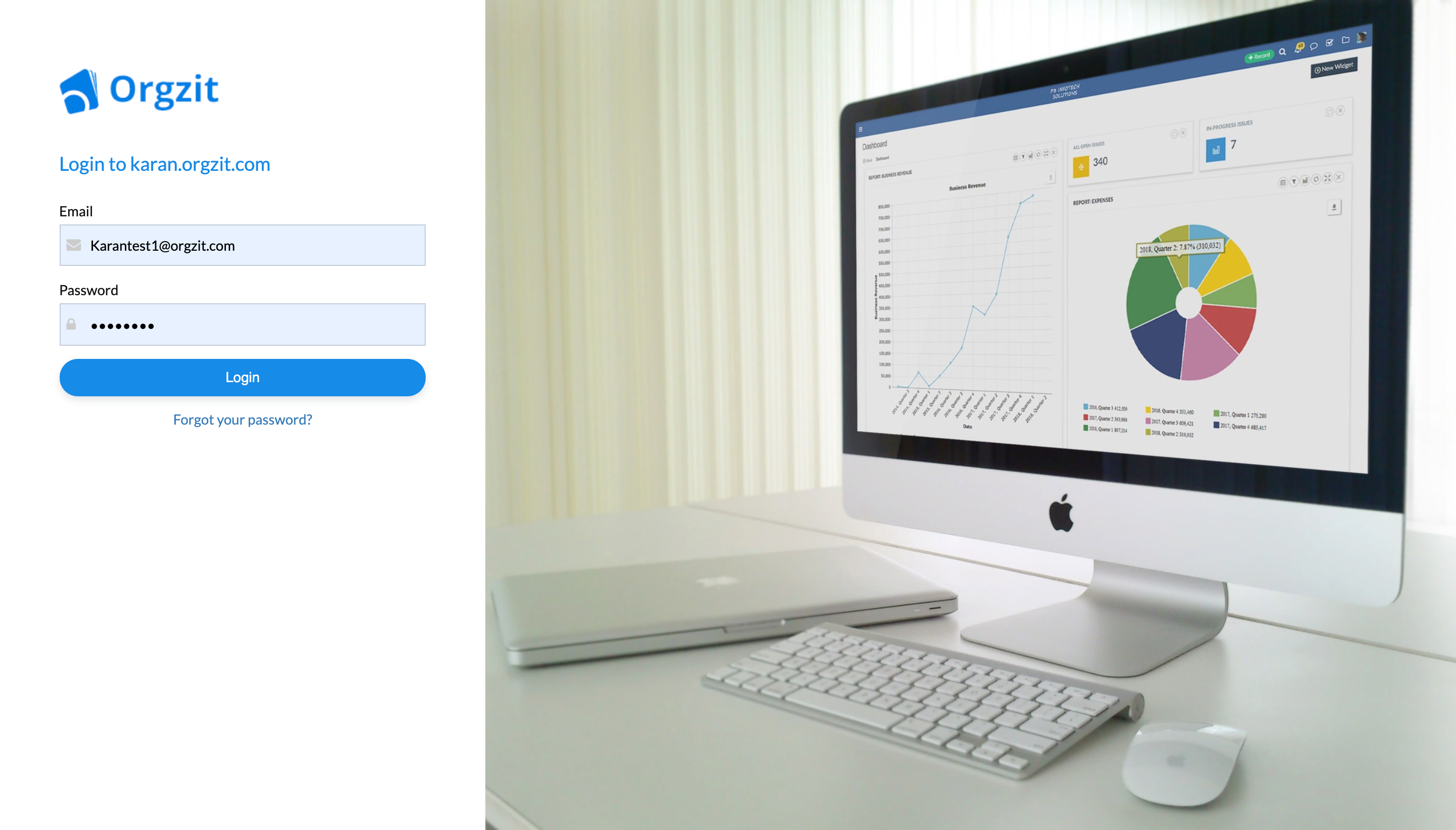
Login and Security
The Login feature serves as the secure entry point for users to access the application. While implementing this feature, we paid special attention to security aspects, incorporating options for single sign-on (SSO) and multi-factor authentication (MFA).
These advanced security measures protect user data and maintain the integrity of the platform, which is crucial for a tool handling potentially sensitive business information.


Outcome
The completion of this project marked a significant milestone in providing SMEs with a powerful, yet user-friendly tool for managing their workflows and data. We successfully created a versatile platform that combines the familiarity of spreadsheets with the robustness of databases, all wrapped in an intuitive user interface.
One of the main challenges we faced was balancing flexibility with usability. We wanted to provide users with the ability to create complex, custom workflows without overwhelming them with options. Through multiple iterations and user testing, we were able to strike a balance that allows for powerful customization while maintaining an intuitive user experience.
A key lesson learned was the importance of performance optimization in a data-heavy application. As users began to work with larger datasets, we had to implement various optimizations, including virtualization for large lists and strategic data fetching, to ensure the application remained responsive.
Looking forward, there are several areas for potential improvement:
- Enhanced mobile responsiveness for better on-the-go access
- Integration with more third-party tools to expand the platform’s ecosystem
- Implementation of AI-driven insights to provide users with automated data analysis
- Further performance optimizations for handling extremely large datasets
Reflection
This project has been a significant milestone in my career as a frontend engineer. It challenged me to think beyond just creating a visually appealing interface, pushing me to consider how design decisions impact user workflows and data management. The experience of working on a platform that serves diverse industries and use cases has broadened my perspective on software design and architecture.
Moreover, collaborating closely with backend developers and UX designers reinforced the importance of cross-functional teamwork in creating a cohesive, user-centric product. This project has not only enhanced my technical skills but also improved my ability to translate complex business requirements into intuitive user interfaces.
As I move forward in my career, the lessons learned from this project - particularly in terms of balancing flexibility with usability and optimizing performance for data-intensive applications - will undoubtedly inform my approach to future challenges in frontend development.