
Hello,
I'm Abhinay.
Sr. Frontend Engineer | Building High-Performance, User-Friendly Web Apps
I'm a Senior Frontend Engineer passionate about crafting web applications that excel in both speed and design. I utilize the latest technologies and prioritize a user-centric approach to build scalable, responsive, and secure frontend architectures for businesses.
Looking to elevate your web app's performance and user experience? I can help you achieve that.
- Micro frontends, Single Page Apps, Progressive Web Apps etc. with Vue 3 and React
- Web performance optimization
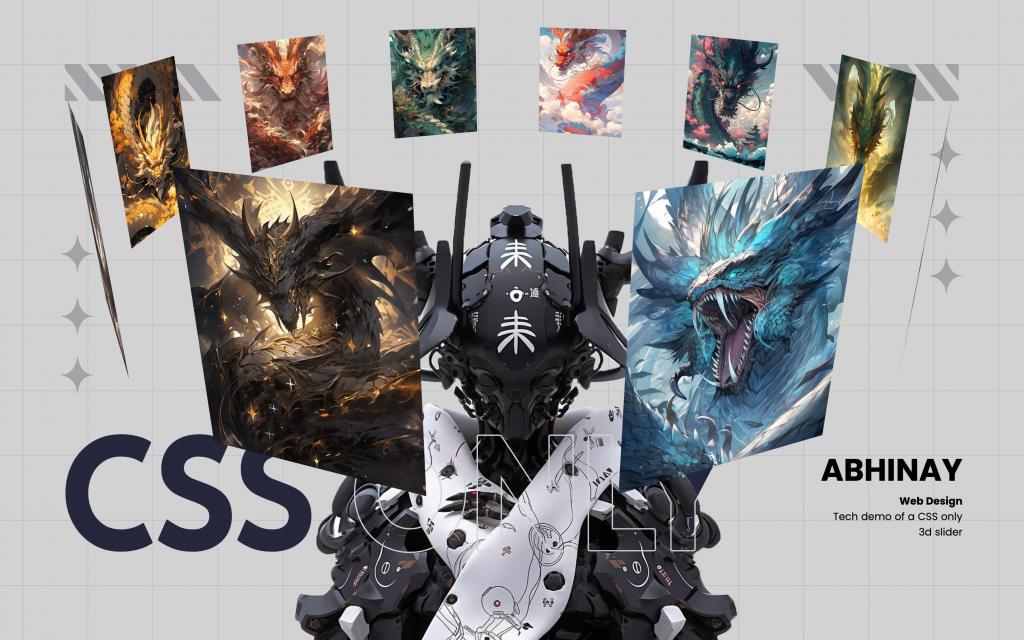
- 3D/Animated websites with Three.js and GSAP
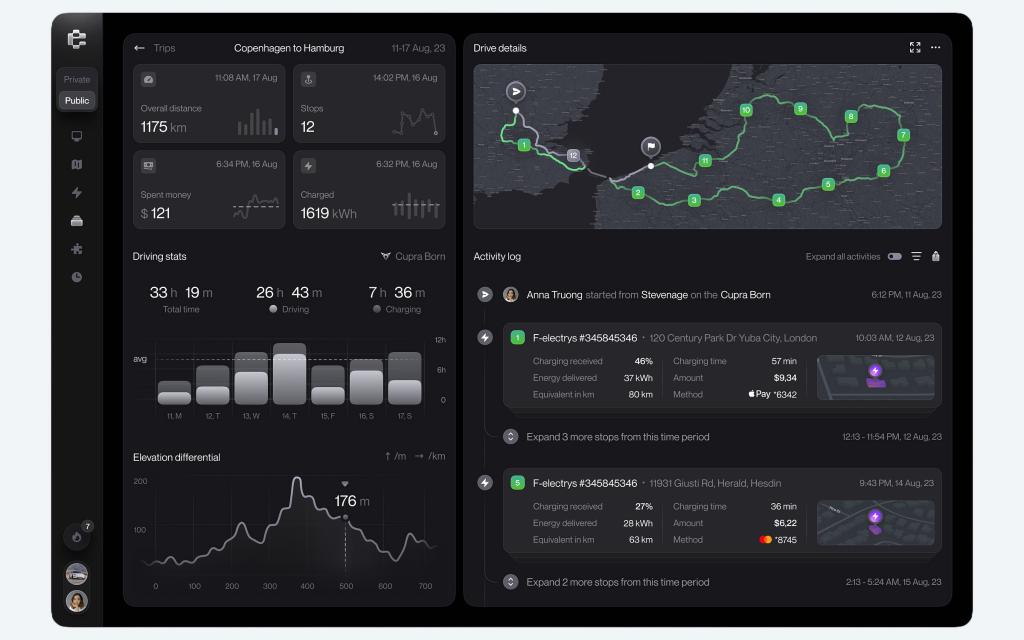
- Data visualization with D3.js
- and more...
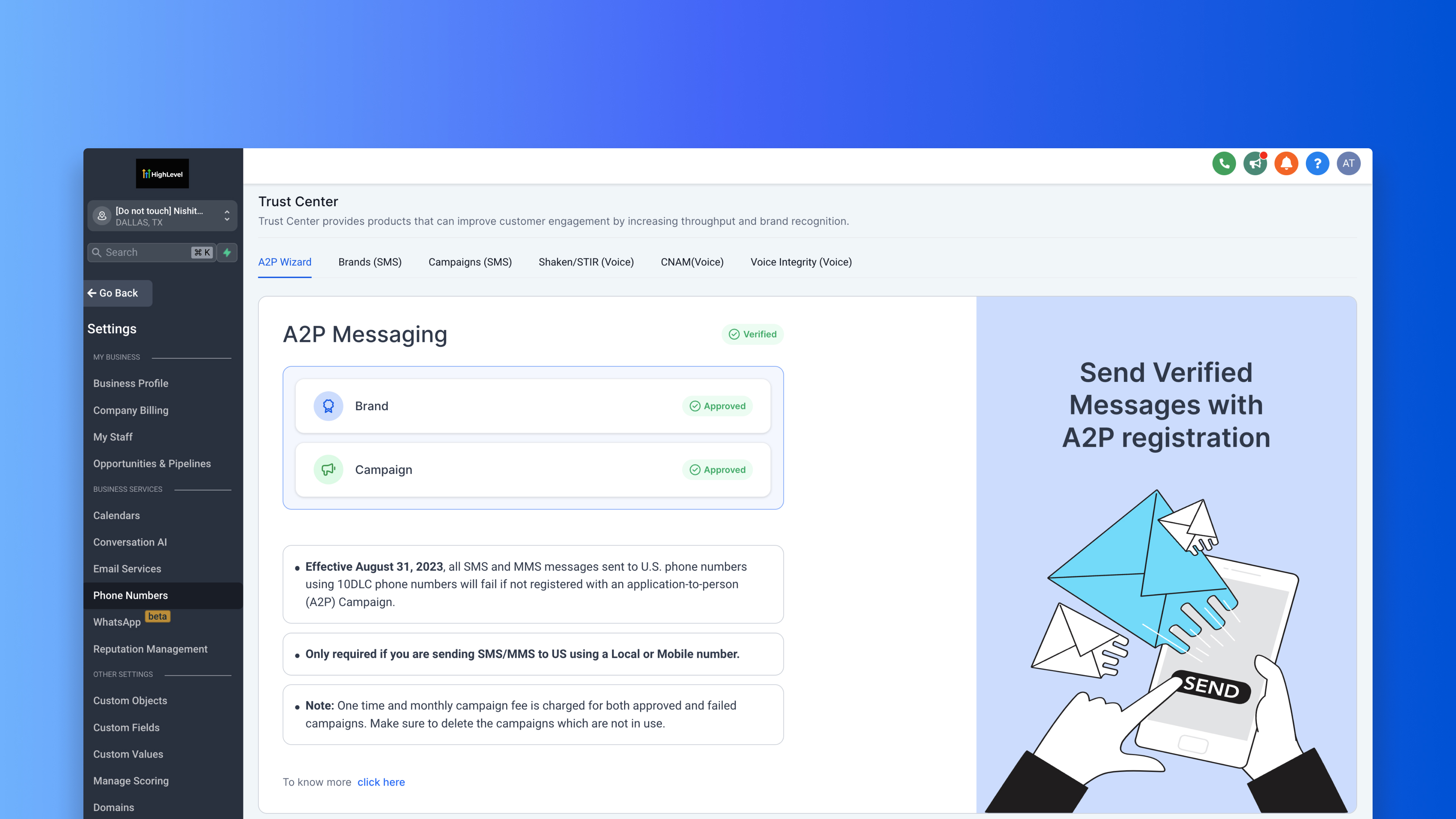
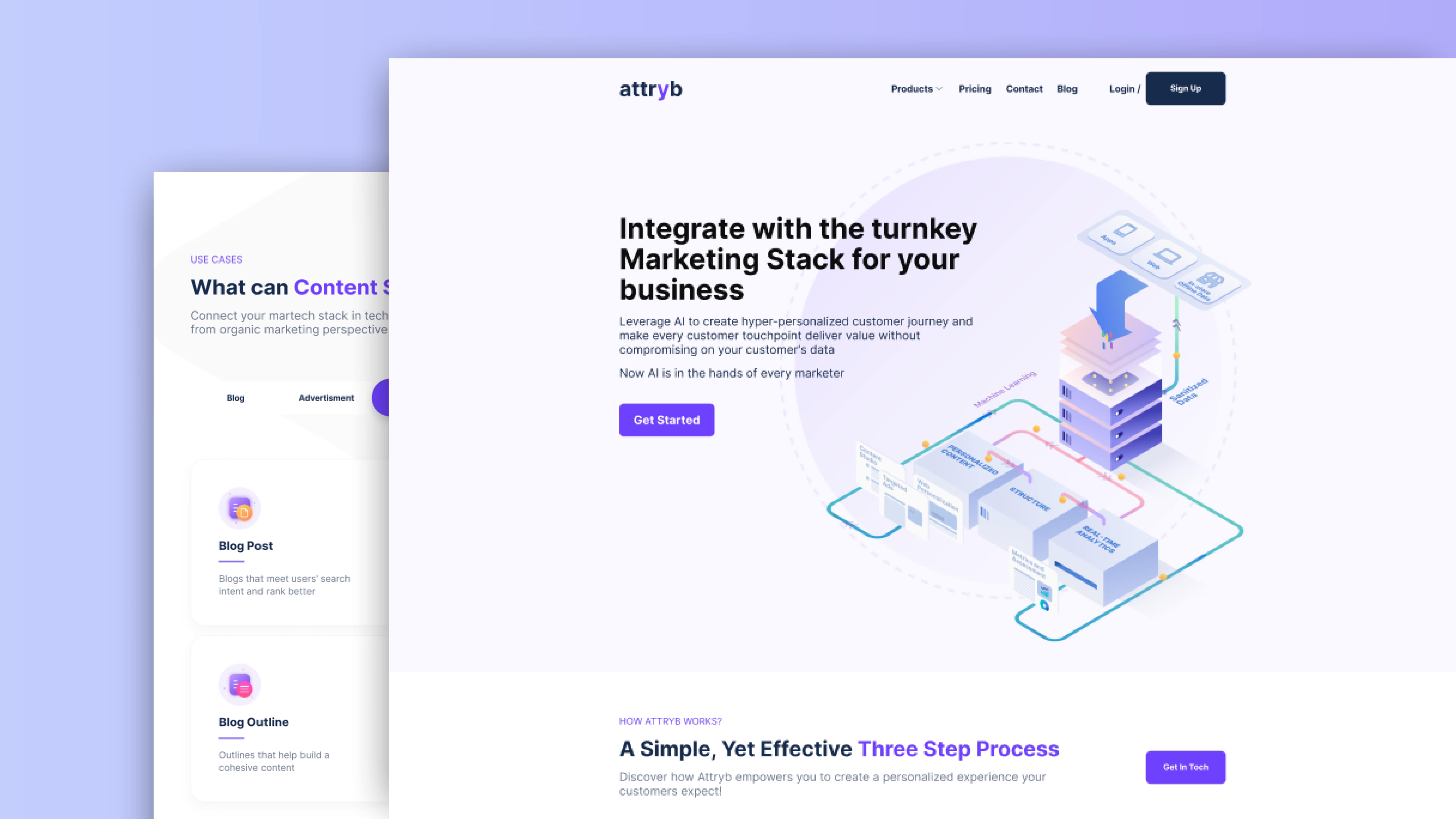
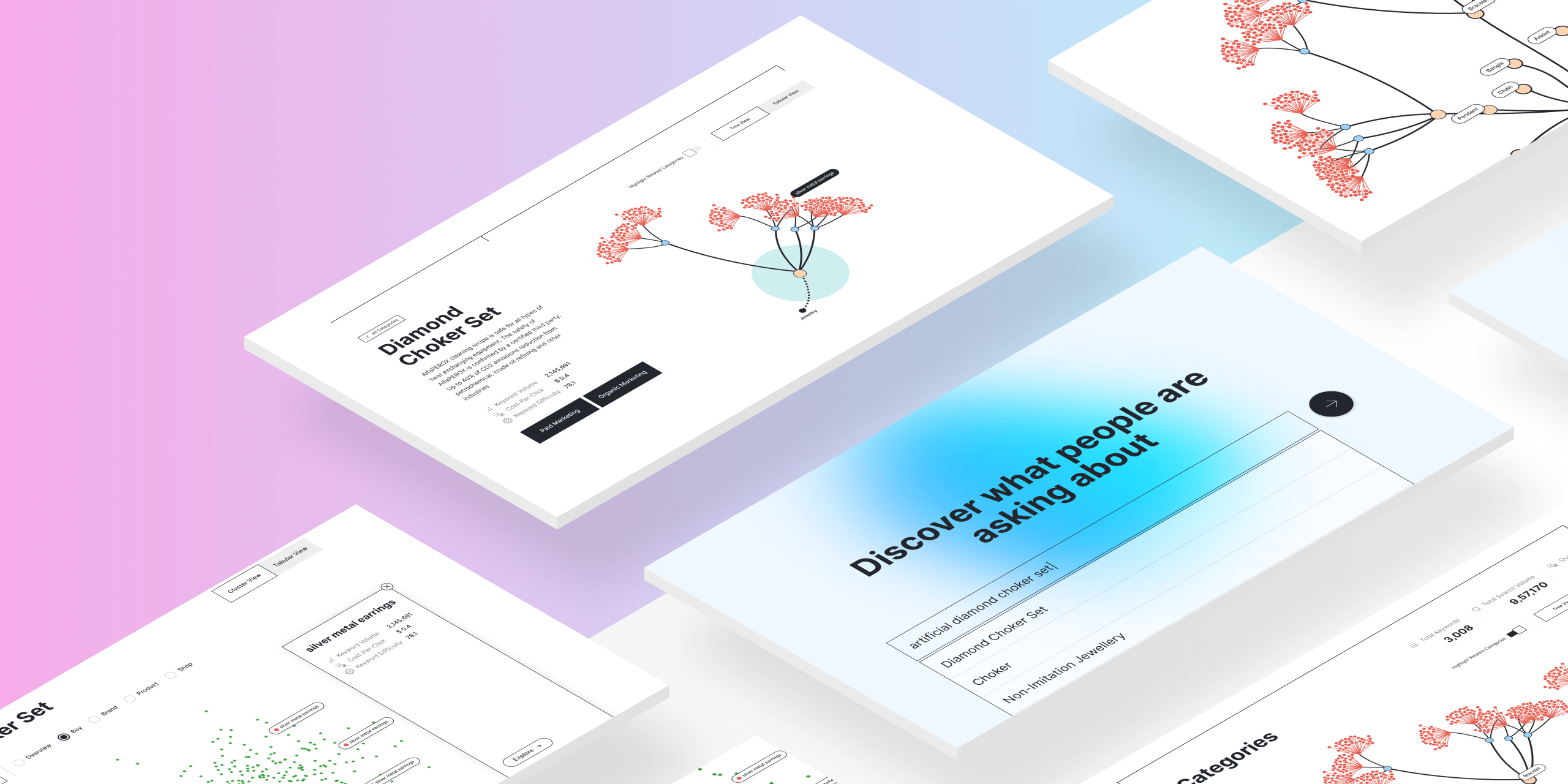
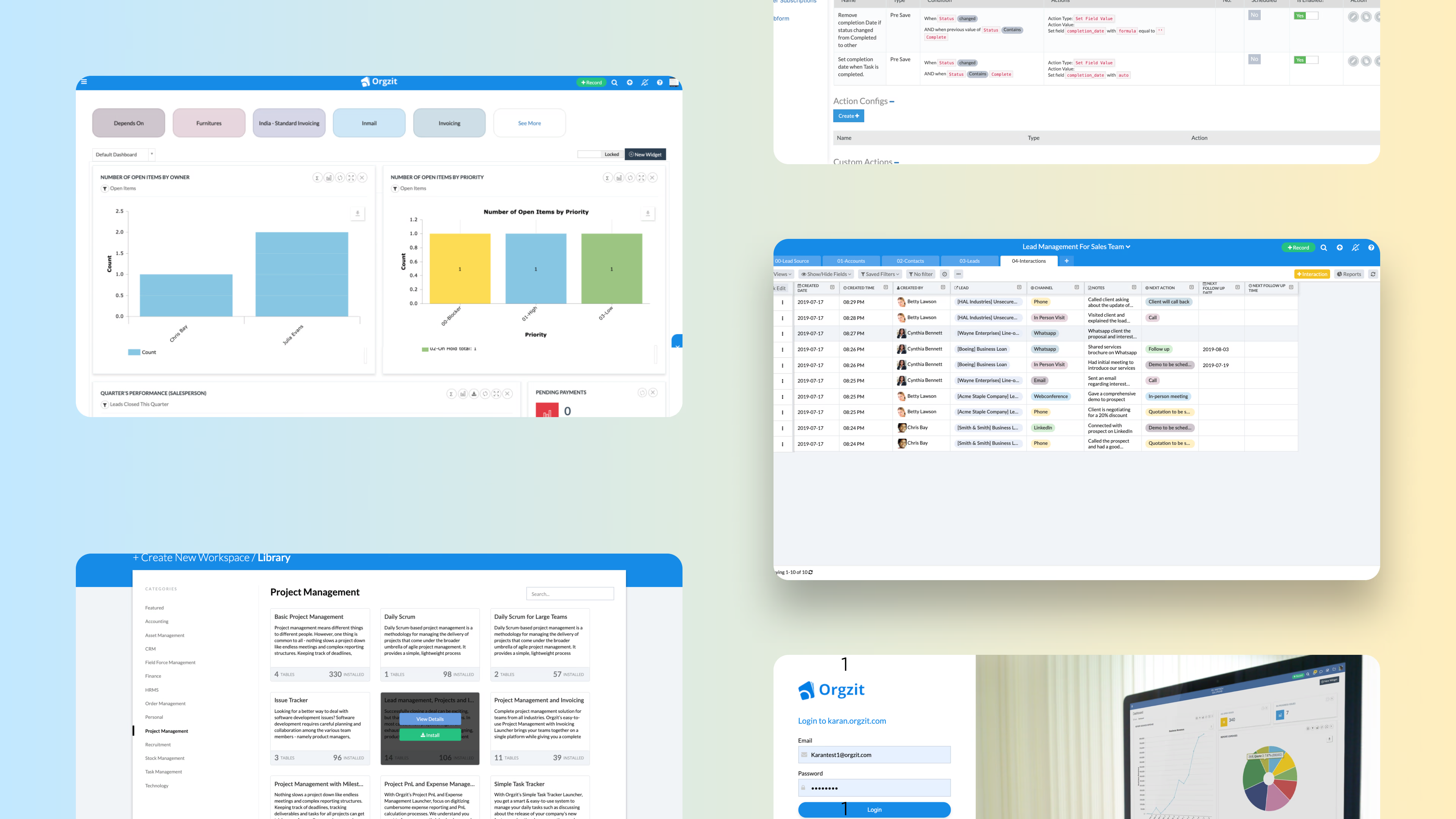
Portfolio
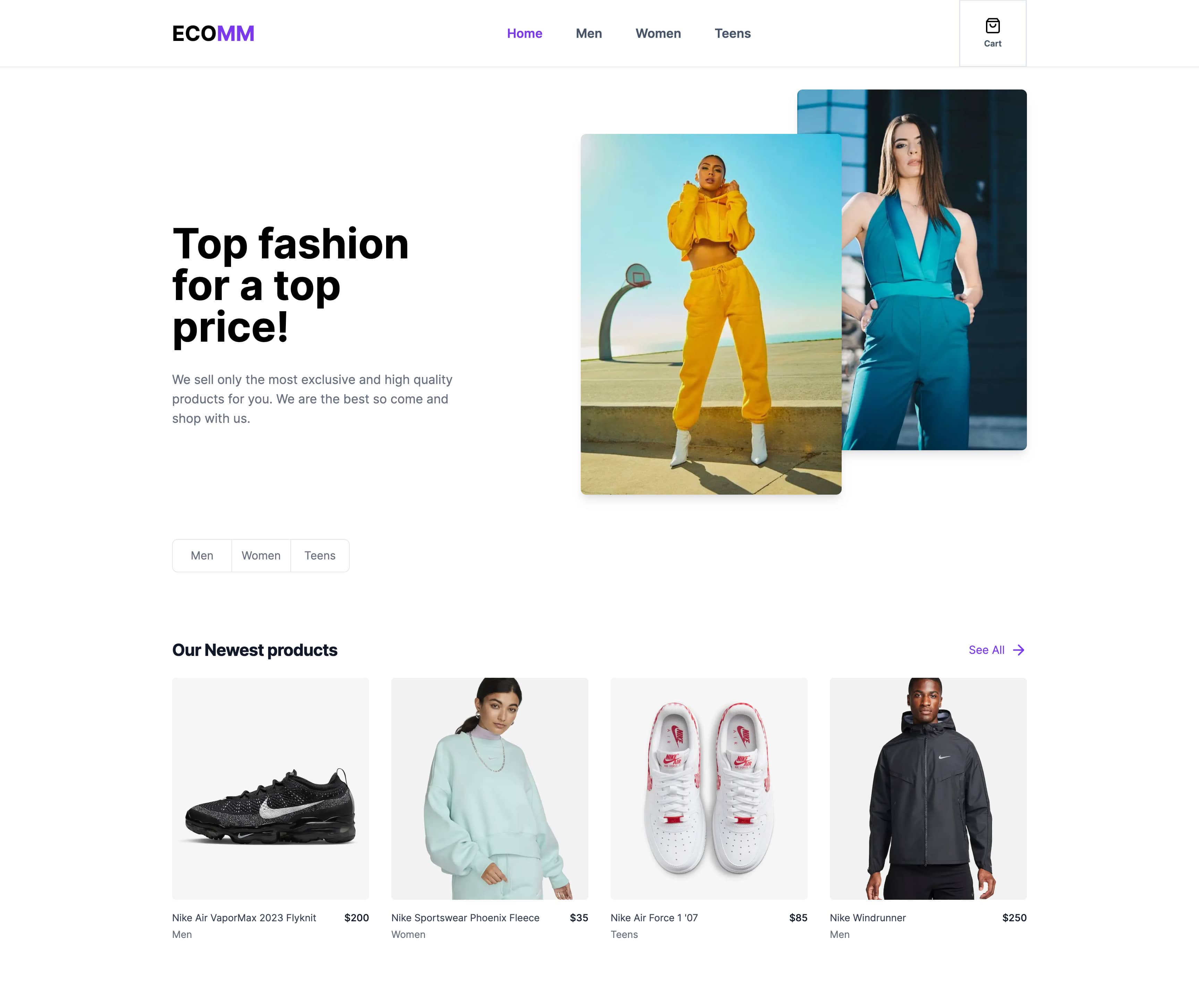
Here's a glimpse into some of my recent projects. Be sure to check back often, as I'm always adding new and exciting work to my portfolio!






Testimonials
Here's what some of my recent clients have to say about working with me. Their experiences showcase the value and quality I bring to every project.
I couldn't be more happier with the website that Abhinay has created for me. From start to finish, his work ethic was impeccable. He was always punctual, attentive, and dedicated to making sure every detail was just right. What really stood out was his willingness to go beyond just building the site; he actively engaged in brainstorming sessions, offering creative ideas that truly enhanced the final product. His flexibility was also remarkable, as he effortlessly adapted to any changes or new ideas that came up along the way. I highly recommend Abhinay for anyone looking to bring their product to life through a professional, knowledgeable, and experienced frontend engineer.

Abhinay is a thoughtful, competent, and enthusiastic designer/developer who thinks deeply into user problems and provides interesting and reasonable solutions. He is always ready to support the team, and his extensive knowledge in front-end development has repeatedly proved useful in making design decisions. He fully devotes himself not only to exceptional and complex design tasks but also gives himself completely to critically important day-to-day design routine. I'm really grateful for the experience we shared working together!

Abhinay is an awesome web application frontend developer. While working on Orgzit, his work spanned UX, UI design, UI development. Abhinay is very easy to work with, brings a lot of energy to the team and is keen to upgrade his skills by learning new things. I wholeheartedly recommend Abhinay for frontend projects.

Abhinay has been really thoughtful in every work that he took responsibility for. His architecture and design patterns in the frontend technology is one of the best I've seen personally. He is able to manage the application and it's implementation in a complete fashion by taking in multiple scenarios in picture. During his tenure he was able to handle migration of entire app to new stack and created the base for the application which helped scale it in future. He was able to handle the responsibilities entrusted on him and deliver on same.

Abhinay has a great feel and eye for user experience and user interface design. He was key at the early stages of our startup (Orgzit) to develop core front-end user-facing functionalities. He is a reliable team player who knows how to deliver results.

Abhinay is a great designer. His works on UX/UI design is practical as well as forward looking. Combined with technical accumen, he is a great member of any team. He has interest and talent for game design. He is one of the very few people I know who have a clear picture of what's important and what's not. This specific quality alone will take him far in his career.

Side Projects
Dive into my latest side projects and explore the cutting-edge tools, frameworks, and techniques I've used to bring these ideas to life.



My Writings
Along with coding I also like to write about life and technology. Here are some of my recent posts.
Mastering Dynamic Theming in Tailwind CSS: A Step-by-Step Guide
Master the art of dynamic theming in Tailwind CSS and create adaptable, user-centric interfaces in your React application. This final part of our series culminates your journey from basic setup to advanced styling, empowering you to build flexible, professional-grade web applications that respond to user preferences in real-time.

The Tao of Web Development - Reflections of a Senior Frontend Engineer
In this blog post, I explore the creative and philosophical aspects of coding in web development, comparing it to artistic expression and considering its impact on the digital landscape and human experience.

How to Set Up Tailwind CSS with Webpack: A Step-by-Step Guide
Transform your React project's styling workflow with this step-by-step guide to integrating Tailwind CSS with Webpack. In this third installment of our series, you'll learn how to harness the power of utility-first CSS, preparing you for our final chapter on implementing dynamic theming.